Bevels
Bevels are one of the most effective ways to show simple 3D in any interface object. There are only a few ways to bevel an object, which makes it pretty easy to learn how to achieve this effect.
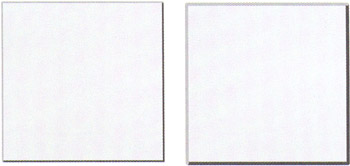
Outer Bevel
The outer bevel is the most simple of all, as it includes just two line colors. This is the bevel style that you see in most web designs today.
-
First, draw a square with a black ( #000000 ) stroke color and a light gray ( #EEEEEE ) fill color.
-
Select the left and top lines, and set the stroke color to #CCCCCC .
-
Select the right and bottom lines, and set the stroke color to #666666. This is your very simple outer bevel effect ”it looks like it is dented outward. It's also worth noting that if you increase the size of the stroke (from the Property Inspector) to 2 or 3 points, then the bevel effect becomes even more prominent:

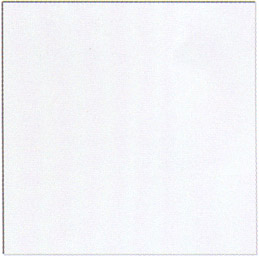
Inner Bevel
To create an inner bevel, just rotate this same square 180 degrees (it will look like it is indented).

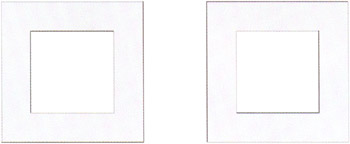
Pillow Emboss
A pillow emboss is just an outer bevel with an inner bevel edge, which creates a bordered emboss.
-
To create this effect, repeat the outer bevel that you created earlier. Group the beveled square (CTRL/CMD+G) and then duplicate it (CTRL/CMD+D). Now simply scale this second square down by about 75% and rotate it 180 degrees (you can use the Transform panel ”CTRL/CMD+T).
-
Change the fill color of the smaller square to white, and then place in the center of your original outer bevel rectangle. An easy way to do this is to select both this new rectangle and the outer bevel rectangle, and using the Align panel (CTRL/CMD+K), click the Horizontal Center and Vertical Center buttons (make sure the To Stage button isn't selected).
-
There you have it ”a simple pillow emboss:

- Chapter I e-Search: A Conceptual Framework of Online Consumer Behavior
- Chapter X Converting Browsers to Buyers: Key Considerations in Designing Business-to-Consumer Web Sites
- Chapter XI User Satisfaction with Web Portals: An Empirical Study
- Chapter XV Customer Trust in Online Commerce
- Chapter XVII Internet Markets and E-Loyalty