Creating Buttons
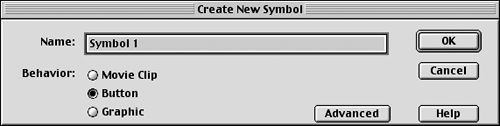
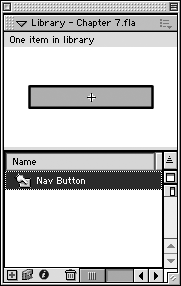
Creating ButtonsButtons are created in a similar manner as movie clips and graphic symbols. The main difference is that you select the button behavior in the Create New Symbol dialog box (see Figure 7.2). Figure 7.2. When creating a but ton, be sure to select the button behavior in the Create New Symbol dialog box. Once you create a button, it immediately appears within the document's Library with an icon of a finger pressing on a rectangle (see Figure 7.3). Whenever a symbol is selected on the stage, a blue box appears around it. Figure 7.3. The button appears in the Library. Creating Invisible ButtonsAn invisible button has a defined Hit state. In fact, the Hit frame is the only frame used in an invisible button; the Up, Over, and Down frames are ignored. An invisible button is created and used when you need to design a portion of your Flash presentation as a hot spot or an image map. For example, you may have a map of a certain geographic area that has several invisible buttons over certain regions . To create an invisible button, simply create your shape within the Hit frame of its Timeline. Once an invisible button is placed on the stage, it appears as a light blue, transparent object. Changing a Button's ShapeYou change a button's shape attributes just as you would any other symbol. You can use any of the transform capabilities found in the Transform panel or the Properties panel. You can also use the free-transform tool within the toolbar to reshape your button. Understand that when you do this, you are reshaping all four frames in your Flash button. If you wish to reshape certain states of your button, then you need to enter symbol editing mode and select which frames you want to reshape. A button's shape is defined simply by whatever the largest object is within any of its given states. For example, let's say you have a button that starts off as a square in the Up frame. This square then grows or morphs into a rectangle in the Over state. In this example, the button's shape is determined by the height and width of its largest object, which would be the rectangle in the Over frame.
|
EAN: 2147483647
Pages: 142