| If you have an image, it's probably not sized exactly how you need it. You have several options at your disposal. To change the size of an image, you can use the Image Size or Canvas Size menu commands. You can also use the Crop tool or Free Transform command to make an adjustment. You can use these choices individually or in combination to achieve the desired results. Image Size The Image Size command lets you permanently reassign the total pixel count, as well as resolution, for a particular image. This command can also be used to upsample or downsample an image. This is an easy way to size an image to a specific height or width. Let's put the command into action: 1. | Open the file Weis_Altar.tif from the Chapter 4 folder.
| 2. | Choose Image > Image Size.
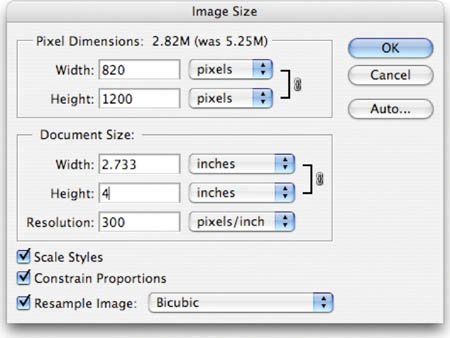
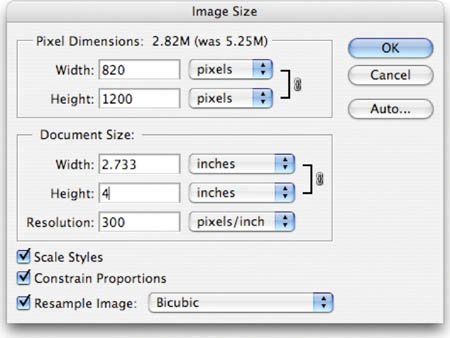
 In the Image Size dialog box, you have several choices. You can choose to manipulate the pixel dimension of the image (measured in pixels or percent). You can also modify the print size, which is the size of the image when printed. You can modify the print size based on percent, inches, centimeters, millimeters, points, picas, or columns. The most common choices will be percent, inches, or centimeters, as these are easily understood by most users.
| 3. | Set the Document Size to measure in inches. Specify a new height of 4 inches.
| 4. | Be sure Resample Image is checked if you want to change the pixel dimensions. Choose the method to Resample Image that is most appropriate for your image. Bicubic is the most common method but you may have special circumstances. See "Choose an Interpolation Method" earlier in this chapter.
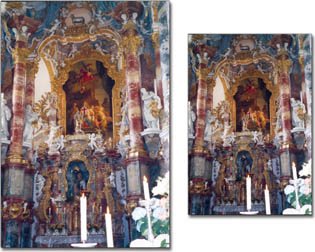
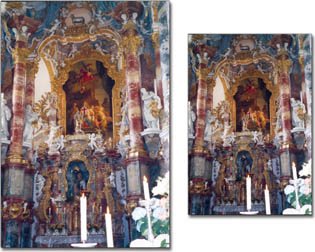
This photo was resized from a height of 5.5 inches to 4 inches. The resolution of 300 pixels per inch did not change. The image on the right is smaller because it has fewer total pixels.  | 5. | Leave the Constrain Proportions box checked, or you will introduce distortion. You generally want to keep the width and height constrained to the same ratio so the image resembles its original appearance.
| 6. | Click OK.
|
Return of Focus When upsampling an image, you may notice visible softening. The more you enlarge the image, the more noticeable it will be. Enlargements greater than 30% can be particularly problematic. One approach to solving this issue is to sharpen the image. Applying the Unsharp Mask filter to a resampled image can help refocus the image details. Photoshop CS2 (and later) includes the Smart Sharpen filter, which is technically superior to the Unsharp Mask filter. You can find out more on sharpening images in Chapter 11, "Repairing and Improving Photos." |
Canvas Size The canvas size is your work area. When you create a new document you can specify the size of your canvas. When you scan a photo or import a digital image, the canvas size is set to the edge of the image. You may need to change the canvas size to crop or extend the canvas of your image to work on specific areas of the image. Let's try it out: 1. | Open the file Beach.tif from the Chapter 4 folder.
 | 2. | Choose Image > Canvas Size.
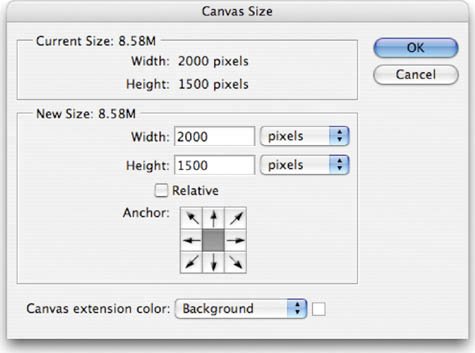
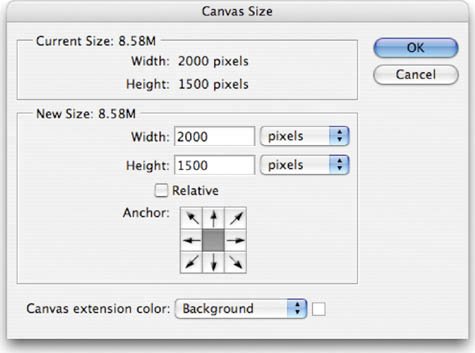
When you launch the Canvas Size command, you will see the pixel dimensions of your current canvas. You can specify a new canvas size using a variety of measurements. Pixels is a useful measurement if creating screen graphics, while inches or centimeters is easier to understand for print work.
Let's place a uniform border around the image.
| 3. | Check the Relative box. This disregards the numerical values of the current canvas size and allows you to specify a new amount to be added to the existing image.
| 4. | Set the anchor point for the image to be centered. This will expand the border in all directions around the center of the current image.
| 5. | Add a quarter-inch border on all sides. Type .25 inches into the Width and Height fields.
| | | 6. | Specify a Canvas extension color. This is the color that Photoshop places around the image when you change the canvas size. You can choose to use the Foreground or Background colors that are loaded in the Toolbox. You can also use white, black, gray, or other... which can be any color you specify. In this case, choose white.
 | 7. | Click OK.
|
Crop Tool The Crop tool allows you to change a viewer's perception of an image. You can choose to tighten the area of interest of an image, which allows you to deemphasize (or even eliminate) parts of a photo. This allows you to improve an image by better framing the subject.
By cropping this image, unnecessary portions of the background have been eliminated.  There are two ways to invoke cropping. The first method involves making a selection with the Rectangular Marquee tool, then choosing Image > Crop. While this works fine, it does not offer as much control as using the second method, the Crop tool. Let's put method two into action:  1. | Open the image Riders.tif from the Chapter 4 folder.
| 2. | Choose the Crop tool from the Toolbox or press the keyboard shortcut C.
| | | 3. | With the Crop tool make a selection to crop the image. In this case, removing the rider on the far left (who is chopped off) will improve composition of the image. Additionally, reducing the headroom (space above the riders' heads) will also improve the image's appearance.
| 4. | You can refine the crop selection after it is made. Click and hold on the crop selection border. You can pull the crop tighter, or expand it looser. Additionally, you can click the corner of the crop border to expand two sides at once.
 | 5. | Examine the crop. Make sure the Shield box in the Options bar is checked. This gives you a better idea of the area to be cropped.
| 6. | When satisfied with the crop, press Return (Enter) or click the Commit button (check mark) in the Options bar. The shielded (darkened) areas will be cropped. To cancel, press the Esc key.
|
Tip: Cropping Keyboard Shortcuts To toggle the shielded area off, press the forward slash key (/). To hide the selection border (aka "marching ants"), press Cmd+H (Ctrl+H).
Power crop It is possible to crop and resize an image at the same time. I refer to this technique as a power crop and it is a huge timesaver. Before cropping, you can type the desired size of your final image into the Options bar. When you drag to crop the image, your box will constrain to the proper aspect ratio. This allows you to resize and crop in one step. Video Training  | Power Crop |
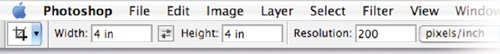
Let's crop an image to a 4-inch by 4-inch square at 200 PPI. 1. | Open the file Ludwig_castle.tif.
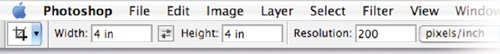
| 2. | In the Options bar, type 4 in (as in inches) into both the Width and Height fields.
| 3. | In the resolution field, type in 200 and set it to pixels/inch.
 | | | 4. | Drag to crop the image. Your crop selection is constrained to the shape you specified in the Options bar.
| 5. | Click the Commit button or press Return (Enter). When finished cropping, you may want to press clear to reset the tool's default settings.
|
 Nondestructive cropping Cropping is very important, but it's also very permanent. When you crop an image, you are permanently discarding data. Nondestructive editing is a workaround that allows you to crop an image and keep the cropped pixels available for future use. Nondestructive editing provides you with flexibility throughout the design process. Let's put the technique to the test. Tool Presets Save Time If you have a specific image size that you use often, then harness the power of Photoshop's Preset Manager. You can create tool presets that already have the values for a tool loaded. 1. | Type in a desired size and resolution into the Options bar.
| 2. | When the Crop tool is selected, you will see its icon in the upper-left corner of the Options bar. Click the triangle to lower the drop-down menu.
| 3. | You'll see several preset sizes that Photoshop has stored.
| 4. | Click the Create new tool preset icon in the drop-down menu (it looks like a pad of paper).
| 5. | Photoshop stores the preset crop size in a temporary preferences file.
| 6. | To permanently save cropping sizes, click the submenu icon in the drop-down menu (the small triangle in a circle). Choose Save Tool Presets, and save them in a desired location.
|
|
1. | Open the image Flowers.tif from the Chapter 4 folder.
| 2. | In order to crop nondestructively, you must "float" the Background layer. We'll explore layers in depth in Chapter 8, "Compositing with Layers." For now, convert the Background layer to a floating layer. Double-click the word Background in the Layers palette. Name the layer Flowers and click OK.
Video Training  | Nondestructive Cropping |
| 3. | Select the Crop tool by pressing C.
| 4. | Mark out the area to crop.
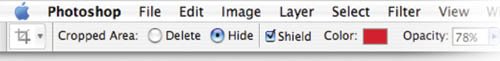
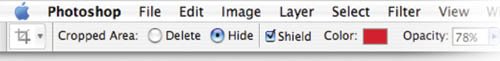
| 5. | In the Options bar, change the Cropped Area to Hide (by default it is marked Delete).
 | | | 6. | Click the Commit button or press Return (Enter).
 | 7. | Select the Move tool by pressing the keyboard shortcut V (as in moVe, the letter M is taken by the Marquee tool). Drag in the image and reposition it, the original pixels are still there. This will allow you to modify the crop in the future.
|
Perspective cropping  Video Training  | Perspective Cropping |
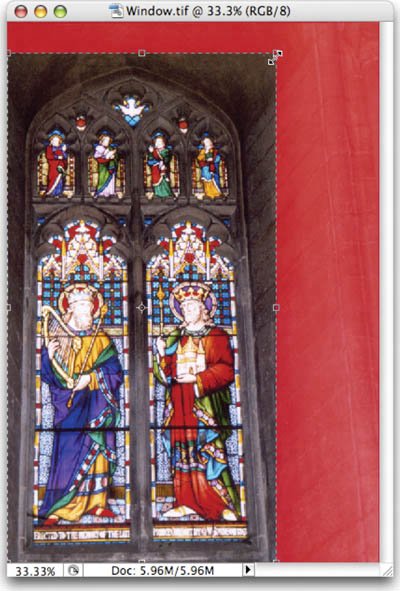
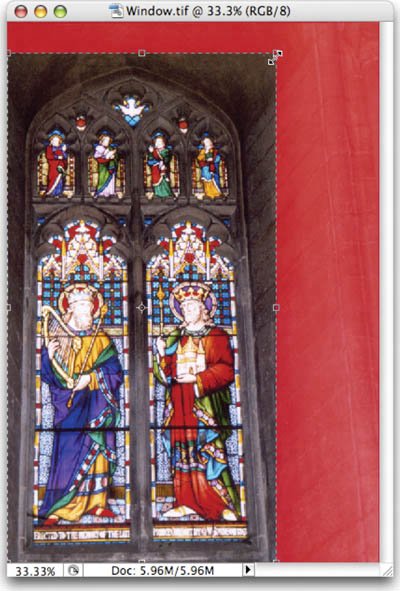
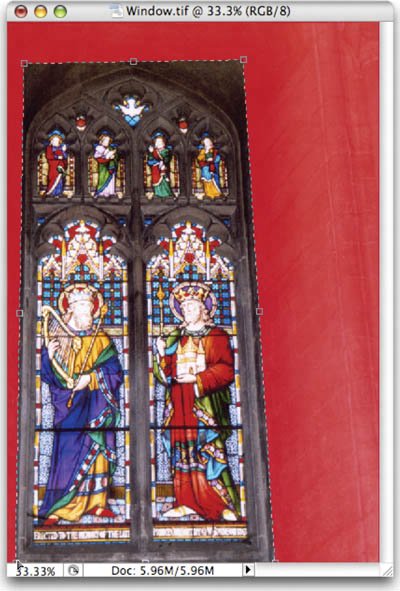
Some images will have visible distortion; this is often caused by the camera not being square with the subject. If the photographer was higher (or lower) than the image, or if the photo was taken at an angle, you will see distortion. In some cases, this distortion is part of the shot composition and is desirable. In others, the distortion can be distracting. Let's square off an image: 1. | Open the file Window.tif from the Chapter 4 folder.
| 2. | Select the Crop tool by pressing C.
 | 3. | Crop around the window in the photo as tight as you can to frame it.
| 4. | In the Options bar, set the Crop to Delete and not Hide. Then check the box next to Perspective.
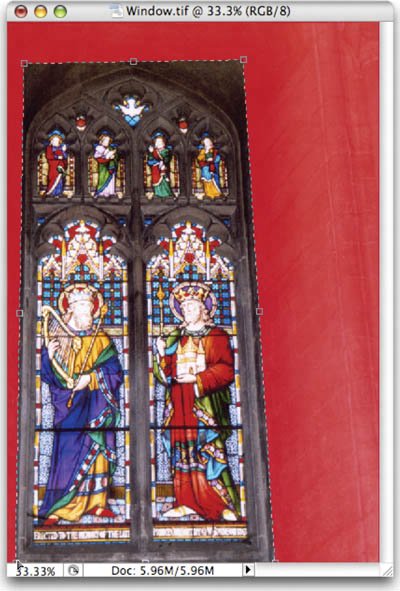
| | | 5. | Drag the upper-right and upper-left corners in towards center. You are trying to line up the crop borders parallel to the edge of the window. The crop selection will no longer look rectangular.
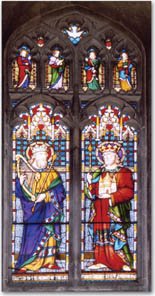
 | 6. | Click the Commit button or press Return (Enter). The resulting image should appear as if the photo was squared and the camera was level.
|
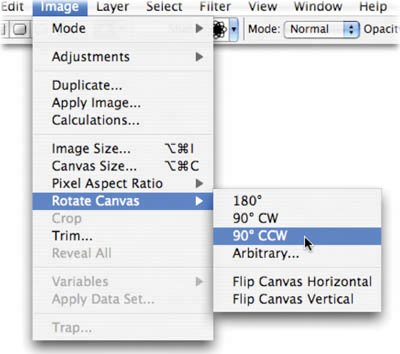
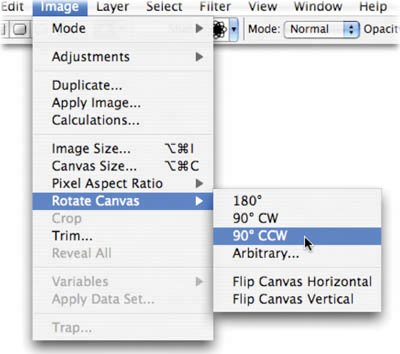
 Rotate Canvas Command Your image may need to be rotated or flipped. This is often caused by loading your image upside down on the scanner, loading a slide backwards into a slide scanner, or turning the camera on its side when taking a portrait. You may also want to make a change to the image for compositional purposes. The Rotate Canvas command offers several choices. You can choose to rotate the image 180° (half a rotation), 90° clockwise or counterclockwise, or an arbitrary amount (the user types in a number of degrees). Additionally, the entire canvas can be flipped (creating a mirrored image). You can choose to flip the canvas horizontally or vertically:  1. | Open the image Canyon.jpg from the Chapter 4 folder.
| 2. | Choose Image > Rotate Canvas 90° CCW (counter-clockwise). The image is now properly oriented.
|
Free Transform Command Video Training  | Free Transform Command |
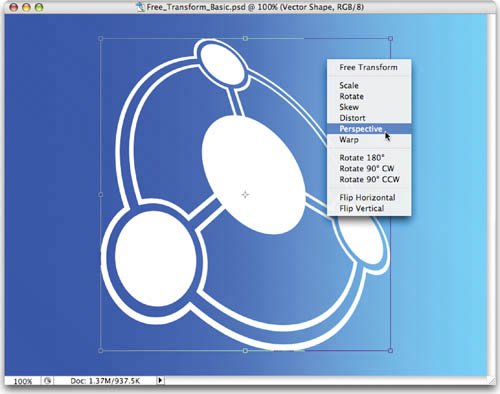
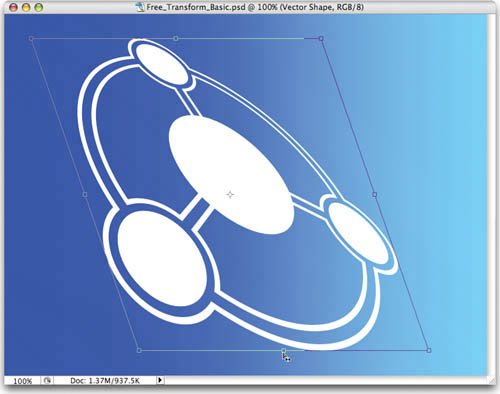
The Free Transform command is another useful way to rotate and size an image. It works best when you have an object located on its own layer or if you have an active selection. We'll explore selections and layers in much greater detail in future chapters. For now, let's work with a simple layered image that has already been prepped. 1. | Open the file Free_Transform_Basic.psd.
| 2. | This image has two layers: a background, which is a gradient, and a vector shape layer. A vector layer is a special layer in Photoshop. It can be resized and transformed repeatedly with no degradation in quality. Vector layers use math to describe curves, and can be freely manipulated.
| 3. | If it's not visible, call up the Layers palette from the Windows menu.
| 4. | Select the Vector Shape layer so it is active.
| 5. | Choose Edit > Free Transform or press Cmd+T (Ctrl+T).
|
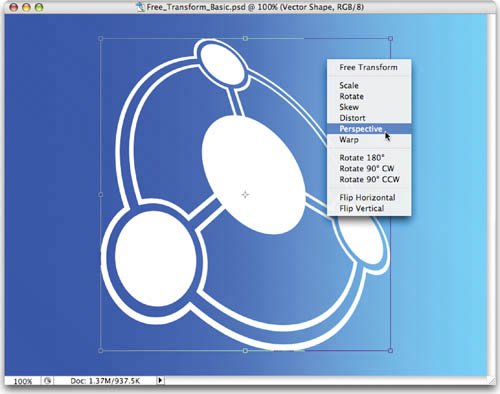
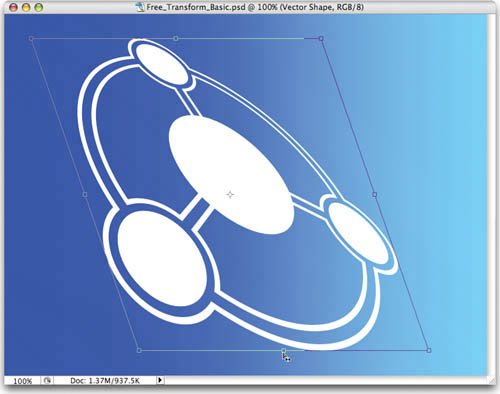
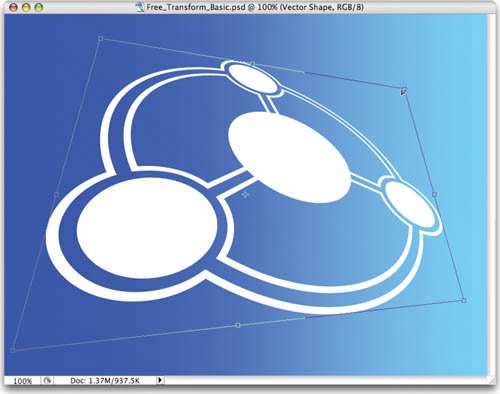
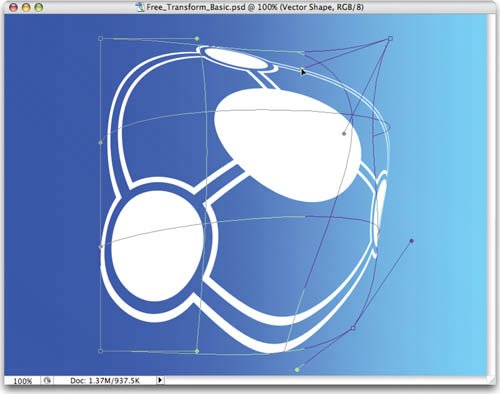
You can access several controls for the Free Transform command by right-clicking/Control-clicking. Try the following transformations on the Vector Shape layer. You can press the Esc key to cancel the transformation or Return (Enter) to apply it. Scale: You can scale by dragging a handle. Hold down the Shift key as you drag a corner handle to scale proportionately. Hold down the Option (Alt) key to scale in both directions simultaneously. To scale numerically, enter a value in the Options bar.  Rotate: You can choose to rotate a preset amount by selecting Rotate 180°, Rotate 90° CW, or Rotate 90° CCW. To rotate freely by dragging, move your mouse outside the Free Transform box. It will become a curved, two-headed arrow. Hold down the Shift key while rotating to constrain the rotation to 15° increments. Additionally, you can rotate numerically by entering degrees in the rotation box in the Options bar. Skew: Skewing an image creates a sense of distortion, as if the image were leaning. To skew the image, hold down Cmd+Shift (Ctrl+Shift) and drag a side handle (not a corner handle). The cursor will change to a white arrowhead with a small double arrow.  Distort: If you want to distort an image freely, choose Distort. This allows you to move the corners of the image freely (a process also known as corner-pinning). This command can also be accessed by pressing Cmd (Ctrl) while dragging a corner point. Perspective: Transforming perspective creates the illusion that the image is being viewed from above or from the side. You can access this command by pressing Cmd+Option+Shift (Ctrl+Alt+Shift) or from the contextual menu. This is a useful command to fix perspective problems or to add perspective effects.   Warp: The Warp command was first introduced in Photoshop CS2. It allows you to distort an image into a number of predefined shapes available in the Options bar (such as Arch, Flag, or Twist). By choosing Custom, several points can be freely dragged to distort the image as you see fit. Flip Horizontal and Flip Vertical: These simple commands let you flip an individual layer without having to flip the entire canvas.
The Free Transform command has one major benefit over choosing individual transform commands from the Image menu: Free Transform lets you apply transformations in one continuous operation, which cuts down on quality-loss for raster images.
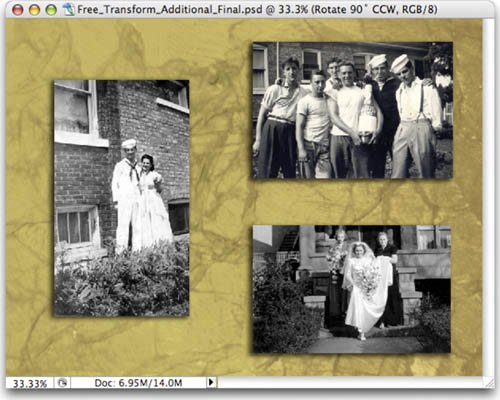
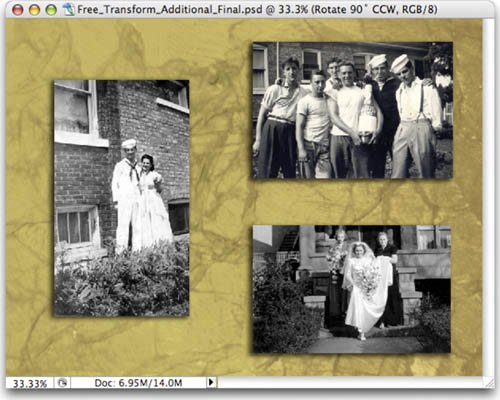
Open the file Free_Transform_Additional.psd. Using the Free Transform command, you can rotate, size, and flip the images to create a better layout.  For more practice, open the file Free_Transform_Additional.psd from the Chapter 4 folder. This will give you extra practice rotating, flipping, and positioning layers. Transform the images and create a basic layout that allows you to see all three images at the same time. Using Smart Objects Before Transforming Adobe launched a new technology with Photoshop CS2 called Smart Objects. This powerful command allows you to embed raster or vector data into a layer. The layer can then be transformed indefinitely because the embedded data remains editable and scalable. You can convert one or more layers into a new Smart Object. A Smart Object is simply one file embedded inside another. This can be very useful as Smart Objects allow greater flexibility. You can perform multiple nondestructive transforms (as long as you don't exceed the size of the original object). 1. | Open the file Smart Object.psd from the Chapter 4 folder.
| 2. | Select the layer City in the Layers palette.
| 3. | Choose Layer > Smart Objects > Group into New Smart Object.
| 4. | Invoke the Free Transform command and scale the image down very small. Apply the transformation.
| 5. | Invoke the Free Transform command and scale the image up to its original size. Apply the transformation. You'll notice the image remains clear.
|
When you place a vector object into Photoshop (such as an Adobe Illustrator or EPS file), it will automatically come in as a Smart Object. Additionally, you can choose Layer > Smart Objects > Group into New Smart Object for raster-based layers. |
Video Training  | Smart Objects |
 | Profile: Steve Uzzell, PhotographerSteve Uzzell began his career in 1972 on the photographic staff of National Geographic, then set out on his own in 1975. While he started as a traditional photographer, he has learned to embrace modern tools. "There is no part or aspect of my job that is not impacted by digital toolsnone!" said Uzzell. "From the beginning of every project to its endfrom estimating to final image delivery to invoicingevery aspect of my daily life uses digital tools." Uzzell is proof that the committed professional can learn digital tools and that the quest for knowledge has rewards. He's won numerous awards and has photographed two books: Maryland (Graphic Arts Press, 1983) and The View From Sterling Bluff (Longstreet Press, 1989). Photoshop has given Uzzell greater flexibility than he had in the past. "It has completely replaced the analog (wet) lab. There used to be a need for me to use retouchers as well, and now I do it myself," said Uzzell. "Many of the effects I used to do in-camera I now do in Photoshopfor example, knock a sky down to bring a foreground forward, or double exposures, add warming or cooling tints, soft focus, etc." While learning Photoshop is a challenge, Uzzell offers advice on where photographers and photography students should focus. "Photoshop is the image file processing/manipulation software of choice for the industry," he said. "Not only is it used for raw file processing, but for conversion of raw files to DNG for archive purposes, and all file-manipulation purposes past raw and DNG." For traditional photographers sitting on the fence or resisting new technology, Uzzell offers this advice: "If they want to be digital photographers, then they have to learn Photoshop by any and every means available. I'm 58, and have never studied as hard to learn anything else. That is how important the knowledge of Photoshop is to my continued success and how pervasive the knowledge of it needs to be to even start your job. For students, Uzzell stresses balancing digital knowledge with traditional skills. He admits that he is often puzzled by the number of up-and-coming photographers who lack important skills. "Learn Photoshop, certainly, but don't forget the basics. Regardless of what industry or business path you follow, you will need to be able to communicatewriting and speakingpreferably in more than one language. A frightening number of applicants (to be my assistant) cannot write or spell beyond a very elementary school level. They have considerable difficulty speaking accurately as well. Both are nonnegotiable skillsyou have got to have them both." For more information on Steve and to see his extensive online portfolio, visit www.steveuzzell.com.  |
|
|