Specifying Table Alignment
| When you have a table and text together, you can set the alignment of the table, in some cases wrapping the text around the table ( Figure 9.27 ). You can choose from four different alignments:
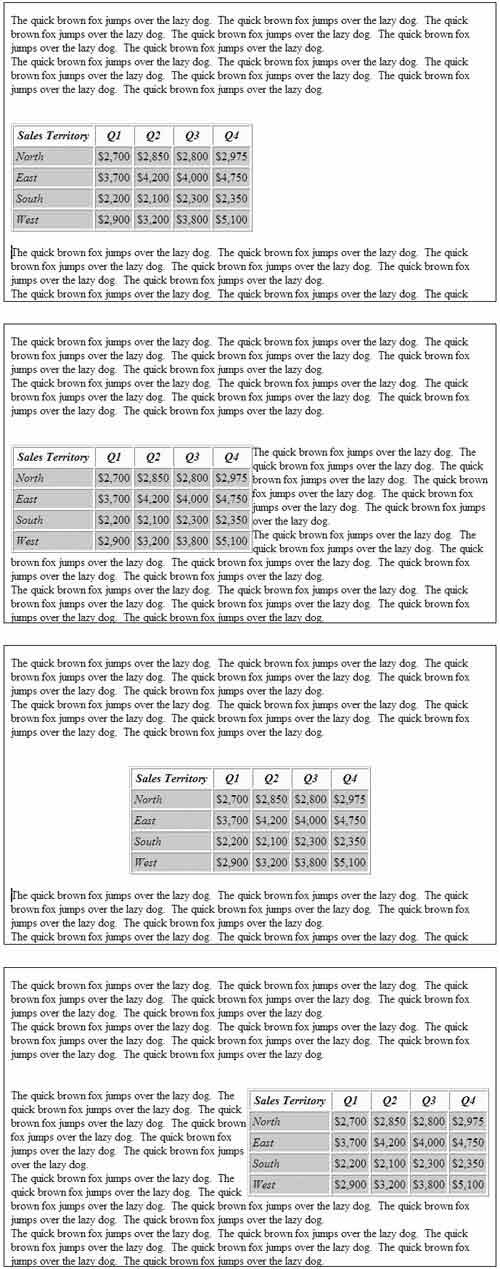
Figure 9.27. The effects of different types of table alignment. From top to bottom, Default, Left, Center, and Right alignments. Use the Property Inspector to set table alignment. This applies HTML attributes to the <table> tag, which is acceptable, but not really compliant with best practices. Instead, you should specify table alignment with a CSS style. See Chapter 5 for more information. To set table alignment:
|
EAN: 2147483647
Pages: 239