12.7 MapleNET
|
| < Day Day Up > |
|
12.7 MapleNET
MapleNET is a system for doing interactive calculations on the Web using Maple as a computational engine. It provides a way of setting up Maple on a Web server to receive input and return output to a standard Web browser. MapleNET is to Maple what webMathematica is to Mathematica-namely, a solution for delivering interactive computations over the Web. However, the design and interface of MapleNET are completely different from those of webMathematica.
In the webMathematica examples we saw earlier in this chapter, all controls such as text boxes, buttons, and menus are represented using standard HTML elements. In a Web page that communicates with the MapleNET server, however, all the interactive elements must be in the form of Java applets. To create such a Web page, you can write your own Java applets for sending input to the server and displaying output in the Web page. This requires some knowledge of Java programming.
However, a simpler alternative is to use the Maplets package, available in Maple Version 7 and later. This package provides a way to create custom user interfaces, called maplets, to access Maple's computational abilities. Each maplet consists of a window that can contain text boxes, buttons, menus, sliders, and other types of interactive elements. Maplets are like Java applets but they are created using high-level Maple commands present in the Maplets package. Maplets therefore give you a way to get applet-like functionality without having to know Java programming.
To create a Web page that can perform computations using Maple, you first use the Maplets package to create maplets that correspond to the user interface elements (such as text boxes, buttons, or menus) that you want to include in the Web page. You can then insert a reference to the maplet in the Web page by embedding some Maple-specific markup in the HTML document.
This markup must be in the form of an object element (for IE) or an embed element (for Netscape). To make the Web page viewable by both browsers, you can include the embed element inside the object element. This is similar to the technique we used in Section 7.4 for embedding content to be rendered by techexplorer in a Web page. Here is the typical markup for displaying a maplet in a Web page:
<object class width="1" height="1" align="middle"> <param name="codebase" value = "." /> <param name="code" value = "com.maplesoft.client.maplets.MapletLoader.class"/> <param name="archive" value = "../jar/mapletloader.jar" /> <param name="mapleFile" value="Plot.maplet" /> <comment> <embed width="1" height="1" align="middle" type="application/x-java-applet" code="com.maplesoft.client.maplets.MapletLoader.class" archive="../jar/mapletloader.jar" mapleFile="Plot.maplet"> </embed> </comment> </object>
The object tag must have the following parameters:
-
codebase: specifies the location of the class files.
-
code:specifies the class that handles the maplets. It is always set to com.maplesoft.client.maplets.MapletLoader.class.
-
archive:specifies the name of a jar file. It must be set to jar/mapletloader.jar.
-
mapleFile:specifies the name of a file that contains the code for the maplet.
In the embed tag, the codebase, code, and archive parameters are replaced by attributes of the same name.
We illustrate this process using some simple examples.
Integrating a Function
Here is a simple maplet that implements a dialog for evaluating integrals:
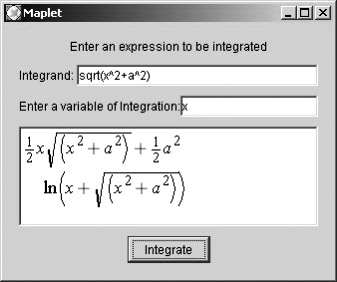
with(Maplets[Elements]); m:=Maplet([ ["Enter an expression to be integrated"], ["Integrand: ", TextField['fn']()], ["Enter a variable of Integration:", TextField['x'](3)], MathMLViewer['Result'](), [Button("Integrate", Evaluate('Result' = 'MathML[Export](int(fn, x))'))] ]): Maplets[Display](m); The maplet contains a text box for entering a function, a button for doing the evaluation, and an area for displaying the results. This file consists of three commands. The first command, with(Maplets[Elements]);, loads the Maple package called Maplets[Elements]. The last command uses the Display function to cause the maplet to be displayed.
The most important command is the second one. This command defines a maplet by giving a series of commands as arguments to the Maplet function that is defined in the Maplets package. Each argument of the Maplet function defines a particular element in the maplet window using predefined keywords from the Maplets package. For example:
-
[text]: writes a line of text in the maplet window.
-
TextField['name']: defines a text box called name in which a user can enter input.
-
MathMLViewer['name']: defines a rectangular box called name in which the result of an evaluation can be displayed. Maple uses the WebEQ Viewer Control Java applet for displaying results as properly formatted mathematical notation.
-
Button("Integrate", command): defines a button bearing the text "Integrate". Clicking the button executes the Maple command specified as the second argument. In this example, the Maple command used is
-
Evaluate(‘Result' = ‘MathML[Export](int(fn, x))'
This evaluates the integral of the function specified in the text box called fn with respect to the variable x and displays the result in the rectangular area called result. Figure 12.22 shows what this maplet looks like with some input and output displayed.

Figure 12.22: Integrating a function using Maple.
Plotting a Function
Here is a simple maplet that implements a dialog for plotting a function:
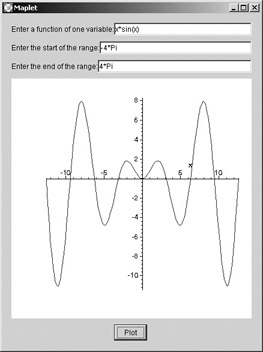
with(Maplets[Elements]); m:=Maplet([ ["Enter a function of one variable:", TextField['fn']()], ["Enter the start of the range:", TextField['x1'](3)], ["Enter the end of the range:", TextField['x2'](3)], [Plotter['Figure']()], [Button("Plot", Evaluate('Figure' = 'plot(fn, x=x1..x2)'))] ]): Maplets[Display](m); This maplet contains a text box for entering a function, a button for doing the evaluation, and an area for displaying the results. Figure 12.23 shows what the maplet looks like after you use it to create a plot.

Figure 12.23: Plotting a function using Maple.
These examples illustrate how you can use MapleNET to perform interactive calculations from a Web site. Once you have written a maplet to define the user interface for your calculation and the particular Maple computation to be performed, you save the maplet as a file. Then you include a reference to that maplet file in the HTML document in the form of an embed or object tag, as explained earlier in this section. The HTML document and the maplet file are both placed on the server, either using an FTP (File Transfer Protocol) process or using the publishing tools included in MapleNET. When the Web page that contains this extra markup is viewed in a browser, the maplet window is automatically displayed on the screen.
The main limitation of maplets is that they appear in a separate window and are hence not well integrated with the rest of the Web page. You can directly embed in a Web page inline interactive elements (such as text boxes and buttons) that can communicate with Maple. However, each interactive element must be in the form of a Java applet, which requires you to know Java programming. However, once these hurdles are overcome you can, in principle, do any computations over the Web that are possible to do directly in Maple. MapleNET is thus one option for providing access to interactive computations over the Web, especially for existing users of Maple, who already have an investment in the system and are familiar with the syntax of Maple commands.
|
| < Day Day Up > |
|
EAN: 2147483647
Pages: 127