YOUR WEBSITE S BLUEPRINT
YOUR WEBSITE’S BLUEPRINT
One of the most difficult parts of building a website is deciding exactly what to build. There are many e-businesses out there with ill-conceived concepts and laughable revenue models. To avoid these crippling mistakes, you need a clear vision of what you want to accomplish. To help, consider the following questions.
- What are the objectives of your new website?
- How will the new website produce income?
- What makes your new website unique?
- How will you ensure on-time delivery?
- How will you manage and maintain your website?
- How will you convey your trustworthiness and the high quality of your product/services?
- If you have a brick-and-mortar business:
- How will you use your website to drive customers to your offline business and at the same time to provide an e-commerce alternative?
- How will you combine your dot-com seamlessly with your traditional business into a new incarnation called “click-and-mortar”?
Your answers are the basis for the next step in building a successful website, which is the development of a comprehensive e-commerce business plan, that plan will serve as your website’s blueprint. Use that blueprint to lay out the strategy needed to implement the technology that is necessary to gain the most leverage within your current or planned business model. Each aspect needs to be carefully coordinated — technical issues, content, marketing, front-end design, infrastructure, software, and, of course, sales.
There are three essential elements to a website blueprint: a storyboard, a site description, and website content. Successful websites are the ones that manage, through the proper utilization of a blueprint, to combine content, communication and marketing features within a fast-loading, easy-to-use and interesting home page that runs on a robust and scalable infrastructure.
In addition, you must establish a realistic budget and a timeline, with milestones clearly defined. As you define your site through your blueprint always be aware of the compatibility issues which must be considered throughout the decision making process — the extendibility and scalability of all the hardware, software, and connectivity decisions.

Figure 1: The E-Commerce Space. The inner circle contains your “back end” — the hardware, operating system, and most servers. The middle circle contains the applications and tools that give functionality to a website. The outer circle comprises the human elements.
This can’t be stressed enough — the same principles that apply to establishing a successful business in the traditional world also apply in the 24-hours a day, 7 days a week (24x7) e-commerce operation. Moreover, like conventional businesses, great websites can take months to plan and build. Defining exactly what to build, then deciding how to build and market the site is the difference between success and failure.
Storyboard
A storyboard is a tool used in the production of multimedia, video, and film projects to show a frame-by-frame picture sequence of the action. In this book, however, the term refers to a non-graphical representation of every web page — the screen elements and their operations — which, when taken as a whole, constitute your website. Just as an outline helps to organize your thoughts before you write a paper or report, storyboards help to organize a visual production such as a website. By using the storyboard process, you can design your website while clearly envisioning all the possible paths that a customer might take.
Thus, your storyboard is the visual representation of how your website will look to your customers. A good, well thought out storyboard will enable you to marry the goals and priorities for your website into a good design.
Here is how: With the proper storyboard, you can map out the progression and relationship between individual web pages. It lets you visualize how each page will work within your website before you start building it.

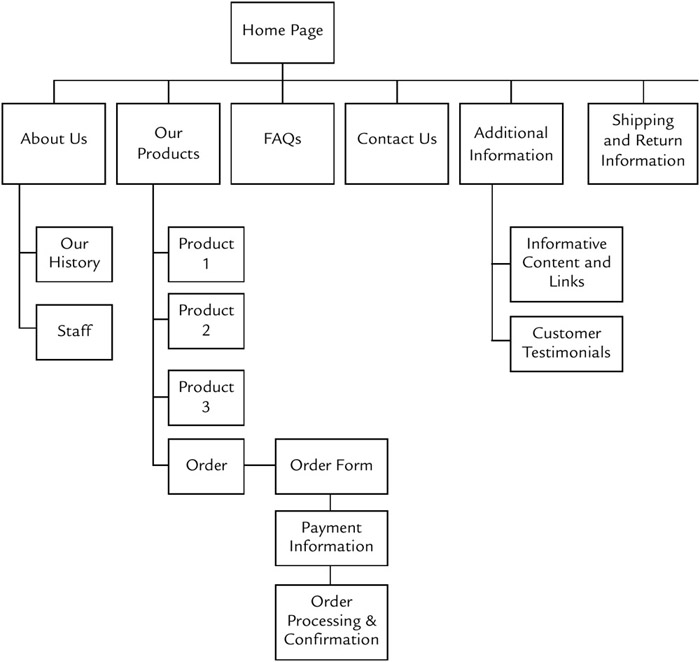
Figure 2: This is an example of a simple storyboard that might be used to design a small online store.
While tedious, creating a storyboard will save time, money, and many sleepless nights. Map out every step of your design process so that each detail can be tested, measured, and validated.
Very detailed storyboards might include an overall site diagram that shows the website on all levels: major areas of the site, secondary areas, etc.

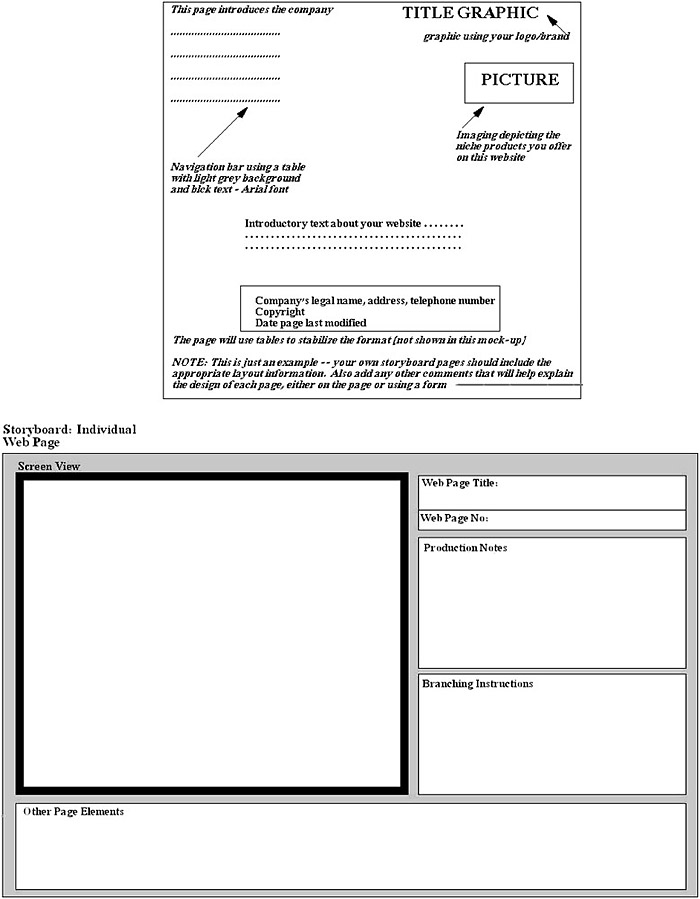
Figure 3: All Storyboards should include a basic layout of each individual web page.
To begin the storyboard process, generate a visitor-centric navigational scheme that defines the type of pages and content needed to provide your website with the necessary design elements. Take your “home” page for example: Using a single sheet of paper, describe the buttons, links, and key components that your customer should see when he or she first opens the link to your website. Then every other web page should be constructed in a similar a manner. At each step of the process, incorporate your customers’ wants, needs, and perspectives. And remember that every layer of your website either precedes or supports specific choices a visitor makes, so your website’s design must make sense to your visitor so you can turn that person into a repeat customer.
As you lay out the storyboard, there is one essential question you should keep in mind: What’s the plot? In other words, why is the visitor here — what does your visitor want? Don’t forget that many times a visitor will not reach your website through the front door, i.e. your home page, so consider all contingencies. Determine as you outline each web page: What do I want my visitors to do at this point, what do I want them to feel right now, where do I want a potential customer to go next, and how do I make it easy for them to get there?
Your final storyboard should allow your visitors to enter your website at any point — the “about us” page, the “check out” page, the “privacy policy” page — and to know where they are and to understand how they can get where they want to be quickly.
Here is a set of suggested guidelines to keep in mind as you create your storyboard.
- The storyboard should be legible. It can be created using pen and paper and does not have to be precise, but if using outside help for the design stage, it must be clearly understood by those people.
- The storyboard must be complete. Every page should be represented and every element on the page should be explained before actual design work is started or any of it programmed into HTML.
- Every design and layout element to be included on each page should be noted in the storyboard —
- Headings
- Text objects/blocks
- Links/Buttons
- Graphics images (photos and other arts).
- The typeface and print size of the headings should be exactly as they will appear on the final web pages.
- The number and the function of the buttons should be clearly indicated on each page.
- Links between pages should be clearly indicated using arrows.
- Each graphic image should be noted with a box identifying it as a graphic image with a short note describing the content.
- Web pages should be numbered for easy reference.
Think in terms of who will see your web pages. Perhaps it will be a potential customer who has no idea who you are or what you have to offer. Thus, the best way to layout your storyboard is to track the path of a hypothetical customer, with branches at every decision point — including those made by the customers and those made by the system. Have a meeting with all of your staff — sales and marketing, customer service, public relations — not just the website staff. Get everyone’s input; cover all the possibilities. For example, in the purchasing process:
- Does the site require customer registration before the purchasing process can begin?
- Is there an option to skip registration but to allow the purchasing process to continue?
- If a customer wants to change or to remove an item from the shopping cart, is it easily done?
- At what point does the credit card authorization take place?
- Is there a confirmation page that also provides an order tracking number?
Decisions made at this point must not be rushed. Time is needed to study, absorb, and totally understand what’s required to implement the most creative ideas — the ideas that will make your website stand out from the crowd.
Use your storyboard as your guide throughout — design, build out, and beyond. Storyboarding helps not only to improve site navigability, but also to develop content and web copy. Furthermore, if you hire a web designer to design your web pages, or a web architect to oversee the entire build out phase, the storyboard will provide them with the details necessary to provide you with exactly what you want.
The author realizes that both layout and design are subjective topics, but to make the best first impression design a stylish page with your content laid out in a logical manner. Use a consistent theme in the colors, styles and fonts throughout your site.
Site Description
If you are designing an extensive website, you need to provide a detailed explanation of workflow, data flow, and other items that may not be readily apparent in your storyboard. That’s where a site description comes into play. A site description explains how the site functions from web page to web page or section to section. This is a must for complex sites, such as websites that include an auction element or websites like 3Com.com or Healthtex.com. That is because oft-times such websites have people who are not intimately familiar with the website’s design elements and infrastructure doing the programming to support the website’s more complex elements.
Website Content
Now is the time to begin thinking about exactly what content you want on your website. What digital art (e.g. photos of products) will be needed? Is there to be written content? If so, who is the author and how will the content be delivered — MS Word, Adobe Acrobat, ASCII text, etc.?
You should have the initial content ready for the designer(s) (which could be you) while the website is still in production mode. This is so you can be sure that your content will work perfectly with the overall design elements when it comes time to launch your website (and when subsequent design and content changes are made thereafter).
EAN: N/A
Pages: 159