Transforming Gradients and Bitmap Fills
The Gradient Transform tool (F) was originally an option for the Paint Bucket tool, but in Flash MX 2004, it was given a home on the main Tools panel, right next to the Free Transform tool. Gradient Transform is used only to modify bitmap or gradient fills and will not apply to simple color fills. The Gradient Transform does many of the same things the Free Transform tool does, but it only modifies the fill of a shape without changing the stroke or outline appearance at all. This is a lot like shifting, rotating, or scaling a larger piece of material behind a frame so that a different portion is visible.
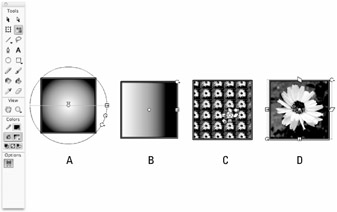
The Gradient Transform tool has only one option in the Tools panel, but, as with the Eyedropper tool, it does apply differently depending on the type of fill selected. To use the Gradient Transform tool, select it in the Tools panel, and then simply click an existing gradient or bitmap fill. A set of three or four adjustment handles appears, depending on the type of fill. The following three transformations can be performed on a gradient or bitmap fill: adjusting the fill's center point, rotating the fill, and scaling the fill. The extra set of adjustment handles displayed on bitmap fills enables them to be skewed. The Magnet option in the Tools panel toggles on Snapping behavior — making it easier to constrain transformations to even adjustment increments. Figure 9-8 illustrates the various adjustment handles on three types of fills.

Figure 9-8: The Gradient Transform tool applied to a Radial gradient (A), a Linear gradient (B), a tiled Bitmap fill (C), and a scaled Bitmap fill (D). Each handle type has an icon to indicate its function.
The position of these handles may shift if a fill (or bitmap fill) has been variously copied, rotated, or pasted in any number of ways. The fundamental rules are as follows:
-
The round center handle moves the center point.
-
The extra center pointer on radial gradients moves the highlight.
-
The round corner handle with the short arrow rotates.
-
The square edge handles scale either vertically or horizontally.
-
The round corner handle with a long arrow scales symmetrically.
-
The diamond-shaped edge handles on bitmap fills skew either vertically or horizontally.
| Tip | To see all the handles when transforming a large element or working with an item close to the edge of the Stage, choose View ð Work Area from the application menu or use the shortcut keys Shift+Ctrl+W (Shift+z+W). |
Adjusting the Center Point with the Gradient Transform Tool
If the fill is not aligned in the shape, as you would like it to be, you can easily move the center point to adjust how the fill is framed by the shape outline. To adjust the center point, follow these steps:
-
Deselect the fill if it has been previously selected.
-
Choose the Gradient Transform tool.
-
Click the fill.
-
Bring the cursor to the small circular handle at the center of the fill until it changes to a four-arrow cursor, pointing left and right, up and down, like a compass, indicating that this handle can now be used to move the center point in any direction.
-
Drag the center circular handle in any direction you want to move the center of the fill.
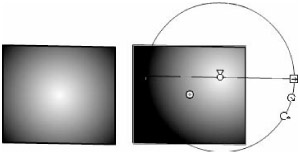
Figure 9-9 shows a radial gradient (left) repositioned with the Gradient Transform tool (right).

Figure 9-9: Adjusting the center point of a gradient fill with the Gradient Transform tool
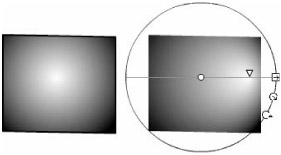
A new feature in Flash 8 makes it possible to adjust the highlight of a radial gradient without moving the center point of the fill. As shown in Figure 9-10, you can drag the extra pointer above the center point circle to move the highlight of the gradient along the horizontal axis. If you want to move the highlight along a vertical axis, use the rotate handle to change the orientation of the fill.

Figure 9-10: A new Flash 8 Gradient Transform handle makes it possible to adjust the highlight of a radial gradient without moving the center point of the fill.
| Tip | The Paint Bucket tool is also a handy way to set the highlight point of a gradient fill. Select the gradient that you want to apply, then click in the shape where you want the highlight to be. You can keep clicking in different areas of the shape with the Paint Bucket to move the highlight around until you like it. |
Rotating a Fill with the Gradient Transform Tool
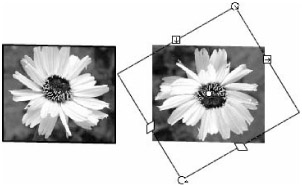
To rotate a gradient or bitmap fill, find the small circular handle that's at the corner of the fill. (In a radial gradient, choose the lower circular handle.) This circular handle is used for rotating a fill around the center point. Simply click the circular handle with the Rotate cursor and drag clockwise or counterclockwise to rotate the fill. Figure 9-11 shows a bitmap fill (left) as it appears when rotated clockwise (right).

Figure 9-11: Rotating a bitmap fill with the Gradient Transform tool
| Tip | Activate the Snapping toggle in the Tools panel if you want to use Snapping behaviors to help guide rotating or scaling of a fill. (Turn behaviors on or off in the application menu under View ð Snapping.) |
Adjusting Scale with the Gradient Transform Tool
To resize a bitmap fill symmetrically (to maintain the aspect ratio), find the round-corner handle with an arrow icon, which is usually located at the lower-left corner of the fill. On rollover, the diagonal arrow icon appears, indicating the direction(s) in which the handle resizes the fill. Click and drag to scale the fill symmetrically. On radial gradients, you use the round-corner handle with the longer arrow icon to scale with the gradient aspect ratio constrained. Linear gradients only have one handle for scaling, and this handle always scales in the direction of the gradient banding.
To resize a fill asymmetrically, find a small square handle on either a vertical or a horizontal edge, depending on whether you want to affect the width or height of the fill. On rollover, arrows appear perpendicular to the edge of the shape, indicating the direction in which this handle resizes the fill. Click and drag a handle to reshape the fill.
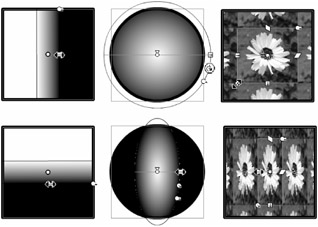
Figure 9-12 shows the three fill types with their respective scale options. Linear gradient fills (left) can only be scaled in the direction of the gradient banding, but they can be rotated to scale vertically (lower) instead of horizontally (upper). Radial gradient fills (center) can be expanded symmetrically (upper) with the circular handle, or asymmetrically (lower) with the square handle. As with Linear gradients, they can be rotated to scale vertically rather than horizontally. Bitmap fills (right) can be scaled by the corner handle to maintain the aspect ratio (upper), or dragged from any side handle to scale asymmetrically (lower).

Figure 9-12: Scaling fills symmetrically (top) and asymmetrically (bottom)
| Caution | Adjusting bitmap fills with the Gradient Transform tool can be tricky business. On tiled fills, the transform handles are often so small and bunched together that they are difficult to see. On full-size bitmaps, the handles are sometimes outside the Stage and it can be hard to find the handle that you need. It can also be unpredictable where the handles will appear when you select a bitmap fill with the Gradient Transform tool — often they are outside the shape where the fill is visible. Our advice is to use this workflow only when you have no other choice. In general, it is a much better idea to decide on the size for a bitmap and create a Web-ready image that you can use without scaling before you import it to Flash. |
| Note | The right column of Figure 9-12 is a good example of how changes applied to one tile in a bitmap fill will be passed to all the other tiles within the shape. |
Setting Gradient Fill Overflow Styles
As you work with scaled gradient fills, you will quickly notice that your shape is always filled from edge to edge but that the fill area may not appear quite how you'd like it to. In previous versions of Flash, you were stuck with the solid color fill around the edges when a gradient was scaled smaller inside of a shape. In Flash 8, this default behavior is now part of the Overflow menu in the Color Mixer panel that gives you some other options for how a gradient renders when it is scaled down. As shown in Figure 9-13, there are three different overflow styles:
-
Extend: Extends the colors on the outside edge of the gradient to create a solid fill beyond the edge of the rendered gradient
-
Reflect: Alternates flipped (reflected) versions of the original gradient until the shape is filled from edge to edge
-
Repeat: Renders the color pattern of the original gradient repeatedly until the shape is filled from edge to edge

Figure 9-13: Different overflow styles applied to a Linear gradient (top right) and a Radial gradient (bottom right) using the Overflow menu in the Color Mixer panel (left). Overflow styles applied to the fills from left to right— Extend, Reflect, Repeat.
Skewing a Bitmap Fill with the Gradient Transform Tool
To skew a bitmap fill horizontally, click the diamond-shaped handle at the top of the image; arrows appear, parallel to the edge of the fill, indicating the directions in which this handle skews the fill. Drag to skew the image in either direction. Figure 9-14 shows a bitmap skewed horizontally (left) and vertically (right). Note that the skew procedure is still active after it has been applied, meaning that the skew may be further modified — this behavior is common to all functions of the Gradient Transform tool.

Figure 9-14: Skewing a bitmap fill with the Gradient Transform tool
| Note | Gradient fills cannot be skewed; they can only be scaled on the horizontal or vertical axis. |
| Tip | If you get carried away with the Gradient Transform tool and you want to get back to the original fill position and size, double-click the center icon of the shape and all transformations will be reset. |
EAN: 2147483647
Pages: 395