Creating Precise Lines with the Pen Tool
You use the Pen tool (P) to draw precision paths that define straight lines and smooth curves. These paths define adjustable line segments, which may be straight or curved — the angle and length of straight segments is completely adjustable, as is the slope and length of curved segments. To draw a series of straight-line segments with the Pen tool, simply move the cursor and click successively: Each subsequent click defines the end point of the line. To draw curved line segments with the Pen tool, simply click and drag: The length and direction of the drag determines the depth and shape of the current segment. Both straight and curved line segments can be modified and edited by adjusting their anchor points and tangent handles. In addition, any lines or shapes that have been created by other Flash drawing tools can also be displayed as paths (points on lines) and edited with either the Pen tool or the Subselect tool (described in the section, "Putting Selection Tools to Work").
Creating shapes with the Pen tool takes a little practice, but it will produce the most controlled optimization of artwork. Because no points are auto-created, every line and curve is defined only with the points that you have placed. This saves having to delete points from an overly complex path that may result from drawing with the Pencil or the Brush tool.
| Tip | If you're working on a background color that is too similar to your Layer Outline Color, the points on your line will be difficult to see and adjust. Remember that you can always change the Layer Outline Color to contrast with the background. |
The Preferences for the Pen tool are located in the Pen tool section of the Drawing Preferences dialog box. (Choose Edit ð Preferences ð Drawing, or on OS X, Flash ð Preferences ð Drawing.) There are three optional settings to control preview, point display, and cursor style:
-
Show pen preview: When you select this option, Flash displays a preview of the next line segment, as you move the pointer, before you click to make the next endpoint and complete the line.
-
Show solid points: Select this option to display selected anchor points as solid points, and unselected points as hollow points. The default is for selected points to be hollow and for unselected points to be solid.
-
Show precise cursors: This option toggles the Pen tool cursor between the default Pen tool icon and a precision crosshair cursor. This can make selecting points much easier and is recommended if you're doing detailed adjustments on a line.
| Tip | You can also use a keyboard shortcut to toggle between the two Pen cursor displays: Caps Lock toggles between the precise crosshair icon and the Pen icon when the Pen tool is active. |
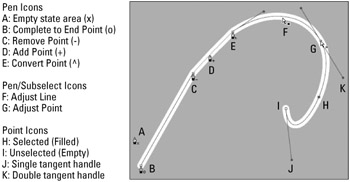
As Figure 5-22 shows, the Pen tool displays a number of different icons to the lower right of the cursor. These Pen states tell you at any given time what action the Pen can perform on a line. The Pen states are shown in this composite image, which is a detail of a path describing a white line over a light-gray background, shown at a Zoom setting of 400 percent.

Figure 5-22: In addition to the choice between the cursor icon and crosshair, the Pen tool displays seven Pen states that indicate the Pen's function under various circumstances.
The seven Pen states are as follows:
-
The Pen displays a small (x) when it's simply over the Stage (A).
-
When the Pen hovers over an endpoint, it displays an (o) to indicate that this is an endpoint (B). Click this point to connect a continuation of this path or, when making a closed shape, to close the path.
-
When the Pen hovers over a corner point, it displays a minus (–) sign to indicate that clicking this corner point deletes it (C).
-
When the Pen is over a path (a line between two points), it displays a plus (+) sign to indicate that clicking there adds a point to the path (D).
-
When the Pen hovers over an existing point, it displays a carat (^) to indicate that clicking that point turns it into a corner point (E).
-
With the Ctrl (or z) key pressed, the Pen behaves like the Subselect arrow, so it switches to the hollow arrow icon with a filled black box (F) over lines, or a hollow white box (G) over points.
-
When adjusting a path with either the Pen tool or the Subselect arrow, the default for selected points is a filled circle (H), whereas unselected points display as hollow squares (I). Note that the unselected points display a single tangent handle (J), bound toward the selected point, which displays two tangent handles (K).
Now that you've toured the various Pen tool icons and Pen states, it's time to start drawing and see how these actually apply as you work. To draw and adjust a straight-line segment with the Pen tool, follow these steps:
-
With the Pen tool active in the Tools panel, click to place the first point of your line on the Stage (wherever you want the line to start).
-
Then choose the next point and continue to click to create subsequent points and define individual line segments.
-
Each subsequent click creates a corner point on the line that determines the length of individual line segments.
Note Each click will be a point along a continuous line. To end one line and begin a new line, double-click to place the final point in a line. This "breaks" the line so that the next click will place a starting point for a new line rather than a continuation of the same line. A line should be ended or completed — by double-clicking or by closing your shape — before using the editing keys we describe in Step 4 and Step 5.
-
To adjust straight segments, press the Ctrl (or z) key and click a point to select it. Continue pressing the Ctrl (z) key as you drag and move the point to change the angle or length of the segment.
-
Or, with the Ctrl (z) key pressed, click and drag on the tangent handles of the point to adjust the line. Remember that corner points occur on a straight segment or at the juncture of a straight segment and a curved segment.
| Tip | When you're creating straight lines with the Pen tool, press the Shift key to constrain lines to either 45-degree or 90-degree angles. |
To draw and adjust a curved line segment with the Pen tool, follow these steps:
-
Click to create the first anchor point, and without releasing the mouse, drag the Pen tool in the direction you want the curve to go.
-
When the preview of the line matches the curve that you want in the final line, release the mouse and then move to click and place the next point in the segment. Repeat this process to create subsequent curve points for curved segments.
-
Or simply click elsewhere without dragging to place a point and make the subsequent segment a straight line with a corner point.
-
As when adjusting straight segments, press the Ctrl (z) key and click a point to select it; continue pressing the Ctrl (z) key as you drag and move the point to change the angle or length of the segment.
-
Or, when the Ctrl (z) key is pressed, click and drag the tangent handles of the point to adjust the depth and shape of the curve.
Although both corner points and curve points may be adjusted, they behave differently:
-
Because a corner point defines a corner, adjusting the tangent handle of a corner point only modifies the curve that occurs on the same side as the tangent handle that is being adjusted.
-
Because a curve point defines a curve, moving the tangent handle of a curve point modifies the curves on both sides of the point.
-
To convert a corner point into a curve point, simply select the point with the Subselection arrow, and while pressing the Alt (Option) key, drag the point slightly. A curve point with two tangent handles will appear, replacing the original corner point.
-
To adjust one tangent handle of a curve point independent of the other handle, hold down the Alt (Option) key while dragging the tangent handle that you want to move.
-
Endpoints cannot be converted into curve points unless the line is continued or joined with another line. To join two endpoints, simply click one endpoint with the Pen tool and then move to the point you want to connect it with and click again. A new line segment will be created that joins the two points.
-
You can also use the arrow keys, located on your keyboard, to nudge selected corner and curve points into position. Press the Shift key to augment the arrow keys and to make them nudge 10 pixels with each click.
| Note | You can also reshape any lines or shapes created with the Pen, Pencil, Brush, Line, Oval, Rectangle, or PolyStar tools as we describe in the section, "Putting Selection Tools to Work," later in this chapter. |
EAN: 2147483647
Pages: 395