3.1 Data Types
| A program can do many things, including calculations, sorting names , preparing phone lists, displaying images, validating forms, ad infinitum. But in order to do anything, the program works with the data that is given to it. Data types specify what kind of data, such as numbers and characters , can be stored and manipulated within a program. JavaScript supports a number of fundamental data types. These types can be broken down into two categories, primitive data types and composite data types. 3.1.1 Primitive Data TypesPrimitive data types are the simplest building blocks of a program. They are types that can be assigned a single literal value such as the number 5.7 , or a string of characters such as "hello" . JavaScript supports three core or basic data types:
In addition to the three core data types, there are two other special types that consist of a single value:
Numeric LiteralsJavaScript supports both integers and floating-point numbers. Integers are whole numbers and do not contain a decimal point; e.g., 123 and “6. Integers can be expressed in decimal (base 10), octal (base 8), and hexadecimal (base 16), and are either positive or negative values. See Example 3.1. Floating-point numbers are fractional numbers such as 123.56 or “2.5. They must contain a decimal point or an exponent specifier , such as 1.3e “2. The letter " e " for exponent notation can be either uppercase or lowercase. JavaScript numbers can be very large (e.g., 10 308 or 10 “308 ). Example 3.1
String Literals and QuotingString literals are rows of characters enclosed in either double or single quotes. [1] The quotes must be matched. If the string starts with a single quote, it must end with a matching single quote, and likewise if it starts with a double quote, it must end with a double quote. Single quotes can hide double quotes, and double quotes can hide single quotes:
"This is a string" 'This is another string' "This is also 'a string' " 'This is "a string"' An empty set of quotes is called the null string. If a number is enclosed in quotes, it is considered a string; e.g., "5" is a string, whereas 5 is a number. Strings are called constants or literals. The string value "hello" is called a string constant or literal. To change a string requires replacing it with another string. Strings can contain escape sequences (a single character preceded with a backslash), as shown in Table 3.1. Escape sequences are a mechanism for quoting a single character. Table 3.1. Escape sequences.
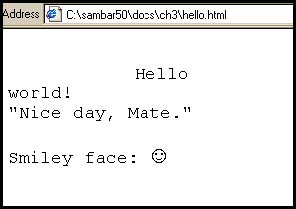
Example 3.2<html> <head> <body> 1 <pre> <font size="+2"> 2 <script language="JavaScript"> <!-- Hide script from old browsers. 3 document.write("\t\tHello\nworld!\n"); 4 document.writeln("\"Nice day, Mate.\"\n"); 5 document.writeln('Smiley face:<font size="+3"> \u263a\n'); //End hiding here. --> </script> </pre> </body> </html> EXPLANATION
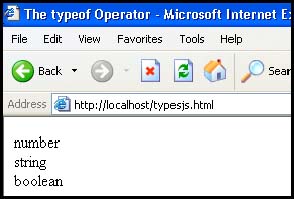
Putting Strings TogetherThe process of joining strings together is called concatenation. The string concatenation operator is a plus sign (+). Its operands are two strings. If one string is a number and the other is a string, JavaScript will still concatenate them as strings. If both operands are numbers, the + will be the addition operator. The following examples output "popcorn" and "Route 66" , respectively. document.write("pop" + "corn"); document.write("Route " + 66); The expression 5 + 100 results in 105 , whereas "5" + 100 results in " 5100" . Boolean LiteralsBoolean literals are logical values that have only one of two values, true or false . You can think of the values as yes or no, on or off, or 1 or 0. They are used to test whether a condition is true or false. When using numeric comparison and equality operators, the value true evaluates to 1 and false evaluates to 0. (Read about comparison operators in Chapter 5, "Operators.") answer1 = true ; or if (answer2 == false ) { do something; } The typeof OperatorThe typeof operator returns a string to identify the type of its operand (i.e., a variable, string, keyword, or object). You can use the typeof operator to check whether a variable has been defined because if there is no value associated with the variable, the typeof operator returns undefined . FORMAT typeof operand typeof (operand) Example: typeof(54.6) typeof("yes") Example 3.3<html> <head> <title>The typeof Operator</title> <script language="JavaScript"> 1 document.write (typeof(55) ,"<br>"); // Number 2 document.write( typeof("hello there" ),"<br>"); // String 3 document.write( typeof(true) ,"<br>"); // Boolean </script> </head> </html> EXPLANATION
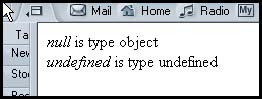
Null and UndefinedThe difference between null and undefined is a little subtle. The null keyword represents "no value," meaning "nothing," not even an empty string or zero. It is a type of JavaScript object (see Chapter 8, "Objects"). It can be used to initialize a variable so that it does not produce errors or to clear the value of a variable, so that there is no longer any data associated with that variable, and the memory used by it is freed. When a variable is assigned null , it does not contain any valid data type. A variable that has been declared, but given no initial value, contains the value undefined and will produce a runtime error if you try to use it. (If you declare the variable and assign null to it, null will act as a placeholder and you will not get an error.) The word undefined is not a keyword in JavaScript. If compared with the == equality operators, null and undefined are equal, but if compared with the identity operator, they are not identical (see Chapter 5, "Operators"). Example 3.4 <html> <head> <title>The typeof Operator with Null and Undefined</title> <script language="JavaScript"> 1 document.write("<em>null</em> is type // null is an object "+ typeof(null) ,"<br>"); 2 document.write("<em>undefined</em> is type "+ typeof(undefined) ,"<br>"); </script> </head> </html> EXPLANATION
3.1.2 Composite Data TypesWe mentioned that there are two types of data: primitive and composite. This chapter focuses on the primitive types: numbers, strings, and Booleans ”each storing a single value. Composite data types, also called complex types, consist of more than one component. Objects, arrays, and functions, covered later in this book, all contain a collection of components . Objects contain properties and methods ; arrays contain a sequential list of elements; and functions contain a collection of statements. The composite types are discussed in later chapters. | ||||||||||||||||||||||||||||||||||||||||||
EAN: 2147483647
Pages: 150