1.7 JavaScript and Old or Disabled Browsers
1.7.1 Hiding JavaScript from Old BrowsersThere are many versions of browsers available to the public and 99 percent of the public uses Netscape or MSIE. So why worry? Well, just because a browser supports JavaScript, does not mean that everyone has JavaScript enabled. There are also some older text browsers that don't support JavaScript and with the advent of cell phones and Palm handhelds providing browser support but not JavaScript, there has to be some alternative way to address those Web browsers that do not have JavaScript. (See http://www.internet.com/.) HTML CommentsIf you put a script in a Web page, and the browser is old and doesn't know what a <script> tag is, the JavaScript code will be treated as regular HTML. So if you hide the JavaScript code within HTML comments, then the old browser will ignore it. If the browser has JavaScript enabled, then any HTML tags (including HTML comments) inserted between the <script> </script> tags will be ignored. See Examples 1.3 and 1.4. Example 1.3<html> <head><title>Old Browsers</title></head> <body><font color="0000F"> <div align=center> 1 <script language="JavaScript" type="text/javascript"> 2 <!-- Hiding JavaScript from Older Browsers 3 document.write("<h2>Welcome to Maine!</h2>"); 4 // Stop Hiding JavaScript from Older Browsers --> 5 </script> <img src="island.jpg" width=320 height=250 border=1> <br>Bailey's Island </body></html> EXPLANATION
Example 1.4 <html><head><title>Enabled/Disabled Browsers</title> <script> 1 <!--> Sorry, <!--> you are not JavaScript enabled 2 <!-- hiding from non-JavaScript enabled browsers document.write("Testing to see if JavaScript is turned on."); 3 // done hiding --> </script> <head> <body></body> </html> EXPLANATION
Netscape's <noscript> TagNetscape Navigator 3.0 [4] provided a set of tags called <noscript></noscript> that enable you to provide alternative information to browsers that are either unable to read JavaScript or have disabled JavaScript. Today it's more likely that JavaScript has been disabled for security reasons or to avoid cookies than it is to find an old browser still in use. All JavaScript-enabled browsers recognize the <noscript> tag. They will just ignore whatever is between <noscript> and </noscript> . Browsers that do not support JavaScript do not know about the <noscript> tag. They will ignore the tags but will display whatever is in between. See Example 1.5.
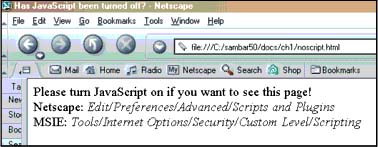
Example 1.5 <html> <head> <title>Has JavaScript been turned off?</title> </head> <body> 1 <script language = "JavaScript" type="text/javascript"> 2 <!-- document.write( "<font color='green'><h2>" ); 3 document.writeln("Your browser supports JavaScript!</h2></font>"); // --> </script> 4 <noscript> <font size="+1"> 5 Please turn JavaScript on if you want to see this page!<br> Netscape: <em>Edit/Preferences/Advanced/Scripts and Plugins</em><br> MSIE: <em>Tools/Internet Options/Security/Custom Level/Scripting</em></br> 6 </noscript> </font> </body> </html> EXPLANATION
|
EAN: 2147483647
Pages: 150