Text Formatting Functions
| < Day Day Up > |
| In previous versions of FileMaker Pro, there was no way to affect the display of a field (that is, color , size , font, style) via calculation formulas. Developers had to come up with workarounds for seemingly simple tasks , such as having the contents of a field change color based on some conditional test. For example, a typical workaround was stacking two calculation fields on top of one another, each formatted with a different text color on the layout, and then having a conditional test in each turn it "on" or "off" to simulate the effect of the text changing color.
Text Color, Font, and SizeThe TextColor , TextFont , and TextSize functions are quite similar. The first parameter of each is the text string that you want to act upon; the second parameter contains the formatting instructions you want to apply. For example, perhaps you have a Tasks table, and you want to have any tasks due within the next week be displayed in red. To accomplish this, you would define a calculation field called TaskDisplay with the following formula: Case (DueDate <= Get (CurrentDate) + 7; TextColor (TaskName; RGB (255; 0; 0)); // Red TextColor (TaskName; 0)) // Black The TaskDisplay field displays the task name in either red or black, depending on the due date. The second parameter of the TextColor function needs to be an integer from 0 to 16777215 (which is 256^3 “1), which represents a unique RGB color. If you know the integer value of the color you want (for example, black is 0), then you can simply use that integer. More typically, you'll use the RGB function, which returns the integer representation of the color specified. Each of the three parameters in the RGB function must be an integer between 0 and 255. The first parameter represents the red component of the color, the second the green component, and the third, the blue. The RGB function determines the integer representation by the following formula: ((255^2) * Red) + (255 * Green) + Blue Text StyleThe two other text formatting functions are TextStyleAdd and TextStyleRemove . Each of these takes two parameters. The first is a text string to act upon; the second is a style or styles to apply to the text string. If listing multiple styles, you need to separate them with a plus sign (+). The style names are keywords, and should not appear in quotes. They also must be hard coded in the formula; you can't substitute a field that contains style instructions. The valid styles for both TextStyleAdd and TextStyleRemove are as follows :
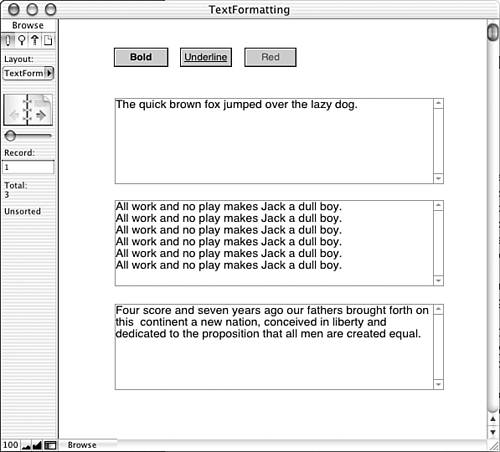
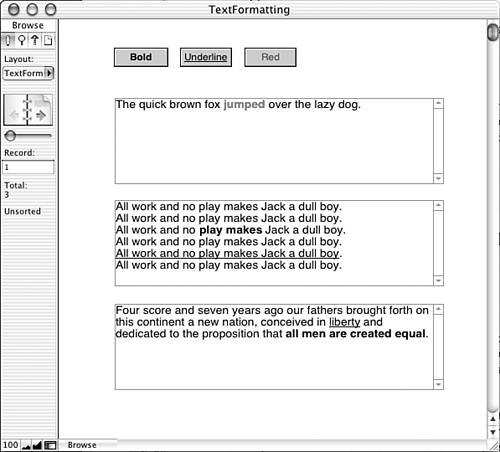
To remove all styles from a chunk of text, you can either add Plain as a style, or you can remove AllStyles. Additionally, there are numeric equivalents for each of the text style keywords. Unlike the keywords themselves , the numeric equivalents can be abstracted as field values. Refer to Appendix B for a listing of the numeric equivalents and some sample usage. Examples Involving Text Formatting FunctionsThere are many practical, everyday uses for the text formatting functions. For instance, you might have a database where you've tracked books and articles pertaining to a research project. You could define a field called BibliographyDisplay that performs the appropriate bibliographic formatting of the data elements. Another use is to create tools so users can highlight and format field data without using the built-in menu commands. For this example, imagine that you have a simple layout with three text fields on it called Text1, Text2, and Text3. The end goal is to add buttons to the layout that perform some formatting action on a text snippet selected by the user, no matter in which field the user has highlighted a selection. For the example, the formatting options are limited to Bold, Underline, and Red, but you'll easily be able to extend it to perform any formatting you require. Believe it or not, you can do this with a single, one-line script! Figure 14.15 depicts the layout, buttons, and some sample text. For now, the buttons don't do anything. Figure 14.15. Users can highlight a section of text in any field on the layout and use the buttons at the top of the screen to format their selections. The script that does the formatting is called Apply Format . Its single step will be a Set Field . Normally with Set Field , you'll specify the field that you want to alter. However, with the field unspecified, the currently selected field, where the user has highlighted some text, is affected. The formula needed to actually do the formatting is as follows: Let ( [ param = Get (ScriptParameter); // will be Bold, Underline, or Red ... oldText = Get ( ActiveFieldContents ); highlightedText = Middle (oldText; Get ( ActiveSelectionStart ); Get ( The three buttons each use a script parameter to pass in a formatting request, enabling you to use this single script to do any and all formatting. Notice also that Get(ActiveFieldContents) , Get(ActiveSelectionStart) , and Get(ActiveSelectionSize) are used to identify and isolate the snippet highlighted by the user. Then the appropriate formatting is applied to that snippet, and the Replace function is used to swap it into the old text. With the script written, all that's left is to go back to the three buttons and define them to call the Apply Format script. Each button needs to pass formatting instructions ( Bold , Underline , "Red" ) to the script through the script parameter. Creating buttons to perform additional formatting would simply be a matter of duplicating an existing button and changing its script parameter. Figure 14.16 shows the results after some formatting has been performed on the three text fields. Figure 14.16. A single, one-line script is used to format the user's selection appropriately. Even though the example is complete as it stands, you might want to add a nice additional bit of functionality to the Apply Format script. Currently, after the formatting is applied, the user's selection is no longer highlighted. If she wants to perform multiple format operations, such as bold and red, then she needs to manually re-highlight the desired text. Alternatively, you can use the Set Selection script step to leave the user's selection highlighted. The Set Selection script step needs to know three things: in what field to operate , what character number should start the selection, and what character number should end the selection. Just as with the Set Field , if you don't explicitly specify a field on which to act, the currently selected field is used, which is exactly what's desired in this case. For the start and end positions , you can use the Get(ActiveSelectionStart) and Get(ActiveSelectionSize) functions. The problem is that in re-formatting the field, those values are lost. Therefore, you need to capture those two values at the very beginning of the script in some way that you can refer to later. One way to do this would be simply to create two global number fields (one for each value), but because we're discussing interesting applications of functions, let's look at a method for storing and passing both values as part of a single global text field. As the first step of the Apply Format script, add a Set Field that sets some global text field ( gTemp ) to the following: "start = " & Get ( ActiveSelectionStart ) & " ; stop= " & Get ( ActiveSelectionSize ) + After this step has executed, gTemp might contain something like the following: "start = 16 ; stop = 23" What we've done here is captured the two values in which we're interested, in a format that can be dropped into the middle of a Let function and evaluated with the Evaluate function. As the final step of the script, the Set Selection script step needs to be told the starting and ending positions of the selection. The starting position would be "unpacked" from gTemp by the following formula: Evaluate ( "Let ([ " & TextFormatting::gTemp & "]; start)") The wonderful thing about this method is that you can pass any number of " variables " quite easily. When unpacking it for later use, you simply swap in the appropriate variable at the end of the Evaluate function. |
| < Day Day Up > |