Deploying Your First Web Application Using WebLogic Builder
| This section showcases ways you can create, package, assemble, and deploy a simple Web application using the WebLogic Builder. Because this may be your first J2EE Web application, details of each step are discussed briefly . However, there is a detailed discussion of deploying Web and Enterprise applications to the WebLogic Server in Chapter 27, "Packaging, Assembling, and Deploying J2EE Applications." A typical Web application is composed of the following elements:
The HelloWorldApp example described in the following sections is composed of a Welcome HTML page and a servlet, which returns a Hello World HTML page to your Web browser upon invocation. You will use the WebLogic Builder to generate the application deployment descriptors ( web.xml and weblogic.xml ) and then assemble the application resources into an exploded directory format, which will then be deployed to WebLogic Server. Follow the steps described in these sections to create, package, assemble, and deploy your first Web application to WebLogic Server. Step 1: Creating the Web Application Directory StructureAll J2EE Web applications use a standard hierarchical directory structure to maintain their application resources (servlets, classes, static files, and other resources). This directory structure is described in Table 11.2. Table 11.2. The Hierarchical Directory Structure of a Web Application
The directory structure described in Table 11.2 complies with the J2EE specification and provides the foundation to assemble and deploy your Web application with any one of the following methods :
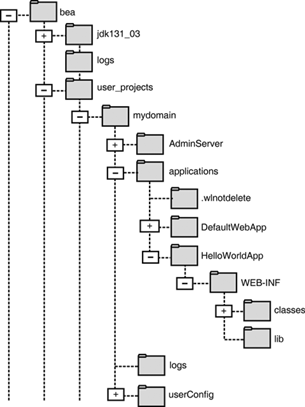
WebLogic provides a default Web applications directory named applications , which you can find under your WebLogic Server domain directory. For the purposes of following this example, create a directory structure as specified in Table 11.2, using the name HelloWorldApp as your document root. Your HelloWorldApp application directory should resemble Figure 11.8. Figure 11.8. Your HelloWorldApp application directory. Step 2: Creating Your Welcome PageTypically, a Web application contains a Welcome page as an entry point to a Web application. Even though this example is relatively simple, you can create a Welcome page to call the servlet you will create shortly. Use the following HTML to create your Welcome page and save the HTML file as index.html in the root of your HelloWorldApp directory: <html> <head> <title>Welcome to my HelloWorldApp</title> </head> <body> <p> This is the default welcome page for this example. <p> <a href="./MyServlet">Click here</a> to call the Hello World servlet. </body> </html> Step 3: Creating and Compiling Your Hello World ServletA complete discussion of servlets is outside the scope of this book. However, for the purposes of this example, follow these steps to create and compile a servlet named MyServlet , which is part of a package named objectmind.servlets :
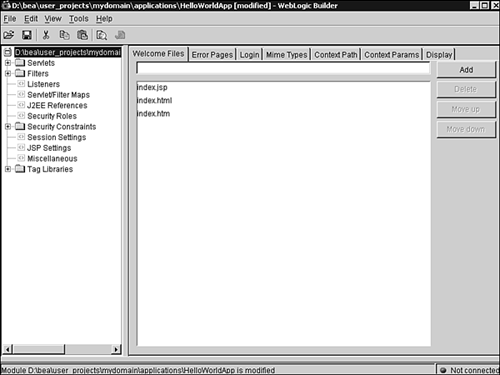
Step 4: Starting the WebLogic BuilderNow that you have created your J2EE components and HTML files, it is time to start using the WebLogic Builder to assemble and deploy your Web application. Start the WebLogic Builder by choosing Start, Programs, BEA WebLogic Platform 7.0, WebLogic Server 7.0, WebLogic Builder. Alternatively, you can start the WebLogic Builder from the command line by using the following command: startWLBuilder.cmd After the WebLogic Builder is launched, choose File, Open. From the dialog box, you can select an exploded or archived J2EE module. For this example, you have so far partially created an exploded Web application. Hence, select the HelloWorldApp directory, as shown in Figure 11.9, and click Open. Figure 11.9. Select your Web application using the WebLogic Builder. After you click Open, the WebLogic Builder tries to locate and read any deployment descriptors associated with the J2EE module that you have selected to open. Because you have not created any deployment descriptors yet, the WebLogic Builder prompts you to allow it to search for Web modules or classes in your application directory and create the deployment descriptors for you, as shown in Figure 11.10. Click Yes. Figure 11.10. The WebLogic Builder's no deployment descriptor prompt. When you open the HelloWorldApp module in the WebLogic Builder, you see a screen similar to Figure 11.11. Figure 11.11. The WebLogic Builder screen. The WebLogic Builder screen is divided into the following panes:
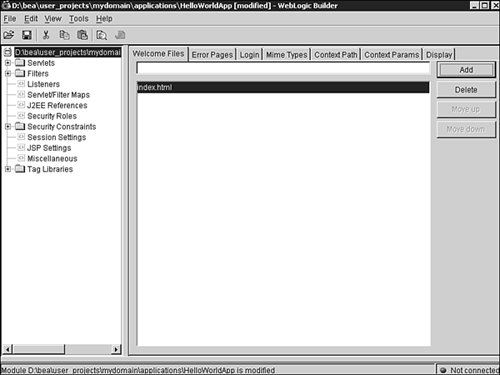
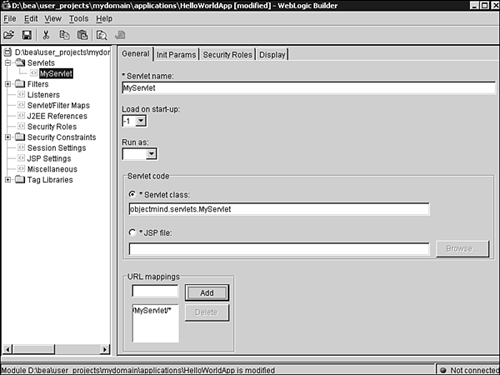
The WebLogic Builder does its best in ensuring the values assigned to the deployment descriptor elements in the web.xml and weblogic.xml files are correct. However, because they are auto-generated, often you will need to create, modify, or delete certain deployment descriptor elements. You can edit the deployment descriptors using the WebLogic Builder, or you can directly edit the web.xml and weblogic.xml files using an XML editor, such as the BEA XML Editor. In this example, you will edit the deployment descriptor files using the WebLogic Builder. Because you have just created your deployment descriptors, to physically save them to your WEB-INF directory, you need to save your J2EE module. After you complete this save operation, you will see the web.xml and weblogic.xml files in the root of your WEB-INF directory. Step 5: Assembling the HelloWorldApp Web ApplicationUp to now, you have partially created the HelloWorldApp Web application. The next step is to assemble the components of the application (servlets and HTML pages) so they are reflected in the deployment descriptors as one Web application. Follow these steps to assemble your HelloWorldApp application:
Step 6: Deploying Your Web ApplicationYou have two options for deploying your HelloWorldApp application. Either you can create a WAR archive file of the entire contents of the HelloWorldApp directory, or you can deploy your application directly from the HelloWorldApp directory as long as the target Administration Server is hosted locally. This exploded directory deployment is possible because the web.xml and weblogic.xml deployment descriptors have been created and edited to reflect the J2EE components and other files that constitute your Web application. Note If you have enabled WebLogic autodeployment using -Dweblogic.ProductionModeEnabled=false , your application will automatically be deployed. However, the .jar , .war , and .ear files of the exploded directory must be contained within the applications directory. The difference between these two deployment methods in the WebLogic Builder is that in an exploded directory deployment, the name of the Web application is stated by the name of the document root directory, which in this case is HelloWorldApp . In the WAR archive deployment method, the name of the Web application is governed by the name you assign to the WAR archive file, and you can deploy the Web application to a remote Administration Server. The following steps will guide you through the deployment procedures for your exploded directory Web application:
To validate your application has been deployed, you can open the Deploy screen by choosing Tools, Deploy Module and clicking the Manage Deployments tab. Here, you can validate the status of your Web application on WebLogic Server. If it does not appear to be deployed, highlight your HelloWorldApp application and click Deploy. Step 7: Testing Your Web ApplicationYou can test your Web application by typing the following URL in your Web browser: http://<machine_name>:7001/HelloWorldApp where machine_name specifies your WebLogic Server's DNS name or IP address. This URL should launch your Welcome page, as shown in Figure 11.16. Figure 11.16. The Welcome page of your HelloWorldApp application. Click the Click here link to invoke your MyServlet servlet to display the Hello World! HTML page. Alternatively, you can invoke it by using the following URL: http://< machine_name >:7001/HelloWorldApp/Myserlet |
EAN: 2147483647
Pages: 360