TIP 46: Using the Completely Redesigned Layout Grid
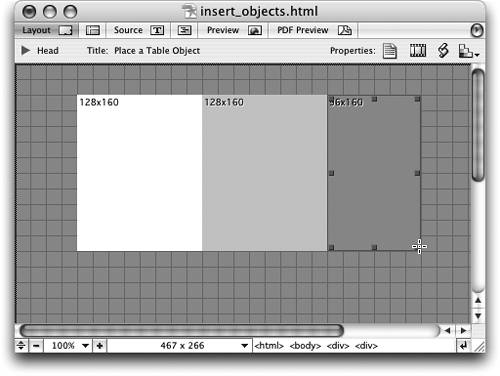
| Have you ever wished there were an easy way to put images and text exactly where you want them on a Web page? Well, the all-new CSS-based GoLive Layout Grid is the answer to your prayers. The new Layout Grid object is found in the Basic set of the Objects palette To use a grid on a page, either drag and drop it from the Objects palette or double-click to insert it at the point of your cursor (see Tip 37). Resize the grid by dragging one of its three blue resize handles or by typing pixel dimensions into the Width and Height fields of the Layout Grid Inspector. Next, place other objects onto the grid and move them by dragging or by pressing the arrow keys to nudge right, left, up, or down. You can drag images and movies directly onto the grid, but text needs to go inside a layout text box. If you drag and drop text onto a grid, GoLive creates a layout text box at the default size of 32x32 pixels, so you'll most likely need to resize it. You could create the layout text box first and then paste or drag text into it. Drag a layout text box from the Objects palette and drop it onto the grid, then resize as needed, or even better, use the new Grid Text Box tool Figure 46. GoLive CS2's new Grid Text Box tool makes it a breeze to draw text boxes on a grid wherever you want them.
Select multiple objects on a Layout Grid by dragging across them or Shift-clicking them and then moving them all at once. If you want, you can use the Group and Ungroup icons on the toolbar to keep them together or break them apart, or open the Align palette from the Window menu and line them up however you'd like. Look in the Grid Inspector for additional options, such as coloring the grid or setting a background image. |
EAN: N/A
Pages: 301