Section 14.5. Dojo
14.5. DojoI hesitated about including Dojo. In some ways, it demonstrates how far you can take JavaScript away from the language, which makes it a good demonstration of the flexibility of the language. On the other hand, Dojo demonstrates how far you can take JavaScript away from the language, to the point where much of the simplicity of JavaScript is lost (not to mention some of the built-in DOM functionality). Dojo really is a mastery of packaging and encapsulation. Much of the functionality has to do with keeping the amount of code loaded into a page to a minimum. Unfortunately, it also makes the code extremely difficult to read. What sets Dojo apart is its focus on making desktop applications in the browser. It supports a Flash-based storage mechanism, including providing the Flash file used as a container. Two stellar demos of the library are Mail, a simple mail application, and Moxie, a web editor with persistent storage. Another aspect of Dojo's library and framework that makes it stand out is its concept of widgets, which we'll get into later.
14.5.1. Installing and Setting Up DojoWhen you download and unzip Dojo, you'll end up with a group of directories and files. Just as with previous frameworks, you'll include dojo.js in your Dojo-enabled application, but you'll also need to load the secondary libraries based on your planned development activity. And there are a lot of libraries. For instance, if you're working with Dojo form widgets (a packaged functionality), you could end up needing to include the following script components: dojo.require("dojo.widget.validate"); dojo.require("dojo.widget.ComboBox"); dojo.require("dojo.widget.Checkbox"); dojo.require("dojo.widget.Editor"); dojo.require("dojo.widget.DatePicker"); dojo.require("dojo.widget.Button");Dojo then loads only those components you specify. Like most of the newer libraries, Dojo has an Ajax component and drag-and-drop support, as well as an effects component, with slides, fades, and so on. In addition, it has three sets of widget libraries: ones for layout, form, and a general widget. It's actually the widget libraries that interested me most with Dojo. 14.5.2. Dojo WidgetsDojo widgets are HTML elements bound to custom JavaScript objects. They're not unlike the added functionality associated with HTML elements in the BOM, except that widgets extend the base functionality. And they do so through attachment of a CSS class, which is a nicely different approach from the other libraries. To demonstrate this capability, there's a rather nice fisheye component that magnifies content when your mouse is over the object. A demo of its use is included in the Dojo download, so I picked through the example to see what I could stea ...borrow. Example 14-5 demonstrates how to use the fisheye widget. The key elements are the use of the class definitions for each DIV element that encloses the toolbar image, and the attribute for the image. Once the proper library is loaded, in this case, dojo.widget.FisheyeList, no other script needs to be used in the page. The reason is that the underlying code uses class definitions and attributes to decide what needs to be adjusted and when. Example 14-5. Fisheye widget
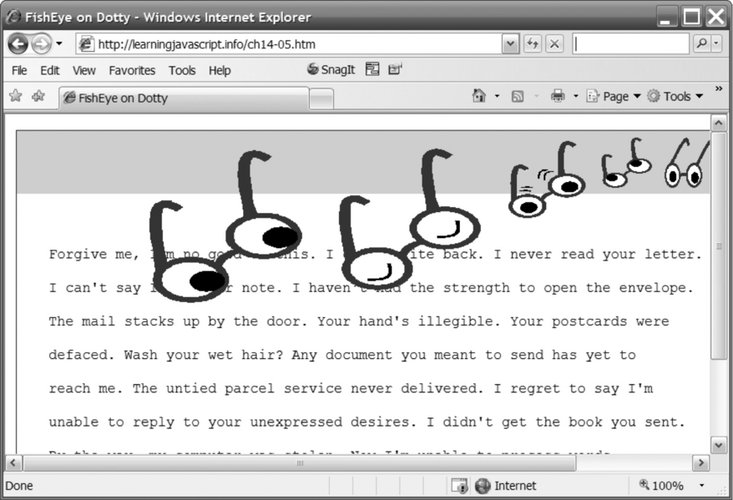
Figure 14-2 shows the page after the mouse is moved over the menu bar. The effect is very well done, providing just enough of the rollover feel of a fisheye toolbar magnifier. More importantly, if JavaScript is enabled, it's easy to include script to create the menu; if JavaScript's not enabled, it provides an alternative menu system in a NOSCRIPT tag. Figure 14-2. Fisheye effect through Dojo Widget You can also create your own widgets. One of the articles in the documentation section of the Dojo Toolkit provides detailed instructions on how to create your own widget (http://dojotoolkit.org/docs/fast_widget_authoring.html). Just like with Apple's Dashboard widgets, these JavaScript widgets are a package of XHTML page elements constrained by CSS and bound to JavaScript. This is an idea well worth investigating further for your own libraries if you don't end up using Dojo.
|
EAN: 2147483647
Pages: 151
