Basic Aids in the Text Editor
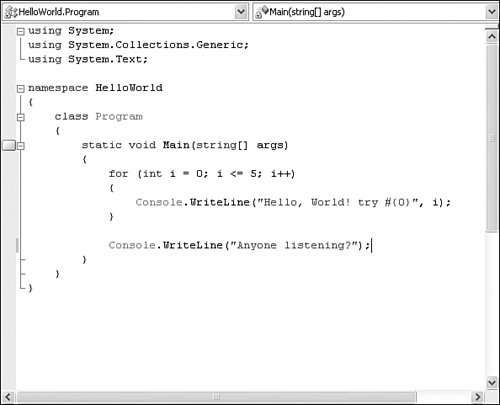
| The text editor user interface itself exposes visual constructs that help you with common problem areas encountered during the code-writing process. These basic aids provide support for determining what has changed within a code document and what compile problems exist in a document. Additionally, the discrete syntax elements for each individual language are visually delineated for you using colored text. Change TrackingWhen you are in the midst of editing a source code file, it is tremendously useful to understand which lines of code have been committed (that is, saved to disk) and which have not. Change tracking provides this functionality: A yellow vertical bar in the text editor's selection margin will span any lines in the editor that have been changed but not saved. If content has been changed and subsequently saved, it will be marked with a green vertical bar in the selection margin. By looking at the yellow and green tracking bars, you can quickly differentiate between
Change tracking is valid only for as long as the editor window is open. In other words, change tracking is significant only for the current document "session"; if you close and re-open the window, the track bars will be gone because you have established a new working session with that specific document. Figure 7.3 shows a section of a code file displaying the different flavors of change tracking bars. Figure 7.3. Change tracking. Coding Problem IndicatorsThe Visual Studio compiler works in conjunction with the code editor window to flag any problems found within a source code document. The compiler can even work in the background, enabling the editor window to flag problems as you type (as opposed to waiting for the project to be compiled). Coding problems are flagged using "squiggles": wavy, color-coded lines placed under the offending piece of code. These squiggles are the same mechanism Microsoft Word uses to flag spelling and grammar problems. The squiggle colors indicate a specific class of problem. Table 7.1 shows how these colors map to an underlying problem.
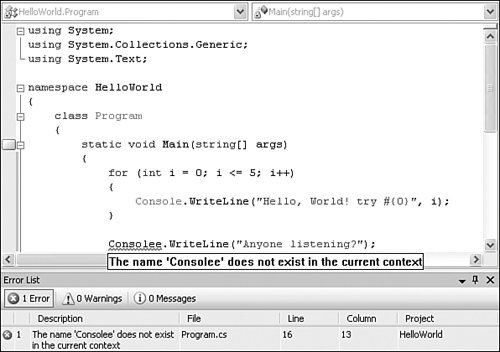
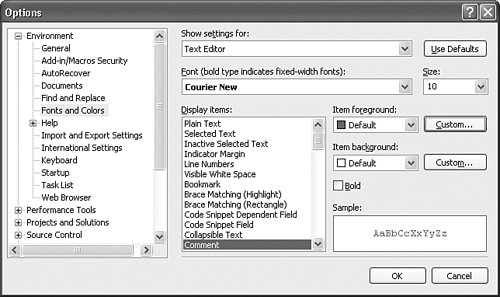
Hovering the mouse pointer over the problem indicator will reveal the actual compiler error or warning message, as demonstrated in Figure 7.4. Figure 7.4. Coding problem indicators. Active HyperlinkingText editors support clickable hyperlinks within documents; clicking on a link will launch a browser redirected at the URL. One great use of this feature is to embed URLs to supporting documentation or other helpful reference information within code comments. Syntax ColoringThe text editor can parse and distinctly color different code constructs to make them that much easier to identify on sight. As an example, the code editor window will, by default, color any code comments green. Code identifiers are black, keywords are blue, strings are colored red, and so on. In fact, the number of unique elements that the text editor is capable of parsing and coloring is immense: The text editor window recognizes more than 100 different elements. And, you can customize and color each one of them to your heart's content through the Environments node in the Options dialog box. Do you like working with larger fonts? Would a higher contrast benefit your programming activities? How about squeezing more code into your viewable screen real estate? These are just a few reasons you might stray from the defaults with this dialog box. Figure 7.5 shows the fonts and colors dialog box that allows you to specify foreground and background colors for code, HTML, CSS, or other elements. Select the element in the display item list and change its syntax coloring via the foreground and background color drop-downs. Figure 7.5. Setting font and color options. Note The dialog box shown in Figure 7.5 actually enables you to control much more than the syntax coloring for the text editor; you can change the coloring schemes used in all of the different windows within Visual Studio. The item you select in the Show Settings For drop-down will determine the portion of the IDE you are customizing and will alter the list of items in the Display Items list. You can always use the Use Defaults button at the top right of the dialog box to restore the default coloring schemes. |
EAN: 2147483647
Pages: 195