Using the Dashboard
|
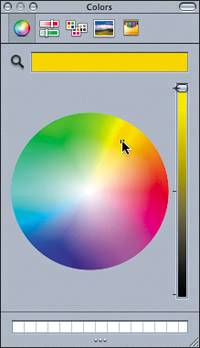
| You can also change the color of your circle. The task is simple, thanks to the Dashboard. In your car, a dashboard is the easy-to-read instrument panel that is always in front of you so you can see it at a glance while continuing to drive. In Motion, the Dashboard is a small, interactive floating window that allows you to modify your objects while you continue to create your composite. The Dashboard controls include check boxes, color wells, sliders, and knobs, depending on the parameter you want to modify. There are three simple ways to activate the Dashboard window:
Let's use the Dashboard to add color to our circle.
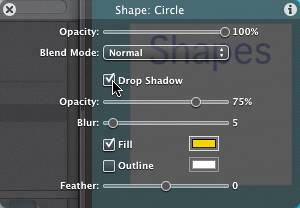
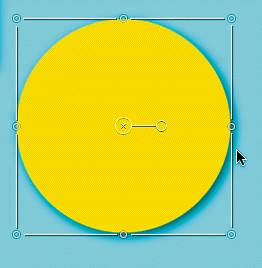
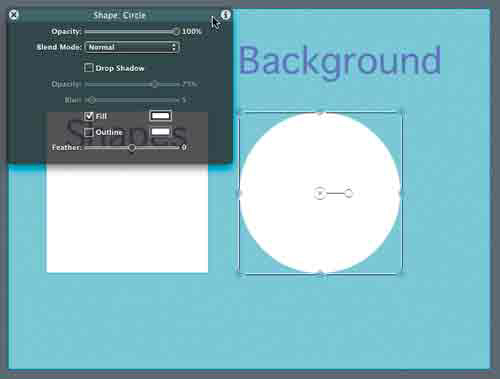
Adding a Drop Shadow from the DashboardGraphics, whether they are static or in motion, can be greatly enhanced by the addition of a simple drop shadow. If you look at your yellow circle on the light blue background, you'll notice that the image appears "flat"it looks like a light blue background with a yellow circle painted on it. The circle could be part of the background pattern, because there is nothing separating the two elements. In the real world, if an object is in front of a flat wall, the object usually casts a shadow on the wall. The same principle works in graphics. If the yellow circle casts a shadow on the background, it gives the illusion of being in front ofand not part ofthe background. If you add a drop shadow to an object, the shadow will appear on any object directly below it in the composite image. Let's try it.
NOTE If you are using a laptop, you will need to hold down the Function (Fn) key located at the lower left of the keyboard when you press the F7 key. |
|
EAN: 2147483647
Pages: 283
 The Dashboard window shows controls for whatever you currently have selectedin this case, the circle.
The Dashboard window shows controls for whatever you currently have selectedin this case, the circle.