| Before you start working with the text, let's apply a Gradient generator to the background of the project. Gradients are a classy alternative to a solid-colored background and come in 14 premade varieties in the Library. You can also customize gradients in the Gradient Editor and save them as Favorites. In this exercise, you'll apply a Gradient generator to the Background layer of the project; then you'll modify the color using one of Motion's gradients in the Library. First, let's take a look at the project on the Layers tab. 1. | Press Cmd-4 to open the Layers tab. The project includes four layers: Rain, Fire, Water, and Background.
| 2. | Click the disclosure triangle for each layer to view the contents.
The Rain layer includes a Rain particle system and a RAIN text object. The Fire layer includes a Fire Crawl movie file and a FIRE text object. The Water layer includes a WATER text object and a Water Bubbles-Large movie file.
All of the text objects have text behaviors applied to them.
The Background layer is currently empty. Let's apply a Gradient generator to the background.
| 3. | On the Layers tab, select the Background layer.
| 4. | In the Library, select the Generators icon; then choose Gradient from the lower pane of the Library.
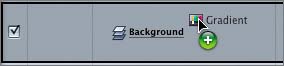
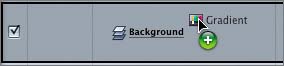
| 5. | Drag the Gradient generator from the Library to the Background layer on the Layers tab.

The Gradient generator appears on the Background layer of the Layers tab, and a red and blue gradient appears in the background of the project in the Canvas.

|
Applying a Gradient Preset from the Library The default gradient is red to blue, which may be great for a Fourth of July banner but doesn't quite fit with the animated text theme of this project. In this exercise, you'll preview the various preset gradients in the Library and apply one to the Gradient generator in the project. 1. | Select the Gradients icon in the upper pane of the Library.

The lower pane of the Library lists 14 gradient presets, with interesting names like Atlantic Blue, Chrome, and Radioactive.
| 2. | Select the Atlantic Blue gradient preset in the Library to see it in the Preview area.

| 3. | Press the down arrow to view each of the gradient presets.
Since the final project includes water and rain, a blue, waterlike gradient might look nice.
| 4. | Select the Blue Sky gradient preset in the Library; then click the Apply button in the Preview area to apply it to the selected object on the Layers tab.
The Gradient generator in the project changes to the Blue Sky gradient color pattern.
|
That was easy. You can also apply gradient presets to text and objects. Applying a Gradient Preset to Text To apply a gradient preset to a text object, you simply select the text object and then apply the gradient preset. Then you can modify the gradient parameters in the Inspector. Let's apply a gradient to the WATER text object. 1. | On the Layers tab, select the WATER text object in the Water layer.
| 2. | In the Library, select the Grayscale gradient preset; then click the Apply button to apply it to the selected text object.
 The Grayscale gradient preset appears in the WATER text object in the Canvas. The Grayscale gradient preset appears in the WATER text object in the Canvas.
| 3. | Press Cmd-S to save your progress.
|
Modifying Gradients in the Inspector Once you've applied a gradient preset to an object, you can modify it in the Inspector. If the gradient preset is applied to a text object, you can modify it in the Face controls of the Styles pane on the Text tab. 1. | Press Cmd-3 to open the WATER text object in the Inspector.
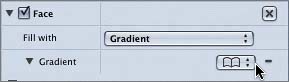
| 2. | In the Inspector, click the Text tab; then click the Style button to view the Style pane.
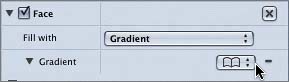
At the top of the Style pane, the Grayscale gradient preset appears in the Face controls.

To edit the gradient, you can click the Gradient disclosure triangle to open the Gradient Editor. Let's open the Gradient Editor and change the black value to a blue that matches the Gradient generator.
| 3. | Click the Gradient disclosure triangle to open the Gradient Editor.
| 4. | In the Gradient Editor, click the black color tag to select the black color of the gradient.
| 5. | Click the Color well to open the Colors window; then drag the color picker (the magnifying glass) over the Canvas and select the dark blue from the image in the Canvas.

The Gradient Editor and the gradient in the WATER text object change to reflect the modified gradient.

| 6. | Close the Colors window. Then press Cmd-S to save your progress.
|
Saving a Customized Gradient Preset Now that you've created your own customized gradient preset, let's save it so that you can use it another time. To save a gradient preset, you first need to open the Gradient pop-up menu in the Style pane of the Inspector. 
The Gradient pop-up menu displays the Library icon (an open book), because this menu provides quick access to all of the gradient presets in the Library. 1. | In the Style pane of the Text tab, click the Gradient pop-up menu.
Notice all of the gradient presets from the Library in the pop-up menu.
| 2. | Select Save Gradient at the top of the Gradient pop-up menu.

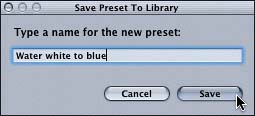
A Save Preset to Library window appears so that you can name your preset before you save it.
| 3. | Type Water white to blue in the name field; then click the Save button to save the preset.

Congratulations! You're the proud creator of a new gradient preset. Your new preset now appears with the other gradient presets in the Library and in the Gradient pop-up menu. Let's take a look.
| 4. | Click the Gradient pop-up menu to see the Water white to blue gradient preset at the bottom of the alphabetized list.
| 5. | Press Cmd-2 to open the Library.

Your customized Water white to blue gradient preset appears at the bottom of the gradient presets list in the Library. Notice the icon of a person on the new preset, indicating that this is a preset that you customized.
|
|




 The Grayscale gradient preset appears in the WATER text object in the Canvas.
The Grayscale gradient preset appears in the WATER text object in the Canvas.