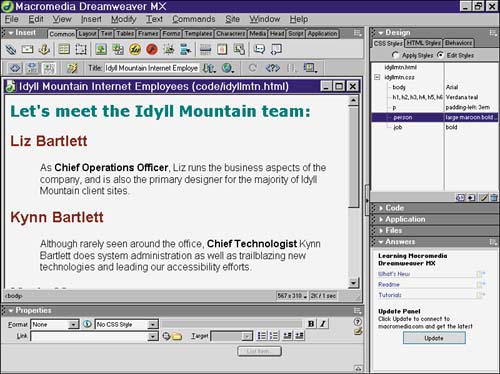
| Now that you have a basic understanding of CSS properties, you're ready to create more extensive style sheets that take advantage of the power of CSS. Dreamweaver MX is your helpful assistant in developing, editing, and deploying CSS styles. Editing Styles After you've defined a style, you'll eventually want to go back and edit it. To do this, open the CSS Styles panel with Shift+F11 or select it from the Window menu. The CSS Styles panel has two settings: Apply Styles and Edit Styles. Select the Edit Styles setting and the display changes to list each of your styles and allows you to edit each one, as shown in Figure 10.9. If you choose a style and click the Edit Style Sheet button which looks like a pencil writing on lined paper you'll find yourself in the familiar CSS options menus, and you can change the style properties. Figure 10.9. Editing CSS properties with Dreamweaver MX.
If you like a style and want to reuse it in your style sheet, select Duplicate from the CSS Styles menu. This will let you create a new style with the same definitions as the old one; you can then further edit the new style if you want. You can also delete styles that you're no longer going to use; click the Trash Can icon or choose Delete from the CSS Styles menu. Redefining HTML Tags As you've previously learned, you can use custom class styles to apply CSS properties to selected text. Dreamweaver MX also helps you redefine the appearance of any HTML tag for example, you can add a text indent to all paragraph <p> tags, or you can make all <h1> elements use a specific font style. To redefine an HTML tag, choose the option Redefine HTML Tag when creating a new CSS style. You can choose the name of the tag from the pull-down menu, or you can type it, without angle brackets, into the field provided. Then set the property options as you normally would. TIP The style sheet in Listing 10.1 has a rule that affects the h1, h2, h3, h4, h5, and h6 tags these are redefined HTML tags, but the rule uses a combined selector, which is described later in the section "Using CSS Selectors." You could create the same effect by creating six different rules, redefining the h1, h2, h3, h4, h5, and h6 tags separately.
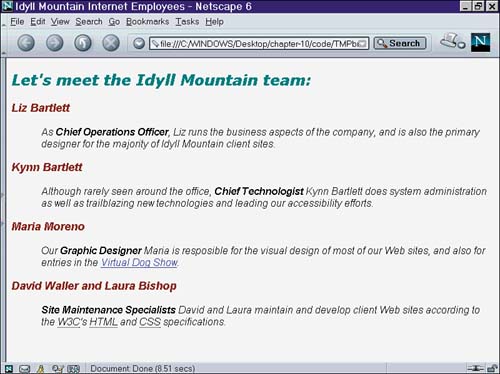
Changing the Entire Page Redefining the <body> tag has the effect of changing the entire page; this is how you'd set a background for the whole page or set the font for the text. Just as the HTML attributes text, link, vlink, alink, and bgcolor affect the whole page, so does a body style extended to all tags within the body. This is a process called inheritance, and it's part of the cascade from which the CSS language gets its name. Subsequent styles that are more specific such as an h1 style can change the inherited style properties. An example of the effect of body rules can be seen in Figure 10.10. The body rule was edited and the text property Style was set to italic. This has the effect of setting the whole page in italic. Figure 10.10. Changing the text style for the body tag changes the entire page.
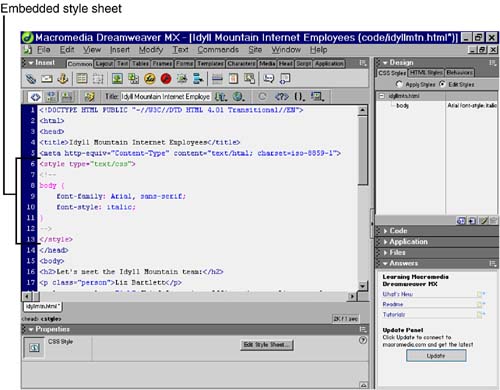
Using CSS Selectors There are additional selectors you can use in your CSS style sheets besides class styles and redefined HTML tags. To create a style based on a CSS selector, you choose the CSS Selector option when creating a new CSS style, and then type in the CSS selector you want to use. The different categories of CSS selectors are listed in Table 10.11, along with an example and the example's purpose. The attribute, child, and adjacent sibling selectors are implemented in only a few of the newest browsers, so you may want to avoid using those in most cases. Table 10.11. A Selection of CSS Selectors | Selector Type | Example | Function | | Simple | li | Selects all list item tags | | Class | span.person | Selects all <span> tags with | | ID | #main | Selects the one tag with | | Universal | * | Selects all tags | | Combined | h1, h2, h3, .header | Selects the h1, h2, and h3 tags, and all tags with | | Descendant | .footer p | Selects all paragraph tags that are the descendant of a tag with | | Pseudo-Class | a:hover | Selects all anchor tags that are in the "hover" state | | Pseudo-Element | p:first-line | Selects the first line of text of paragraph tags | | Attribute | td[axis="expense"] | Selects all table data cells with the attribute axis="expense" | | Child | ol.outline > li | Selects all list item tags that are the direct children of an ordered list tag with | | Adjacent Sibling | h1 + h2 | Selects all h2 heading tags that immediately follow an h1 tag | Combined and descendant selectors are among the most commonly used CSS selectors. A combined selector is a group of other selectors separated by commas. The style applies to any elements that match any of the comma-separated selectors. A descendant selector is composed of two or more selectors with spaces between them. The CSS style is applied to any elements that match the final selector and that are contained by elements matching the previous selectors. Pseudoclasses are selectors that are dependent on the user's actions and the state of the browser. A pseudoclass is written as an HTML tag name followed by a colon and then the name of the pseudoclass. These are most commonly used with link styles, and Dreamweaver MX provides four link-related selectors as pull-down options when creating CSS selector styles. The a:link selector lets you set a style on unvisited HTML links, and the a:visited sets the style for visited links. These are the equivalents of the HTML link and vlink attributes on <body>, although you can change more than the color using HTML. The a:active selector sets the active link style when the link has been clicked but the new page hasn't yet loaded, and the a:hover selector determines the style when the mouse pointer is over the link. A pseudoclass selector can be combined with other selectors, so if you want to set all the links within a navigation bar to a certain style, define a class nav on the bar, and create a style with the CSS selector .nav a:link. This will apply the style to all <a> links that are descendants of something in the nav class. Attaching a Style Sheet A primary advantage of using CSS styles instead of HTML styles is that you can write a style sheet once and have it apply to a number of Web pages on the same site. Similarly, you can apply multiple style sheets to the same Web page, creating a composite page style based on several style sheets. To attach a style sheet to a Web page, select the Attach Style Sheet option from the CSS Styles menu; you can also click the Attach Style Sheet icon, which looks like a few links of a chain touching a style sheet document. You can attach multiple style sheets in this way, or attach a style sheet that was originally created for another Web page. To remove the style sheet, select it in the CSS Styles panel in Edit Styles mode, and click the Trash Can. Embedded Style Sheets An attached style sheet is very useful for those styles that you want to apply to other pages on your same site. But if you have styles that you're going to use only on one page, you may want to incorporate the style directly into the HTML code for that page alone. This is known as creating an embedded style sheet. An embedded style sheet is stored in the <head> section of the page and is enclosed by a <style> tag. To create an embedded style sheet, select the option This Document Only when creating a new CSS style. This creates the new style within your HTML document instead of an external file. An example of such an embedded style sheet is shown in Figure 10.11. Figure 10.11. An embedded style sheet appears in the head of the HTML page, in code view.
If you need to extract an embedded style sheet and make it a linked style sheet instead, you can use the Export Style Sheet option from the CSS menu. Converting CSS to HTML As noted before, not all browsers understand CSS well. If you have to deal with older browsers often, you may want to create an alternative version of your page, which uses HTML <font> tags and other older markup instead of CSS styles. Dreamweaver MX makes this a simple and painless process. To do this, open your HTML file (with attached style sheets) in Dreamweaver MX and then choose Convert from the Edit menu. The option to convert to 3.0 Browser Compatible will create and open a new version of your HTML file, with styles converted to presentational markup, as shown in Listing 10.3. Save this new file with a different name, such as idyllmtn_oldbrowsers.html. Listing 10.3 The Styles Have Been Converted to HTML Tags and Included in the HTML Source Code <html> <head> <title>Idyll Mountain Internet Employees</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> </head> <body> <h2><font color="teal" face="Verdana, sans-serif">Let's meet the Idyll Mountain team:</font></h2> <p><b><font color="maroon" size="4" face="Arial, sans-serif">Liz Bartlett</font></b></p> <p><font face="Arial, sans-serif">As <b>Chief Operations Officer</b>, Liz runs the business aspects of the company, and is also the primary designer for the majority of Idyll Mountain client sites.</font></p> <p><b><font color="maroon" size="4" face="Arial, sans-serif">Kynn Bartlett</font></b></p> <p><font face="Arial, sans-serif">Although rarely seen around the office, <b>Chief Technologist</b> Kynn Bartlett does system administration as well as trailblazing new technologies and leading our accessibility efforts.</font></p> <p><b><font color="maroon" size="4" face="Arial, sans-serif">Maria Moreno</font></b></p> <p><font face="Arial, sans-serif">Our <b>Graphic Designer</b> Maria is responsible for the visual design of most of our Web sites, and also for entries in the <a href="http://www.dogshow.com/">Virtual Dog Show</a>.</font></p> <p><b><font color="maroon" size="4" face="Arial, sans-serif">David Waller and Laura Bishop</font></b></p> <p><font face="Arial, sans-serif"><b>Site Maintenance Specialists</b> David and Laura maintain and develop client Web sites according to the <acronym title="World Wide Web Consortium" lang="en">W3C</acronym>'s <acronym title="HyperText Markup Language" lang="en">HTML</acronym> and <acronym title="Cascading Style Sheets" lang="en">CSS</acronym> specifications.</font></p> </body> </html> Keep in mind that in the conversion process, some of your styles will be lost in the translation. For example, there's no HTML tag that sets padding, so the new version of this Web page doesn't have the padding found in the original. |