Section 15.6. Using Network Resources from an Application
15.6. Using Network Resources from an ApplicationThe SlideShowApplet illustrates the ease of downloading Web resources from an applet. However, applets have limited use in this regard, because they come with rather severe security restrictions that would make them a poor choice for most networking applications (see Section 15.10). For example, applets cannot save files that they download, because they cannot access the host computer's file system. Similarly, an applet can only download files from the same host from which it was downloaded. This would not be a problem for the slide-show applet, since we can simply store the slides in the same directory as the applet itself. So we want to learn how to download Web resources from a Java application. The next example illustrates a solution to this problem.
Applet restrictions Problem SpecificationSuppose a realtor asks you to write a Java application that will allow customers to view pictures and descriptions of homes from an online database. The application should allow the customer to select a home and should then display both an image of the home and a text description of its features, such as square footage, asking price, and so on.
Problem statement Suppose that the database of image and text files is kept at a fixed location on the Web, but the names of the files themselves may change. This will enable the company to change the database as it sells the homes. The company will provide a text file that contains the names of the files for the current selection of homes to input into the program. To simplify matters, both image and text files have the same name but different extensionsfor example, ranch.txt and ranch.gif. The data file will store just the names of the files, one per line, giving it the following format: beautifulCape handsomeRanch lovelyColonial 15.6.1. Downloading a Text File from the WebThis application requires us to solve three new problems:
The third problem is very similar to the problem we solved in SlideShowApplet, but here we can't use the Applet.getImage() method. However, as we shall see, we can find a Java library method to perform this task for us. Therefore, the most challenging part of this program is the task of downloading a Web file and using its data in the program.
Understanding the problem For this program we must make use of two types of data downloaded from the Web. The first will be the names of the image and document files. We'll want to read these names and use them as menu items that the user can select. Second, once the user has selected a home to view, we must download and display an image and a text description of the home. Downloading the text is basically the same as downloading the file of names. The only difference is that we need to display this text in a JTextArea. Downloading the image file can be handled in more or less the same way that it was handled in the SlideShowAppletby using a special Java method to download and display the image file. Clearly, the problems of downloading a file from the Web and reading a file from the disk are quite similar. Recall that we used streams to handle the I/O operation when reading disk files. The various InputStream and OutputStream classes contained the read() and write() methods needed for I/O. The situation is the same for downloading Web files. Recall that the URL class contains the openStream() method, which opens an InputStream to the resource associated with the URL. Once the stream has been opened, you can read data from the stream just as if it were coming from a file. The program doesn't care whether the data are coming from a file on the Internet or a file on the disk. It just reads data from the stream. Thus, to download a data file from the Internet, regardless of whether it's a text file, image file, audio file, or whatever, you would use the following general algorithm: URL url; InputStream data; try { url = new URL(fileURL); // Create a URL data = url.openStream(); // Open a stream to URL // read the file into memory // Read data data.close(); // Close the stream } catch (MalformedURLException e) { // Thrown by URL() System.out.println(e.getMessage()); } catch( IOException e ) { System.out.println(e.getMessage()); }
File-download algorithm The algorithm consists of four basic steps:
Step 3 of this algorithmread the datainvolves many lines of code and has, therefore, been left as a subtask suitable for encapsulation within a method. Reading the DataAs we saw in Chapter 11, the algorithm for step 3 will depend on the file's data. If it is a text file, we would like to read one line at a time, storing the input in a String. If it is an image or an audio file, we would read one byte at a time.
Text or binary data? Because our data are contained in a text file, we want to read one line at a time. The BufferedReader class contains a readLine() method that returns either a String storing the line or the value null when it reaches the end of file. The following method shows how you would read a text file into the program's JTextArea, which is named display: private void readTextIntoDisplay(URL url) throws IOException { BufferedReader data = new BufferedReader(new InputStreamReader(url.openStream())); display.setText(""); // Reset the text area String line = data.readLine(); while (line != null) { // Read each line display.append(line + "\n"); // Add to display line = data.readLine(); } data.close(); } // readTextIntoDisplay()
What library methods can we use? The method is passed the file's URL and uses the URL.openStream() method to open the input stream. Note that the method throws IOException, which means that any I/O exceptions that are raised will be handled by the calling method.
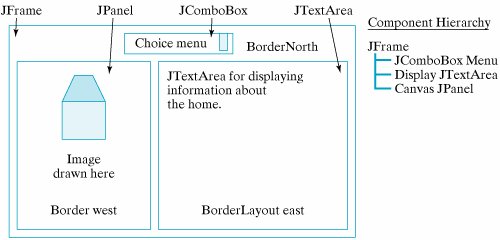
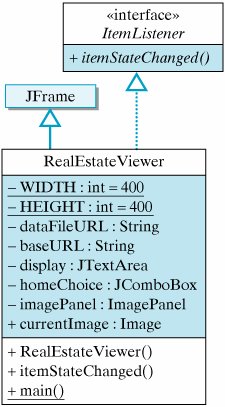
I/O exceptions In this example, the input algorithm reads each line of the file and adds it to the display. For our real estate application, the same basic algorithm can be used to read the names of the data files and store them in a menu from which a user makes selections. For example, if we use a JComboBox menu named homeChoice, we would simply add each line to it: String line = data.readLine(); while (line != null) { homeChoice.addItem(line); line = data.readLine(); } Interface DesignThe interface for this application is very important. It should provide some means to display a text file and an image. The text file can be displayed in a JTextArea, and the image can be drawn on a JPanel. Next, let's consider the types of controls a user might need. The customer should be allowed to select a home to view from a menu of options. Because the program will have the list of available homes, it can provide the options in a JComboBox pull-down menu. To create an appropriate layout, we want to make sure that the controls, the image, and JTextArea all have their own region of the application's window. This suggests a BorderLayout, which is the default layout for a JFrame. We can put the JComboBox menu at the "North" border, and the image and text on the "West" and "East" borders, respectively. Figure 15.15 illustrates these design decisions. Figure 15.15. User interface design for the real estate application. Problem Decomposition: RealEstateViewerThe task of downloading and displaying information from the Internet is best handled by two separate classes: one to perform the downloading and user interface tasks, and the other to take care of displaying the image. The task of downloading the image and text files from the Web can be handled by the program's main class, the RealEstateViewer, which will also handle the user interface (Fig. 15.16). As the application's top-level window, RealEstateViewer is a subclass of JFrame. Because its controls will include a JComboBox, it must implement the itemState Changed() method of the ItemListener interface. Figure 15.16. The RealEstateViewer class defines the user interface. |
import java.awt.*; import java.awt.event.*; import java.net.*; import java.io.*; import javax.swing.*; public class RealEstateViewer extends JFrame implements ItemListener { public static final int WIDTH=400,HEIGHT=200; private final String dataFileURL = "http://java.trincoll.edu/~jjjava/homes/homes.txt"; private final String baseURL = "http://java.trincoll.edu/~jjjava/homes/"; private JTextArea display = new JTextArea(20,20); private JComboBox homeChoice = new JComboBox(); private ImagePanel imagePanel = new ImagePanel(this); public Image currentImage = null; public RealEstateViewer () { } // Stub Constructor // ItemListener interface public void itemStateChanged(ItemEvent evt) { } // Stub public static void main(String args[]) { RealEstateViewer viewer = new RealEstateViewer(); viewer.setSize(viewer.WIDTH,viewer.HEIGHT); viewer.setVisible(true); viewer.addWindowListener(new WindowAdapter() { public void windowClosing(WindowEvent e) { System.exit(0); // Quit the application } }); } // main() } // RealEstateViewer class |
The ImagePanel Class
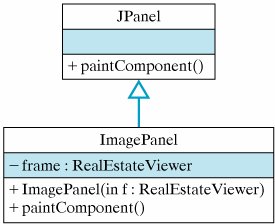
We'll use a second class, the ImagePanel, to handle displaying the image (Figs. 15.18 and 15.19). The reason we use a separate class for this task is that we want the image to appear in its own panel (which appears on the West border of the main window). In addition to its constructor, the only method needed in this class is the paintComponent() method. This method will be called automatically whenever the main window is repainted. Its task is simply to get the current image from its parent frame and display it. Note that a reference to the parent frame is passed to the object in its constructor.
Figure 15.18. An overview of the ImagePanel class.

Figure 15.19. The ImagePanel class.
import javax.swing.*; import java.awt.*; public class ImagePanel extends JPanel { private RealEstateViewer frame; public ImagePanel(RealEstateViewer parent) { frame = parent; } public void paintComponent(Graphics g) { if (frame.currentImage != null) g.drawImage(frame.currentImage, 0, 0, this); } } // ImagePanel class |
Method Decomposition
The stub methods listed in the initial version of RealEstateViewer (Fig. 15.17) outline the main tasks required by the application. Some of these methods are very simple and even trivial to implement. Others should be broken up into subtasks.
The constructor method should be responsible for creating the user interface, most of which will involve the routine tasks of registering a listener for the homeChoice menu and setting up an appropriate layout that implements the design we developed for the user interface:
public RealEstateViewer () { super("Home Viewer Application"); // Set window title homeChoice.addItemListener( this); this.getContentPane().add("North",homeChoice); this.getContentPane().add("East",display); this.getContentPane().add("Center",imagePanel); display.setLineWrap(true); initHomeChoices(); // Set up choice box showCurrentSelection(); // Display current home }
Note the last two statements of the method. The first sets up the JComboBox by reading its contents from a file stored in the company's database. That task will require several statements, so we define it as a separate method, initHomeChoices(), and defer its development for now. Similarly, the task of displaying the current menu choice has been organized into the showCurrentSelection() method, whose development we also defer for now.
The itemStateChanged() method is called automatically when the user selects a home from the JComboBox menu. Its task is to download and display information about the current menu selection. To do this, it can simply call the showCurrentSelection() method:
public void itemStateChanged(ItemEvent evt) { showCurrentSelection(); }
ItemListener
Downloading the Menu Items
According to our specification, the real estate firm stores its current listing of homes in a text file, one home per line. The initHomeChoices() method downloads the text and uses its contents to set up the items in the homeChoice JComboBox menu:
private void initHomeChoices() { try { URL url = new URL(dataFileURL); BufferedReader data = new BufferedReader( new InputStreamReader(url.openStream())); String line = data.readLine(); while (line != null) { homeChoice.addItem(line); line = data.readLine(); } data.close(); } catch (MalformedURLException e) { System.out.println( "ERROR: " + e.getMessage()); } catch (IOException e) { System.out.println( "ERROR: " + e.getMessage()); } } // initHomeChoices()
It uses the algorithm we developed earlier for downloading a text file. Each line of the text file represents a menu item, so, as each line is read by data.readLine(), it is added to the JComboBox menu.
Downloading and Displaying Home Information
The showCurrentSelection() method is responsible for downloading and displaying images and text files whenever the user selects a home to view. Recall that our specification called for using the name of the menu item as a basis for constructing the name of its corresponding text file and image file. Therefore, the basic algorithm we need is
Get the user's home choice.
Create a URL for the associated text file.
Download and display the associated text file.
Create a URL for the associated GIF file.
Download and display the image.
Because downloading a text document requires stream processing, we should handle that in a separate method. The task of downloading an image file is also a good candidate for a separate method. Both of these methods will use a URL, so we can leave that task up to showCurrentSelection() itself. The showCurrentSelection() method will create the URLs and then invoke the appropriate methods to download and display the resources:
private void showCurrentSelection() { URL url = null; // Get user's choice String choice = homeChoice.getSelectedItem().toString(); try { // Create url and download file url = new URL(baseURL + choice + ".txt"); readTextIntoDisplay(url); // Create url and download image url = new URL(baseURL + choice + ".gif"); currentImage = Toolkit.getDefaultToolkit().getImage(url); Toolkit.getDefaultToolkit().beep(); // Beep user repaint(); } catch (MalformedURLException e) { System.out.println( "ERROR: " + e.getMessage()) ; } catch (IOException e) { System.out.println("ERROR: " + e.getMessage()) ; } // Try/catch block } // showCurrentSelection()
Method decomposition
Note that we have also elected to handle both the MalformedURLException and IOException in this method. The advantage of this design is that it separates exception handling from the normal algorithm and organizes it into one method. Finally, note how string concatenation is used to build the URL specifications, each of which consists of three parts: the baseURL, the user's choice, and the file extension.
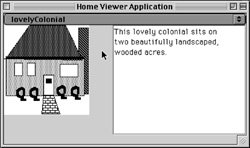
The task of reading the text file and displaying its contents has been encapsulated into the readTextIntoDisplay() method. This private utility method performs a standard file-reading algorithm using the readLine() method that we developed earlier. Figure 15.20 provides a view of the program's appearance as it is displaying information to a user. Figure 15.21 provides the complete implementation of this program.
Figure 15.20. The RealEstateViewer program downloads images and documents over the Web.

Figure 15.21. The RealEstateViewer class.
import java.awt.*; import java.awt.event.*; import java.net.*; import java.io.*; import javax.swing.*; public class RealEstateViewer extends JFrame implements ItemListener { public static final int WIDTH=400,HEIGHT=200; private final String dataFileURL = "http://java.trincoll.edu/~jjjava/homes/homes.txt"; private final String baseURL = "http://java.trincoll.edu/~jjjava/homes/"; private JTextArea display = new JTextArea(20,20); private JComboBox homeChoice = new JComboBox(); private ImagePanel imagePanel = new ImagePanel(this); public Image currentImage = null; public RealEstateViewer () { super("Home Viewer Application"); // Set window title homeChoice.addItemListener( this); this.getContentPane().add("North",homeChoice); this.getContentPane().add("East",display); this.getContentPane().add("Center",imagePanel); display.setLineWrap(true); initHomeChoices(); // Set up the choice box showCurrentSelection(); // Display the current home } // RealEstateViewer() private void initHomeChoices() { try { URL url = new URL(dataFileURL); BufferedReader data = new BufferedReader( new InputStreamReader(url.openStream())); String line = data.readLine(); while (line != null) { homeChoice.addItem(line); line = data.readLine(); } data.close(); } catch (MalformedURLException e) { System.out.println("ERROR: " + e.getMessage()) ; } catch (IOException e) { System.out.println("ERROR: " + e.getMessage()) ; } } // initHomeChoices() |
15.6.2. Reusing Code
As in other examples we have developed, our discovery and use of the getImage() method of the Toolkit class and other classes from the Java class library illustrate an important principle of object-oriented programming.
Effective Design: Code Reuse
Before writing code to perform a particular task, search the available libraries to see if there is already code that performs the task. |
An important step in designing object-oriented programs is making appropriate use of existing classes and methods. In some cases, you want to directly instantiate a class and use its methods to perform the desired tasks. In other cases, it is necessary to create a subclass (inheritance) or implement an interface (inheritance) in order to gain access to the methods you need.
Of course, knowing what classes exist in the libraries is something that comes with experience. There is no way that a novice Java programmer would know about, say, the getImage() method of the Toolkit class. However, one skill or habit you should try to develop is always to ask yourself the question: "Is there a method that will do what I'm trying to do here?" This question should be the first question on your search through the libraries and reference books.
http://java.sun.com/docs/
EAN: 2147483647
Pages: 275