Choose Between GIF, JPEG, and PNG Graphics
| Most images on the World Wide Web are in the GIF or JPEG formats, although PNG has become more popular in recent years as a substitute for GIF. JPEG files, which usually have the .jpg file extension, use a data-compression algorithm that shrinks the file size (and more importantly, the download time) at the expense of image quality. When you save a JPEG file, you must decide how to balance these two factors. Because of the data compression, JPEG is usually the format chosen to display complex images with a large number of colors. JPEG files are often good for displaying scanned photographs that don't have large areas of solid colors, even when the file sizes of the images have been greatly compressed. GIF files have the .gif file extension and are often the best choice for simpler images with fewer colors. You can't display more than 256 colors in a GIF picture, so if a photograph is to be displayed as a GIF, it must first be reduced so that no more than 256 different colors appear in the image. Despite the reduction in colors, GIF pictures often look much better than JPG files for photographs and other images. The problem with displaying a large, multicolor GIF file on the Web is that it takes much longer to download than a corresponding JPEG of the same image. For this reason, GIF files are normally used with small images that don't have a large number of colors, sometimes even eight or fewer. GIF is much better than JPEG at handling images with large areas of a single color. Because of the way the JPEG data-compression algorithm saves file space, wavy lines will appear along the edges of any solid blocks of color , making the image appear more blurry. The navigation bar buttons in each of FrontPage's themes are GIF files. Many of them use solid colors and do not take up a lot of room on a page, so GIF is the better choice.
A third format that's often been used on the World Wide Web is PNG , which stands for Portable Network Graphics . PNG was introduced as an enhanced alternative to the GIF format.
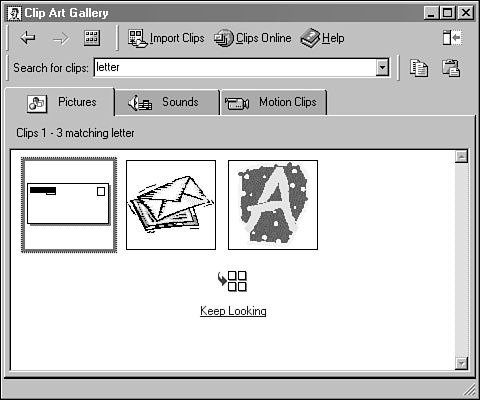
PNG images have the .png filename extension. They're often used in the same way as GIF files, but PNG also can support thousands of colors and can be used as an alternative to the JPEG format. Past versions of PNG were supported by Web browser plug-ins ”programs that are downloaded and installed separately from a browser and that enhance its functionality. Versions 4.0 and later of Netscape Navigator and Microsoft Internet Explorer can display PNG files without a plug-in. Another way to enhance the display of pictures on your Webs is to offer low-resolution versions of the pictures. These versions should be extremely small in file size so they load quickly, and they can be specified in the Picture Properties dialog box. Add Clip Art to a PageFrontPage includes a gallery of clip art ”images you can freely use on your own Webs. To browse through the gallery, select the Insert, Picture, Clip Art menu command. Clip art is arranged according to more than a dozen section headings. If you know what you're looking for, you can use the search feature to view only the clip art related to that topic. For example, a search for "letter" would produce the images shown in the Clip Art Gallery dialog box (see Figure 38.5). A thumbnail drawing of each picture is shown. You can view a full-size version of each image and add it to a page as if you loaded the picture from a file. Figure 38.5. Searching the Clip Art Gallery. Adding a picture from clip art instead of another source requires an extra step: You must select the format in which to save the graphic in your Web. You don't actually work with the graphic contained in the Clip Art Gallery. Instead, you make a copy in one of three formats: GIF, JPEG, or PNG. This choice is made in the Picture Properties dialog box. When you select a GIF file, you can configure the picture to be displayed in an interlaced pattern. Interlacing displays a picture as a series of more focused images. If that definition is itself a little blurry, think of a set of binoculars that are completely out of focus when you first look into them. As you adjust the focus, the thing you're looking at changes from a blur of colors into an increasingly sharp image. Interlacing is similar to this, because it displays an image as if you were bringing it into focus. On the other hand, a non-interlaced GIF displays the image in successive horizontal lines as it downloads them, so you'll see the top half of a picture in full before the bottom half arrives. Clip art that's saved as a JPEG file must have a Quality percentage indicated. The scale ranges from 1 (compressed as much as possible) to 100 (no compression at all). The default is 75%.
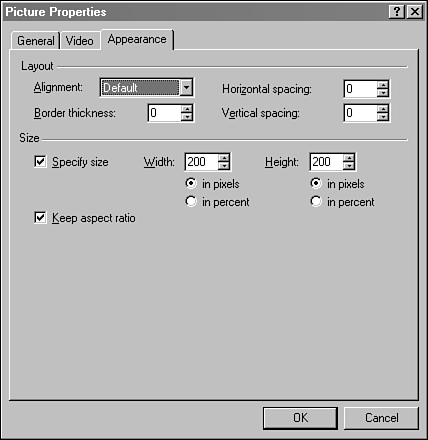
One thing you'll want to do often with clip art is resize it. All the pictures on a Web page can be displayed at different sizes, whether it's larger, smaller, or even distorted so that the width is at a different scale than the height. You can make these changes on the Appearance tab of the Page Properties dialog box (see Figure 38.6). Figure 38.6. Altering a picture's display size. You can change the picture's size in pixel increments or as a percentage of the original. This does not alter the actual picture, so an image displayed at 10% of its normal size still takes the same amount of time to download. If you can't find a suitable picture in the Clip Art Gallery that's included with FrontPage, you can find more pictures, photographs, and movie files in Microsoft's online version of the gallery. After connecting to the Internet, choose the Clips Online button on the Clip Art Gallery dialog box to open Microsoft's Web site of clip art. You'll be able to browse through it and search for specific keywords, and the clip art you select will be imported automatically into FrontPage. |
EAN: 2147483647
Pages: 474
- Integration Strategies and Tactics for Information Technology Governance
- An Emerging Strategy for E-Business IT Governance
- Assessing Business-IT Alignment Maturity
- A View on Knowledge Management: Utilizing a Balanced Scorecard Methodology for Analyzing Knowledge Metrics
- Governing Information Technology Through COBIT