#83. Creating a Web Photo Gallery in Photoshop Photoshop can automatically generate a completely interactive Web photo gallery from your images that you can then share with others via your Web site. Photoshop offers a variety of gallery styles to choose from; a couple are even Flash-based. Adobe Stock Photos and Web Gallery If you've found photos through the new Adobe Stock Photos service in Bridge (see #8) that you would like your client to evaluate, you can create a temporary Web photo gallery for your client to review. From the Adobe Stock Photos tab in Bridge, select all your photos and click the Download Comps button in the header. Once they're downloaded, switch to the Downloaded Comps tab, select your comps, and then create your Web photo gallery. Consider using the "feedback" gallery styles to make it easy for your client to comment on specific images. Also, make sure your gallery is temporary (meaning up for less than 30 days), private, and only for evaluation purposes. |
You can create a Web photo gallery either from Photoshop or Bridge. But by choosing Bridge to select your images, you can preview the images you're selecting as well as decide on the order in which they will appear in your gallery. Drag your images around in the Bridge window to change their order in the gallery. With your images selected (and ordered) in Bridge, continue with the following steps: 1. | Choose Tools > Photoshop > Web Photo Gallery. Photoshop opens and the Web Photo Gallery dialog appears (Figure 83a).
Figure 83a. The Web Photo Gallery dialog is where you choose the gallery style along with other details, such as thumbnail size and gallery title. 
| 2. | Decide on a style for your gallery using the Styles pop-up menu. The thumbnail preview will update with the style you've selected. You can optionally add your email address, but keep in mind that doing so can result in unwelcome emails from spammers.
| 3. | Since you selected your images from Bridge, you can skip the Use pop-up menu and go right to the destination for your gallery. Click the Destination button and select a location for the gallery to be saved.
| 4. | Cycle through all the formatting options for your selected gallery style on the Options pop-up menu. With these options you can customize your gallery by adding a site name for your gallery, adjusting the size of the large images and thumbnails, and choosing any additional information about your photos that you want displayed.
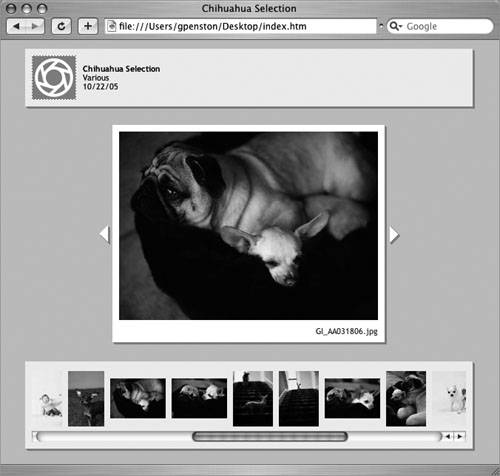
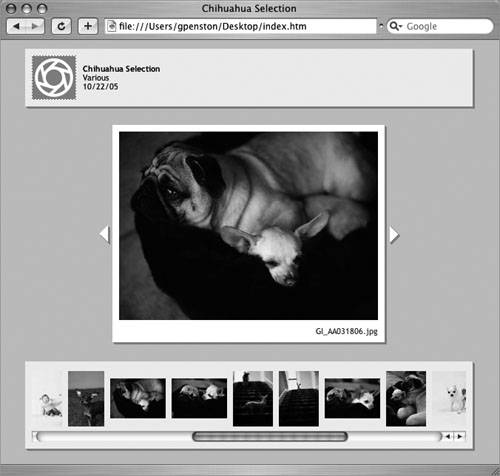
| 5. | Once you've selected the formatting options, click OK and Photoshop commences with the construction of your Web photo gallery. When Photoshop is done creating the gallery, the home page of the gallery will load into your browser so you can preview the results (Figure 83b).
Figure 83b. When Photoshop is done generating your new gallery, the gallery will open in your browser so you can preview it. 
| 6. | You may want to repeat the creation of the gallery a few times to try different gallery styles and see them in action. The thumbnail preview is a bit too small and isn't as helpful as viewing the galleries in your browser. When you're happy with the gallery style you've selected, you can post your gallery to your Web site using GoLive or your favorite FTP application.
|
|