Creating Templates
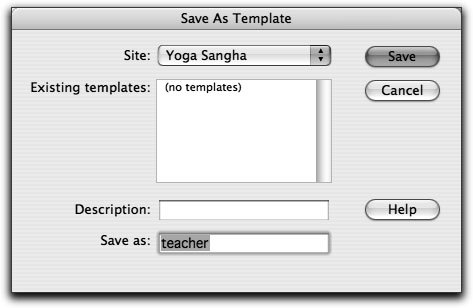
| A template defines the layout and design of the subsequent pages you will create from it. In this lesson, the template you create provides the navigation, the site identity, and the look and feel of the teacher profiles section in the Yoga Sangha project site. When creating a template, your first step usually includes the development of the page designwhich has already been done for you in this project. The teacher.html document has the structure, layout, and navigationit contains everything except for the contents that will be defined in pages based on the template you create from this page. In this lesson, you'll create a series of Web pages from a common template, each profiling a different teacher. You'll begin the process in this exercise by using an existing page to create the template and then create other pages from that template in subsequent exercises.
Note Because you have a template open, teacher.dwt, the Assets panel may open the Templates category automatically. The Assets panel is now open to the Templates category. The template you just created appears in the list, and any future templates you create in this site will also appear here. When a template is selected in the list, a portion of that document will appear in the preview area at the top of the panel. Note Instead of saving a page as a template from one that was already created, as you just did, you can also create a new blank template by clicking the New Template icon at the bottom of the Templates Assets panel. A new untitled template is added to the list of templates in the panel. While that template is still selected, enter a name for the template. Alternatively, you can create a template from scratch by choosing Template Page from the Category list in the General portion of the New Document dialog box. The Templates tab of the New Document dialog box is for creating pages based on already existing templatesit does not allow you to create new templates. |
EAN: 2147483647
Pages: 326