| This exercise will demonstrate how to open a new browser window when the page loads, which can be used for displaying an advertisement, definition terms, or a wide variety of other information. You could open a browser window by using the _blank target along with a standard link, but you wouldn't have any control over the attributes of that new window. On the other hand, the Open Browser window lets you control the size along with a number of attributes of the new browser window, such as scroll bars and menu bars. Note Although the Open Browser Window option is easy to add, think it through before using it on a Web page. Make sure that the extra window is necessary. Users are often irritated with new windows that continually pop up as they browse the Web. Moderation is importantwhether you are creating new browser windows or using other behaviors, be sure to consider the amount of feedback or interactive options you are offering the visitor, and strike a balance between too little (which doesn't provide enough information) and too much (which can often be overbearing). Understanding your visitors' prior experiences with Websites and other media helps you tailor the experience they will have while viewing and interacting with your site.
| | 1. | In the poses.html file, select the word Uttanasana in the eighth row of the first column. Click the plus sign (+) button in the Behaviors panel to add a new behavior and then select Open Browser Window in the list.
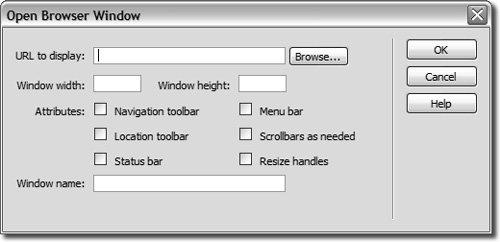
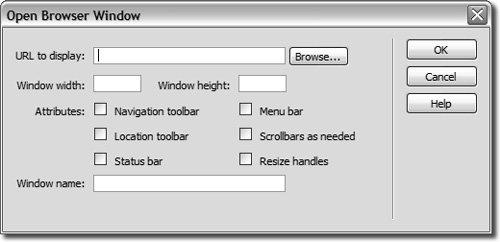
The Open Browser Window dialog box opens.
 | 2. | Click the Browse button and locate the fwd-fold.jpg file in the explorations/images folder.
This file is the image that will load in the new window.
| | | 3. | Type 405 for the window width and 605 for the window height; then click OK.
The width and height are chosen based on the size of the content in the new window. If you are simply displaying a banner ad, you should set the size of the new window to the width and height of that ad image. If the content is larger, you should adjust the size of the window accordingly. You can also set a number of window attributes as needed. The additional attributes for new windows are as follows:
- Navigation toolbar: The row of browser buttons that includes Back, Forward, Home, and Reload. Leave this box unchecked for this exercise.
- Location toolbar: The row of browser options that includes the location field. Leave this box unchecked for this exercise.
- Status bar: The area at the bottom of the browser window in which messages (such as the load time remaining and the URLs associated with links) appear. Leave this box unchecked for this exercise.
- Menu bar: The area of the browser window (Windows only) in which menus such as File, Edit, View, Go, and Help appear. You should set this option if you want users to be able to navigate from the new window. If you do not set this option, users can only close or minimize the window from the new window. Leave this box unchecked for this exercise.
- Scrollbars as needed: Specifies that scroll bars should appear if the content extends beyond the visible area. Scroll bars may not appear if you do not set this option. If the Resize Handles option is also turned off, users may have no way of seeing content that extends beyond the original size of the window. If this is the case, you need to make sure that the window is sized appropriately for the content of the page. If the window is too small or too large and has no scroll bars, it will be very frustrating for users. Some browsers will disregard this setting (along with the one for resize handles) and provide them whenever they're necessary. Leave this box unchecked for this exercise.
- Resize handles: Specifies that users should be able to resize the window, either by dragging the lower-right corner of the window or by clicking the Maximize button (Windows) or size box (Macintosh) in the upper-right corner. If you do not set this option, the resize controls are usually unavailable, and the user cannot resize the window. Leave this box unchecked for this exercise.
- Window name: The name of the new window. You should name the new window if you want to target it with links or control it with JavaScript. Leave this text field blank for this exercise.
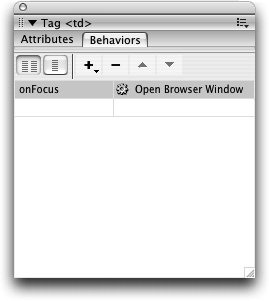
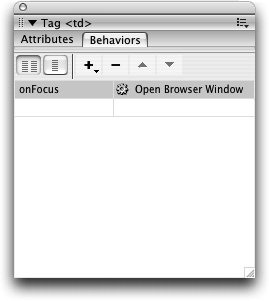
The Open Browser Window action is now displayed in the Behaviors panel. The current event will vary depending on what browsers you're showing events for. Here, we end up with onFocus.
 | | | 4. | Change the onFocus event to onClick.
The onClick event will enable users to access the new window by clicking inside the table cell. You might wish to provide some indication that the table cell is clickable, such as setting the word to a different color, adding an underline, or other variation.
| 5. | Save your file and test your page in the browser.
|
A new window opens with the selected image when you click inside the table cell containing "Uttanasana." |