Editing Actions and Events
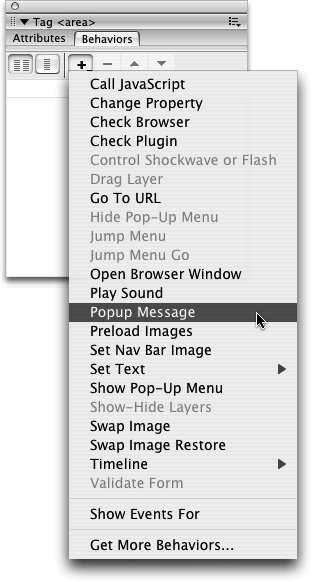
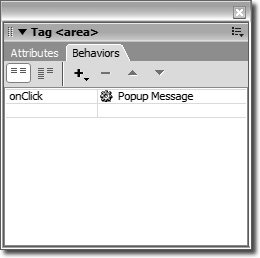
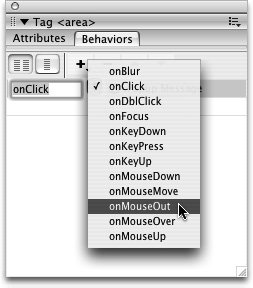
| You can edit the actions and events that combine to make behaviors in several ways: You can change the event to which an action corresponds, you can attach several actions to a single event, and you can change the order in which those actions occur. For example, in the previous exercise, Swap Image was the action, and OnMouseOver was the event that corresponded to the rollover behavior. In this exercise, you will add an action for a pop-up message and select a corresponding event.
Use care when adding the Popup Message behavior to your pages. Similar to pop-up windows, which you will learn to create later in this lesson, pop-up messages can quickly annoy your visitors when overused. Leave this file open to use in the next exercise. |
EAN: 2147483647
Pages: 326
- Challenging the Unpredictable: Changeable Order Management Systems
- The Effects of an Enterprise Resource Planning System (ERP) Implementation on Job Characteristics – A Study using the Hackman and Oldham Job Characteristics Model
- Distributed Data Warehouse for Geo-spatial Services
- Data Mining for Business Process Reengineering
- Relevance and Micro-Relevance for the Professional as Determinants of IT-Diffusion and IT-Use in Healthcare