What Makes a Page Print-Friendly?
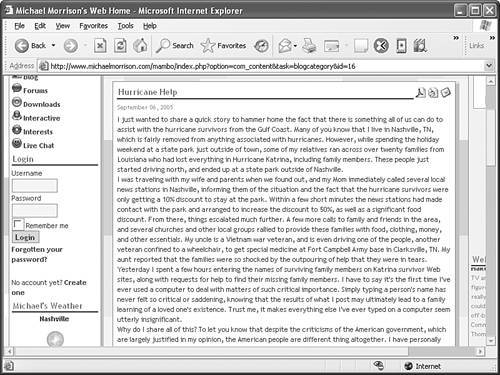
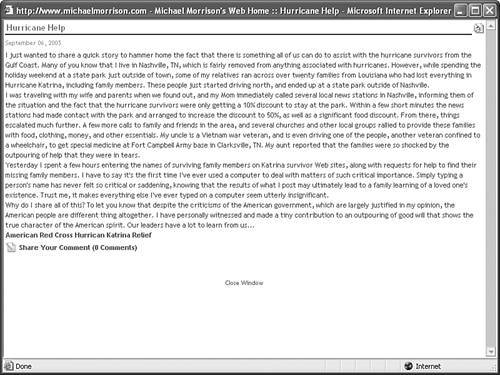
| I already touched on this topic a bit in the preceding Try It Yourself, but it's worth a more thorough exploration of what constitutes a print-friendly web page. First off, it's important to point out that some web pages are print-friendly already. If your pages use a white background with dark contrasting text and few images, you may not even need to concern yourself with a special print-friendly version. On the other hand, a page with a dark background, dynamic links, and loads of images may prove to be unwieldy for the average printer. The main things to keep in mind as you consider what it takes to make your pages more print-friendly are the limitations imposed by the medium. In other words, what is it about a printed page that makes it uniquely different from a computer screen? The obvious difference is sizea printed page is at a fixed size, typically 8 1/2 by 11 inches, whereas the size of screens can vary greatly. In addition to size, printed pages also have color limitations, even on color printers. Very few users want to waste the ink required to print a full-color background when all they are likely interested in is the text on the page. Most users also aren't interested in printing more than the text that serves as the focus on the page. For example, take a look at Figure 15.1, which shows an entry from the blog on my personal web site as viewed as a normal web page. Figure 15.1. This page isn't very print-friendly due to the various menus and other content surrounding the main article. If you notice in the upper-right corner of the page in the figure, there is a print icon that allows you to view a print-friendly version of the page. Figure 15.2 shows this version of the blog article, which is much better suited to printing. Figure 15.2. The print-friendly version of the page isolates the text in the article so that it can be printed by itself. As the figure reveals, the print-friendly version of my blog represents a significant improvement over the original page, at least from the perspective of a printer. All the navigation and other decorative items surrounding the page were removed, along with the background image that surrounded the original blog article. In the spirit of giving you a better grasp on what specifically to consider as you move toward creating print-friendly pages, following is a list of changes you should at least consider:
In addition to these suggestions, you may find it useful to add a byline with information about the author of the page, along with a URL for the page and copyright information. This is all information that could potentially get lost after the user leaves your web site and has only the printed version of the page in hand.
Keep in mind that I'm not suggesting you run out and make these changes to your pages just yet. The idea is to plant the seed of what constitutes a print-friendly page so that you can do a better job of creating a printer-specific style sheet. That's right, it's possible to create a style sheet that is applied to pages only when they are printed. The next section tells you how. |
EAN: 2147483647
Pages: 345
- Article 310 Conductors for General Wiring
- Article 356 Liquidtight Flexible Nonmetallic Conduit Type LFNC
- Article 702 Optional Standby Systems
- Example No. D5(a) Multifamily Dwelling Served at 208Y/120 Volts, Three Phase
- Example No. D8 Motor Circuit Conductors, Overload Protection, and Short-Circuit and Ground-Fault Protection