Using Background Image Tiles
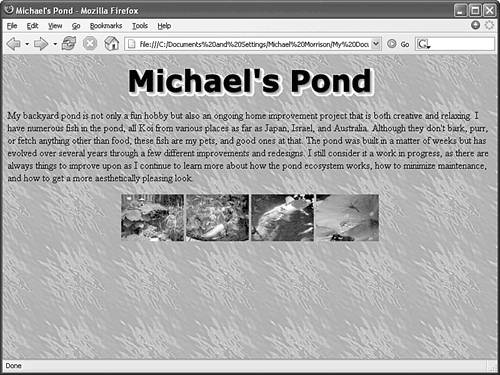
| Background tiles let you specify an image to be used as a wallpaper pattern behind all text and graphics in a document. You specify the background image filename using the background-image style property in the <body> tag at the beginning of your page: <body style="background-image:url(backimage.jpg)"> Like other web graphics, background tiles must be in the GIF, PNG, or JPEG file format, and you can create them by using graphics software. For example, the water.jpg file referred to by the <body> tag in Listing 9.2 is an image of one small tile with a watery texture. As you can see in Figure 9.2, most web browsers will repeat the image behind any text and images on the page, like tiles on a floor. Figure 9.2. The water.jpg file (specified in Listing 9.2 and shown separately in Figure 9.3) is automatically repeated to cover the entire page. Figure 9.3. The water.jpg background tile is surprisingly small, but when it's tiled repeatedly (see Figure 9.2), the effect is relatively seamless.
Listing 9.2. Tiling Background Images with the background-image Style Property in the <body> Tag<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Michael's Pond</title> </head> <body style="background-image:url(water.jpg)"> <p style="text-align:center"> <img src="/books/4/158/1/html/2/pondtitle.gif" alt="Michael's Pond" /> </p> <p> My backyard pond is not only a fun hobby but also an ongoing home improvement project that is both creative and relaxing. I have numerous fish in the pond, all Koi from various places as far as Japan, Israel, and Australia. Although they don't bark, purr, or fetch anything other than food, these fish are my pets, and good ones at that. The pond was built in a matter of weeks but has evolved over several years through a few different improvements and redesigns. I still consider it a work in progress, as there are always things to improve upon as I continue to learn more about how the pond ecosystem works, how to minimize maintenance, and how to get a more aesthetically pleasing look. </p> <p style="text-align:center"> <a href="pond1.jpg"><img src="/books/4/158/1/html/2/pond1_sm.jpg" alt="The Lotus, Floating Hyacinth, Japanese Lantern, and Waterfall All Add to the Drama of the Pond" style="border-style:none" /></a> <a href="pond2.jpg"><img src="/books/4/158/1/html/2/pond2_sm.jpg" alt="Feeding Time is Always Full of Excitement" style="border-style:none" /></a> <a href="pond3.jpg"><img src="/books/4/158/1/html/2/pond3_sm.jpg" alt="One of the Larger Fish Cruises for Dinner" style="border-style:none" /></a> <a href="pond4.jpg"><img src="/books/4/158/1/html/2/pond4_sm.jpg" alt="A Dragonfly Hovers Over the Lotus for a Quick Drink" style="border-style:none" /></a> </p> </body> </html>
As Figure 9.2 reveals, the pond sample page is made considerably more interesting with the addition of the water background image. However, the title image now has a funny-looking white edge around it, which certainly looks out of place. The problem has to do with the fact that the GIF image format supports only a single transparent color, which can't accommodate for the various levels of shading in the drop shadow of the text. This is where the PNG image you saw back in Hour 7, "Creating Your Own Web Page Graphics," enters the picture, as you'll see in the next section. There is a style property I haven't mentioned that impacts tiled background images. I'm referring to the background-repeat property, which determines exactly how a background image is tiled on the page. Possible values for this style include repeat, repeat-x, repeat-y, and no-repeat. The default setting is repeat, which results in the image being repeated in both the X and the Y directions; this explains why I didn't have to use this style property in the example. The repeat-x and repeat-y settings allow you to repeat an image only across or down the page, but not both. And finally, the no-repeat setting causes the background image to be displayed only once, in the upper-left corner of the page. Following is an example of tiling a background image across a page: <body style="background-image:url(backimage.jpg); background-repeat:repeat-x">
|
EAN: 2147483647
Pages: 345
