Using Distortions to Blend Composite Images
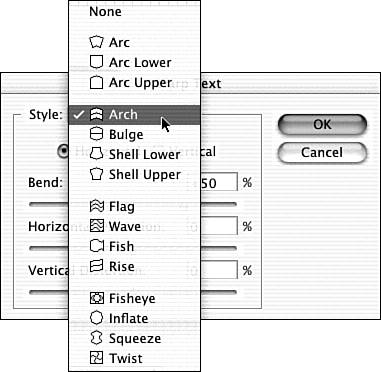
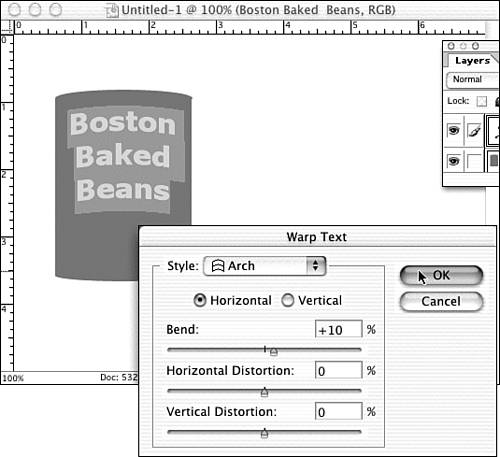
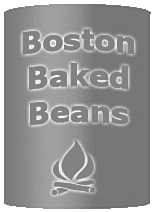
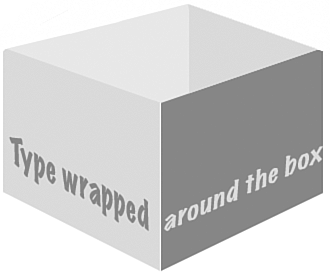
| Distortions are mainly used when you need to wrap something around something else. You can stretch type around a can of soup or show how a design will look on a mug. This kind of composite is more practical than artistic. If you're wrapping type, you may be able to use the Warp Text button. Otherwise, if you're trying to wrap an image or shape around an object, Distort (or possibly Skew) is what you need. Let's try warping some type around a can. In Figure 26.58, I've drawn a can and set some type to go on it. Figure 26.58. A basic can of beans. After looking at the available Type Warp styles on the Horizontal Type tool's Options menu shown in Figure 26.59, I realize that I need to choose Arch, rather than Arc, so all three lines will be set on the same curve. (Arc sets them in a fan shape with the bottom line smallest and everything fanning outward.) Figure 26.59. There are lots of warp choices. When I slide the words into place, the default bend amount is obviously too much. The can has less than a 50% bend. By gradually reducing the bend of the text using the Bend slider in the Warp Text setting dialog box, and comparing the angle of the top word with the angle of the top of the can, I can get a fairly accurate curve for the letters . Figure 26.60 shows the curved letters. Figure 26.60. Align the letters with the top of the can. Now, all we need to finish up the job is a little glow around the letters to emphasize them, the company logo (also with a glow), and a gradient on the can to add some more roundness. In Figure 26.61, we've put it all together. Figure 26.61. The finished can. It looks good enough to eat. Putting type on a box is also easy to do by eye. Draw the box. Set the type in two pieces so you can maneuver each piece separately. Align the first piece of type to the lower-left edge of the box using the Skew command. Move it around until it looks correct. Then do the same for the rest of the type. My effort appears in Figure 26.62. Figure 26.62. Remember that the type needs to remain vertical and should be skewed in one direction only. Next, I'll try a can with an image on it. I could use Distort to twist the image to fit, but because my shape is a can ( essentially a cylinder), I can use the 3-D Transform filter (Filters, Render, 3D Transform). The result appears in Figure 26.63. Figure 26.63. Add an image to a can if you can. |
EAN: 2147483647
Pages: 349