Targeting Instances of the th Element
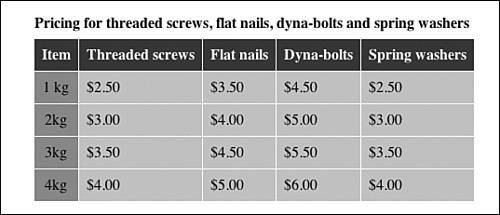
Targeting Instances of the <th> ElementThe next step is to create background colors for the <th> element. Using descendant selectors, it is possible to apply different colors to the <th> elements on the top and left side of the table. The <th> elements across the top of the table are styled with thead th {...} because they appear inside the <thead> element. The <th> elements down the side of the table are styled with tbody th {...} because they appear inside the <tbody> element. The <th> elements down the side also can be set to font-weight: normal to differentiate them from the headers across the top as shown in Listing 14.13. The results can be seen in Figure 14.3. Listing 14.13. CSS Code for Styling the <th> Elementscaption { text-align: left; margin: 0 0 .5em 0; font-weight: bold; } table { border-collapse: collapse; } th, td { border-right: 1px solid #fff; border-bottom: 1px solid #fff; padding: .5em; } tr { background: #B0C4D7; } thead th { background: #036; color: #fff; } tbody th { font-weight: normal; background: #658CB1; } Figure 14.3. Screenshot of styled <th> elements. |
Sams Teach Yourself CSS in 10 Minutes
ISBN: 0672327457
EAN: 2147483647
EAN: 2147483647
Year: 2005
Pages: 234
Pages: 234
Authors: Russ Weakley
- Chapter VI Web Site Quality and Usability in E-Commerce
- Chapter IX Extrinsic Plus Intrinsic Human Factors Influencing the Web Usage
- Chapter XI User Satisfaction with Web Portals: An Empirical Study
- Chapter XIII Shopping Agent Web Sites: A Comparative Shopping Environment
- Chapter XIV Product Catalog and Shopping Cart Effective Design