Graphic Design Iterations
| I l @ ve RuBoard |
| Develop stories that can be achieved over several iterations with deliverables for the customer to approve. Here are some recommendations that will help give the designer and customer a better understanding of the brand and how to bring it online:
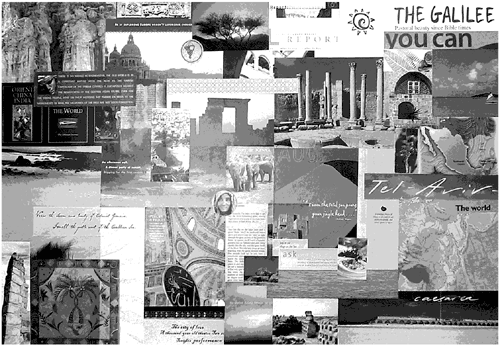
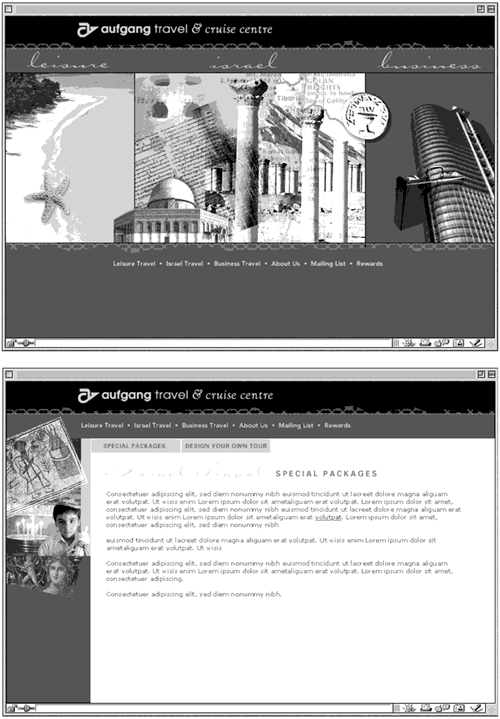
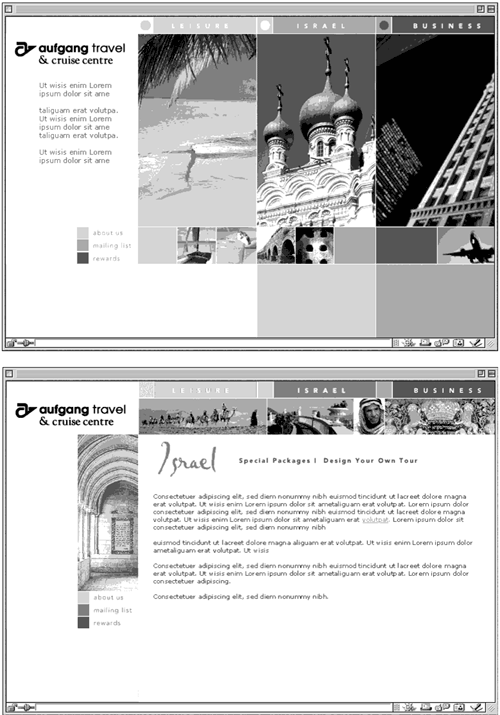
The Creative BriefThe first step in any creative process is to get an idea of the corporate brand. This requires a review of the company's logo and branding documents and any marketing and communications materials. Some companies have already gone through the process of defining their brand and have detailed documents showing how their logo can be used. This is extremely helpful, but unfortunately such material is not always available. Many times, the customer has problems providing a copy of the logo in digital format. One customer handed us a Swiss Army knife with its logo and said, "This is my brand." Over the years we have come up with a standard set of questions to define a corporate brand as it exists today and in the future and what it is meant to convey . The creative brief is a summary of this information. It is vital in setting the constraints of any design that will be undertaken and varies in severity from customer to customer. The Competitive AnalysisWith an initial idea of the corporate brand, we still need to define where the customer fits in the marketplace ”that is, who else is competing for the attention of the target audience. After a review of up to thirty Web sites, we pull out between five and ten that illustrate some of our findings. This sample illustrates trends in colors, navigation, content, and functionality. For each of these five to ten Web sites, we identify what was done successfully and what was done poorly. This sets out some of the possibilities for our project. It also helps customers communicate what they like and don't like in the context of their own industry and about sites in general. For example, we get a chance to hear that they don't like dark sites or sites that have small text or menus with icons instead of text. The Mood BoardWith two stories successfully completed, your customer is beginning trust you and feel as though she has a real say on the site's appearance. But you are not yet ready to make the giant leap to design. After all, you still have to interpret the brand from words to images. Not only is a picture is worth a thousand words ”it is also worth a thousand man hours of rebuilding lost customer trust, so don't take any unnecessary risks. The next story is all about pictures, because a brand is really all about creating a mood or an impression . That is why we develop a mood board. A mood board is a large piece of cardboard covered in cuttings from magazines. It is a collage of everything that you have learned so far in the form of images, colors, fonts, textures, shapes , photography, and illustrations and their various combinations. The mood board is a good way to narrow down the design possibilities. The cornerstone of our design methodology, a mood board is where the designer can represent different graphical concepts and group clippings into a "safe" mood or perhaps a "risky" mood. During the presentation of the mood board to the customer, expect to make pages of notes on what the customer meant by "conservative" or "hip." While the mood board takes only a day to put together, it saves weeks in miscommunication . We have worked with designers who skipped this step on small-budget projects, thinking it would save some time. Think again. No matter how well you think you know the customer's brand, you don't. You can't possibly until you have illustrated some creative features. And what takes longer to generate: a Web site design or a mood board? Since each design can take 20 to 30 hours and a mood board takes approximately 5 hours, which step would you rather have to redo? Also, we have never had to redo a mood board or a design when we have followed this process. Look and FeelAt this point we have refined the definition of what the customer is looking for. We have narrowed down the infinite possibilities to some clear constraints. With the mood board in hand, we develop three distinct designs based on feedback from the customer. Each design consists of
The two design resolutions help to show how each design will stretch or shrink to fit the user 's monitor, which not only helps the customer visualize the design but also shows how the interface programmer plans to map out the page. Mockups of a home page and an inside page are created based on ideas gleaned from the mood board. Presenting these designs is very low stress. Because the customer has been involved in all of the meetings, he isn't surprised by what he sees and is ready for what he is being shown. He has arrived there in small progressive steps, making decisions all the way through. The customer can choose from a number of designs, usually three. The Design SpecificationThe customer has by now selected one of the design candidates, but there is always some tweaking to be done. With changes we also deliver a clearer definition of the site's style in the form of a Cascading Style Sheet (CSS), which is developed by the designer with help from the interface programmer. The CSS defines the colors, fonts, and other attributes for each element required in the design. The Page LayoutWith the home page and inside templates approved, the interface programmer and designer work their way through the site, programming the layout for each page. The content is placed on the page, the layout is applied, the customer approves the layout, and on we go to the next page. |
| I l @ ve RuBoard |
EAN: 2147483647
Pages: 95