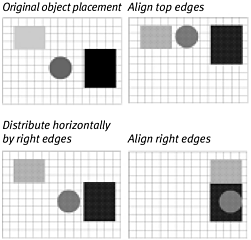
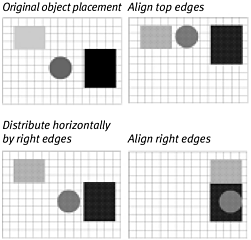
| As you get into the process of animation, you'll discover how important alignment can be. Flash's grids, its guides, and its Snap features (see Chapter 1) help you align objects on the Stage manually. Flash also offers automatic alignment through the Align panel. You can line up selected objects by their top, bottom, left, or right edges or by their centers (Figure 4.29). You can align the objects to each other or align them to the Stagefor example, placing the top edge of all selected objects at the top edge of the Stage. Flash can also resize one object to match the dimensions of anothermaking them the same width, for example. Figure 4.29. Flash's Align panel can line up selected objects in various ways. Here are a few alignment choices used on the same set of objects.  To access alignment options: -
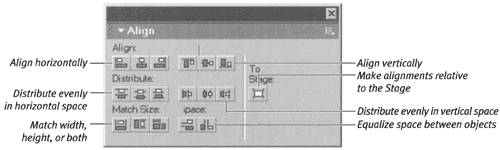
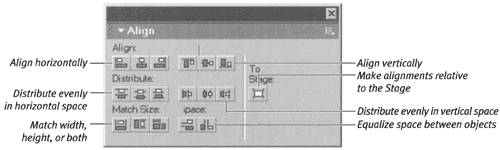
From the Window menu, choose Align, or press  -K (Mac) or Ctrl-K (Windows) (Figure 4.30). -K (Mac) or Ctrl-K (Windows) (Figure 4.30). Figure 4.30. Choose Window > Align to open the Align panel.  The Align panel appears (Figure 4.31). Figure 4.31. The Align panel offers options for aligning objects horizontally and vertically, distributing objects evenly in horizontal or vertical space, forcing objects to match each other (or the Stage) in width and height, and creating even spacing between objects.  You can apply any of the alignment options to selected objects on the Stage. To align items horizontally: -
On the Stage, select the items that you want to align. -
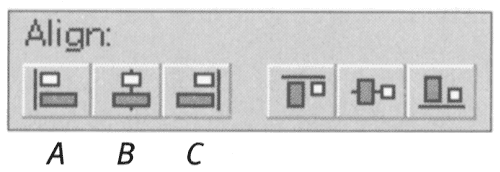
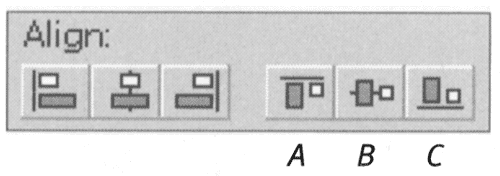
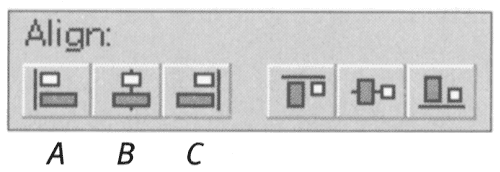
In the Align section of the Align panel (Figure 4.32), choose one of the following options: Figure 4.32. You can align objects horizontally by their left edges (A), centers (B), or right edges (C).  To align items vertically: -
On the Stage, select the items that you want to align. -
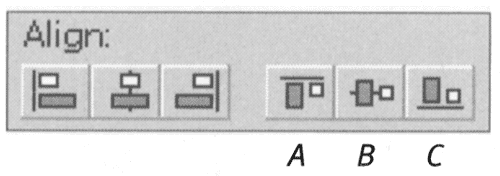
In the Align section of the Align panel (Figure 4.33), choose one of the following options: Figure 4.33. You can align objects vertically by their top edges (A), centers (B), or bottom edges (C).  To match dimensions of items: -
On the Stage, select the items that you want to change. -
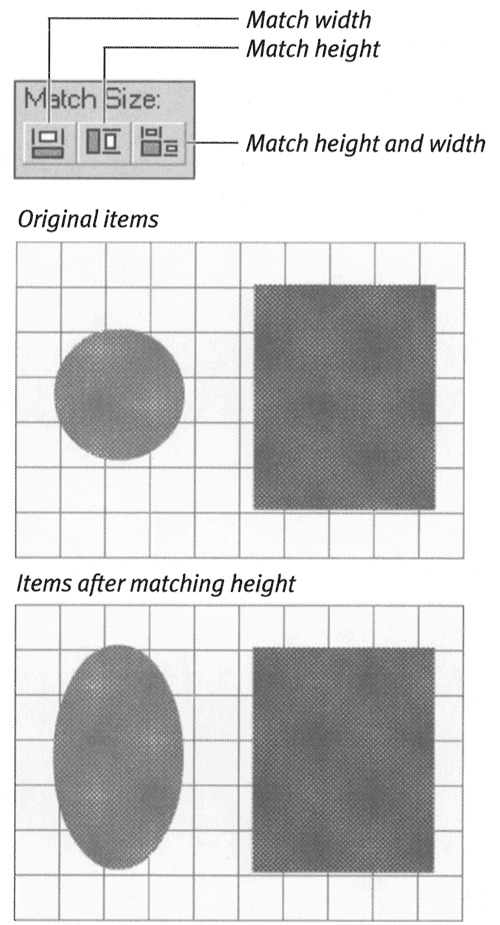
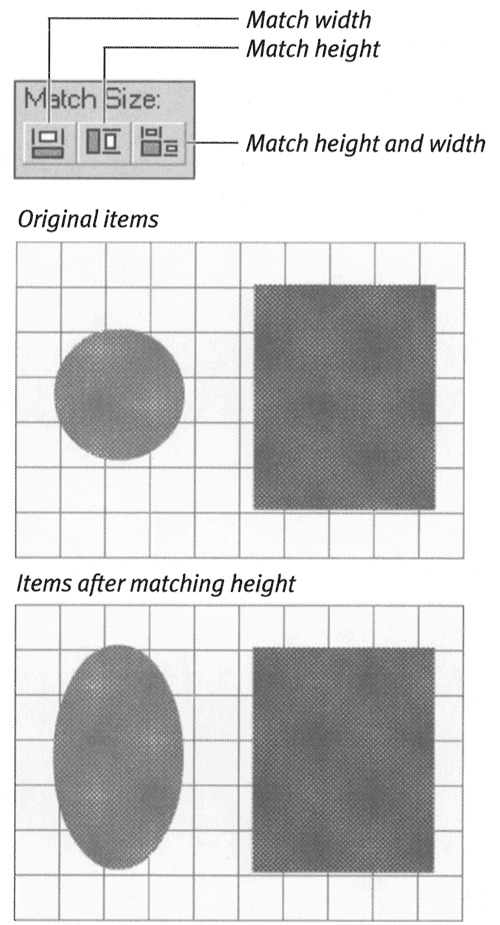
In the Match Size section of the Align panel (Figure 4.34), do one of the following: Figure 4.34. Choosing the Match Height option in the Match Size section of the Align panel changes all selected items to be the same height. Flash makes shorter items grow to match the tallest selected item.  -
To expand all items to be the same width as the widest item, choose Match Width. -
To expand all items to be the same height as the tallest item, choose Match Height. -
To perform both of the preceding actions, choose Match Width and Height. To make alignment relative to the Stage: -
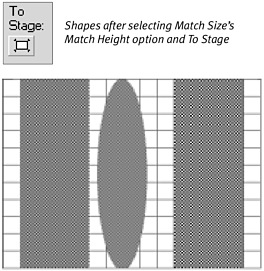
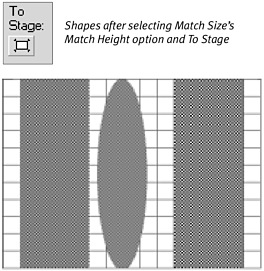
In the Align panel, choose To Stage (Figure 4.35). Choosing To Stage in the Align panel makes all your alignment choices relative to the edges of the Stage.  Flash makes your alignment choices in the Align, Distribute, and Match Size sections relative to the edges of the Stage. Align Bot om Edge, for example, puts all the bottom edges of the selected elements at the bottom of the Stage. Matching height makes selected elements as tal as the Stage.  Tips Tips -
In addition to aligning items horizontally and vertically, you can create equal horizontal or vertical space among three or more items. The buttons in the Distribute section of the Align panel let you equalize the horizontal space between selected elements' left edges, centers, or right edges or equalize the vertical space between selected items' top edges, centers, or bottom edges. -
Use the Align panel's Space options to create equal horizontal or vertical space between items' inside edges. -
You can make a series of alignment adjustments to the same set of elementsfor example, aligning all selected items by their left edges and then equalizing the vertical space between them. You can even use the alignment options to pull all selected items into one corner of the Stage.
 |