Using the Text Tool
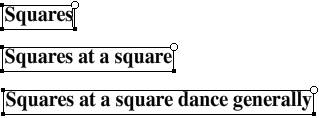
| The text tool creates blocks of editable text. You can set the text to read horizontally or vertically. You can also apply a variety of text attributes to textincluding text and paragraph styles. To create a single line of text for use as a graphic element
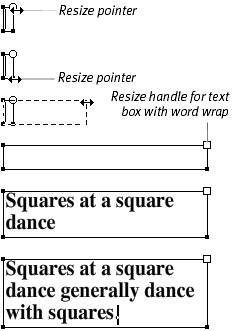
To create a text box with set width and word wrap
|
EAN: 2147483647
Pages: 204



 Tips
Tips