Starting with the Wireframes
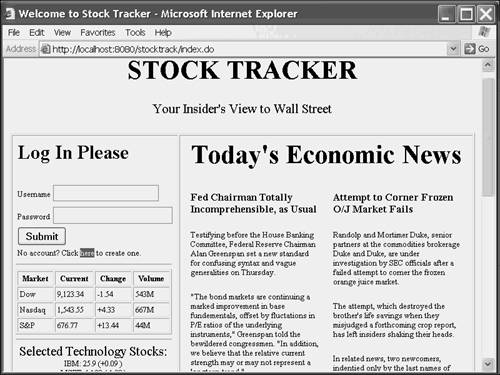
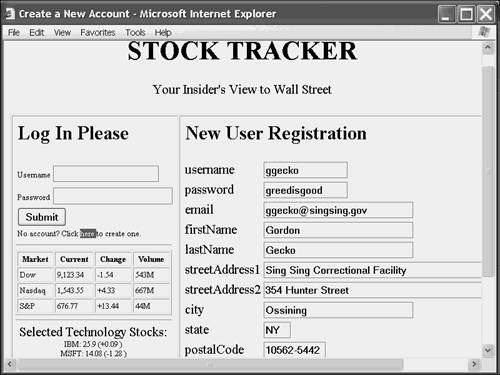
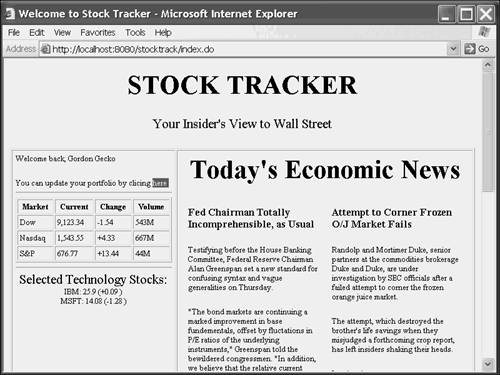
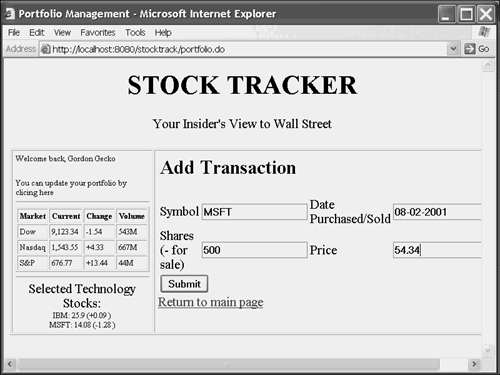
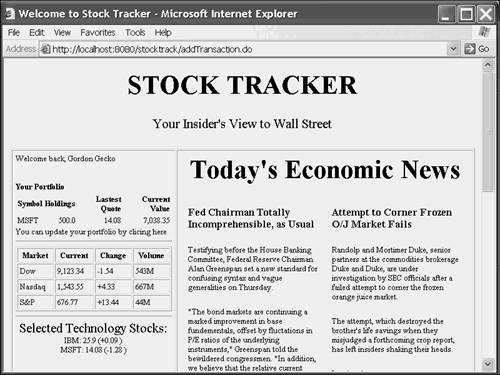
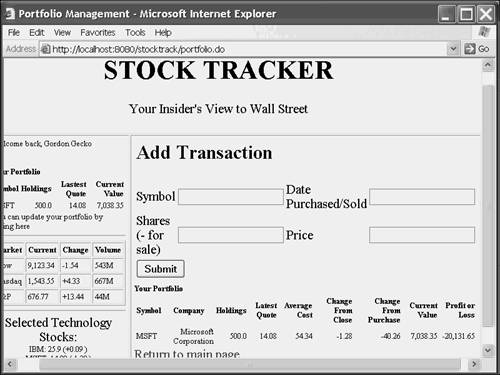
| Most Web-based projects start with wireframes ”nonfunctional HTML documents that show the layout, design, and flow of the site. They serve two purposes: to illustrate the site functionality at an early stage of requirements-gathering, and as templates for the JSP developers as they begin to build the site. The Main PageThe site you'll be looking at, Stock Tracker, starts with a main page (shown in Figure 6.1). Figure 6.1. The main page of the Stock Tracker Web site. The top of the page has a common banner that's used throughout the site. In a second-generation site, this banner might have buttons or links that would take a visitor to various parts of the site, but in this sample app, it's static. In the left-side column, the top section has a login form and a link to an account creation page. Beneath that is a market update section that will be automatically updated by a secondary program. At the bottom, a list of hot technology stocks is listed along with current market quotes. In the right-side section, a number of news stories are shown. These stories will be updated by site staffers and are static HTML documents. The Create Account PageIf the user wants to create a new account, he clicks on the link in the left section, which brings him to the page shown in Figure 6.2. Figure 6.2. The create account page. The left side of the page remains as before, which means that the visitor could still choose to log in at this point instead of creating a new account. The right side has been replaced with a form (which could stand to be prettied up in the finished application). This form, which also includes work phone and extension (they're cut off in the screen capture), is used to create a new user account. At this point, the visitor is taken around to the main page again, but with new contents in the upper left. This view (seen in Figure 6.3) is the same as would be seen by a user who entered a correct username and password at the login screen in Figure 6.1. Figure 6.3. The main page with a logged-in user page. The main page for a logged-in user replaces the login form with an area displaying a mini-view of his or her portfolio. Because Mr. Gecko is new to the site, nothing is displayed in this area. Clicking on the portfolio tracking link brings him to the transaction entry page. Transaction EntryThis page (shown in Figure 6.4) enables a user to enter a purchase or sale of stock. After submitting the form, the user is taken back to the main page, which now displays the new stock entry (see Figure 6.5). Figure 6.4. The transaction entry screen. Figure 6.5. The main page showing stocks in the mini-view. As you can see, the mini-view now shows the total holdings along with the latest quote for the stock. If the user clicks on the portfolio update link, he is taken back to the transaction screen, but with the current portfolio shown in greater detail underneath the form (see Figure 6.6). Figure 6.6. The transaction entry page with stocks in the portfolio. |
EAN: 2147483647
Pages: 177