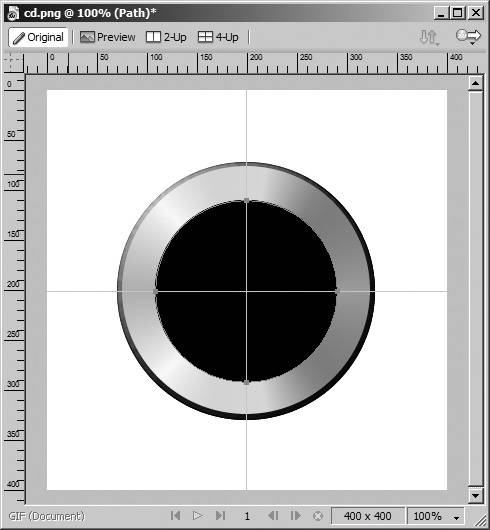
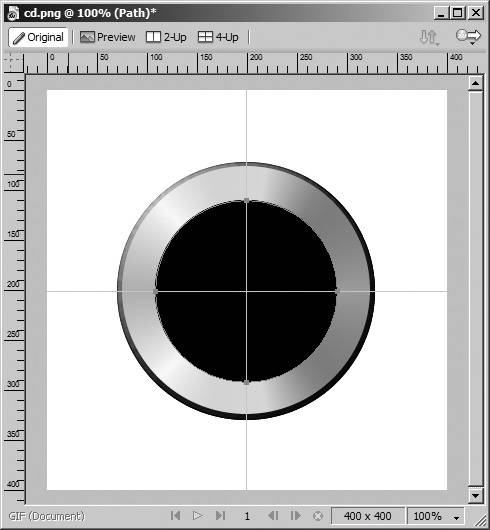
| The CD looks good, but it's blank, and you want to add a label. Instead of placing text horizontally on the CD, you decide to rotate it around the circle. To do that, you will draw another circle (you should have circles perfected by now!) and have your text follow along the outline of the circle. 1. | Add a new layer and name it Text. Draw a circle on this layer, using the guides to draw from the center.
The text will sit on this circle, so you want it centered within the CD. The fill and stroke of this circle can be anything they won't show after you attach the text.
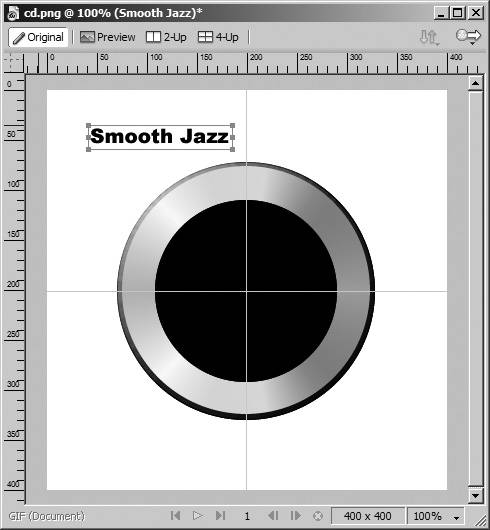
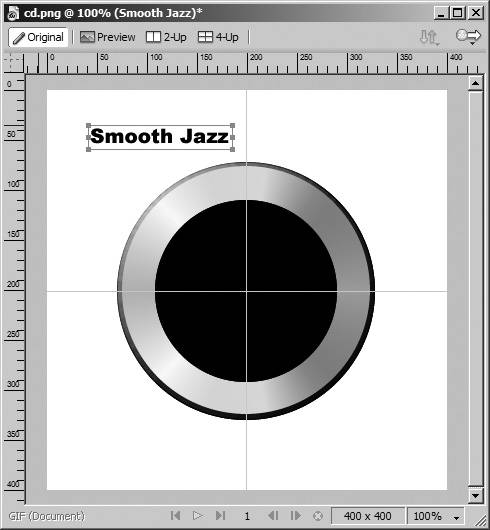
 | 2. | Select the Text tool, click outside the circle, and type Smooth Jazz.
It doesn't matter where you place the text for this step.
| 3. | Format the text as Arial Black, 20 points.
You can change these settings to your liking after the next step.
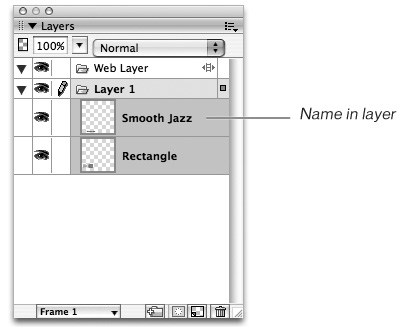
 Note The text object in the layer is automatically named based on your text. In this case the layer shows Smooth Jazz.  | 4. | Select both the text and the last circle and then choose Text > Attach to Path.
 Tip The easiest way to select the circle is to select its object stack on the Layers panel. The text is placed around the circle and remains completely editable. Make any changes to the text to make it easier to read. For example, text curved around the circle may cause some of the characters to touch. Use the Range Kerning controls to increase the spacing. If you want to increase the spacing only between two letters, place the insertion bar between the two letters and adjust the kerning.
The baseline of the text is attached to the path. To change the text after it is attached to the path, double-click the text to change to text editing mode. If you want to detach the text from the path, choose Text > Detach from Path.
Tip You can also edit the text using the Text Editor, which may be easier since the text is along a curve. Choose Text > Editor to open the Text Editor. Make your changes and then click OK to exit the Text Editor. Several options control how the text flows on the path. For a curved path, the placement on the path logically follows the alignment: Left-aligned text starts at the beginning of the path; right-aligned text ends at the end of the path.
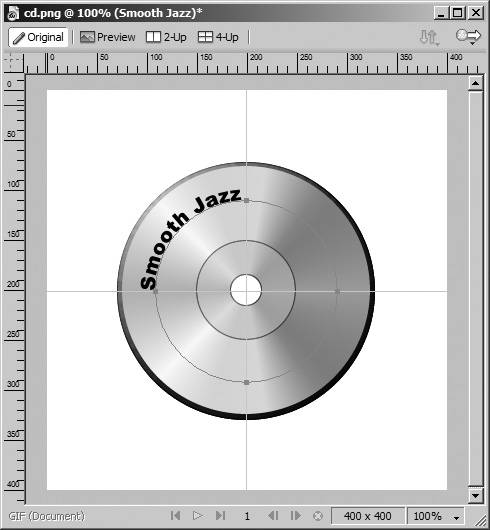
If your path is a circle as is the case here, the text flow is a bit more confusing. A circle consists of four anchor points: top, bottom, left, and right. The path of the circle flows clockwise, with the beginning point at 9 o'clock. Text is aligned on the circle based on the beginning anchor point.
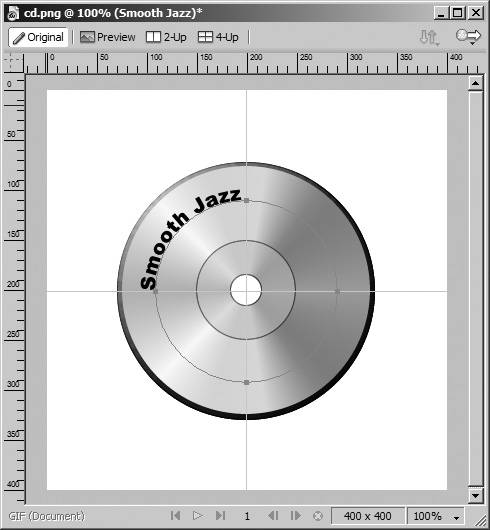
Notice that your text begins at the left side of the circle at 9 o'clock. Click Center Alignment in the Property inspector to change the text alignment. Your text moves to 3 o'clock. That may not be what you expected, or what you wanted. Click Left Alignment to reset the text.
| 5. | Type 15 in the Path Offset text box in the Property inspector.
The path Offset value shifts text on the path the specified number of pixels in the direction of the path. If you enter a positive number, the text shifts clockwise. If you enter a negative number, the text shifts counterclockwise.
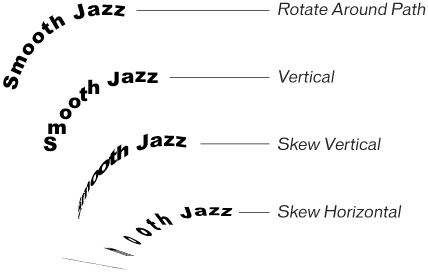
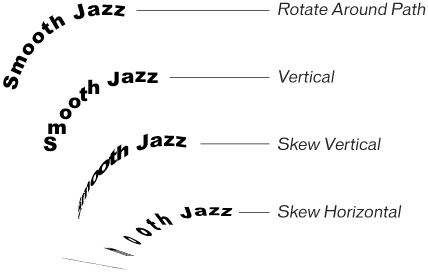
 You might also want to experiment with the orientation of the text to the path. Choose Text > Orientation and choose Rotate Around Path, Vertical, Skew Vertical, or Skew Horizontal. You might also want to experiment with the orientation of the text to the path. Choose Text > Orientation and choose Rotate Around Path, Vertical, Skew Vertical, or Skew Horizontal.
 - Rotate Around Path is the default. Each letter is placed perpendicular to the path.
- Vertical positions each letter vertical to the page.
- Skew Vertical rotates the letters on the path, but skews them vertically.
- Skew Horizontal slants the letters horizontally based on the curve of the path.
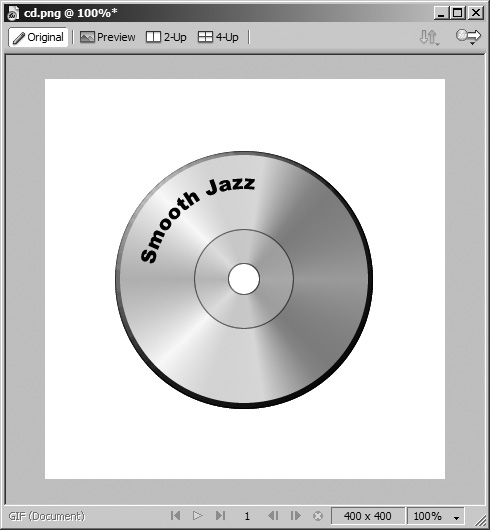
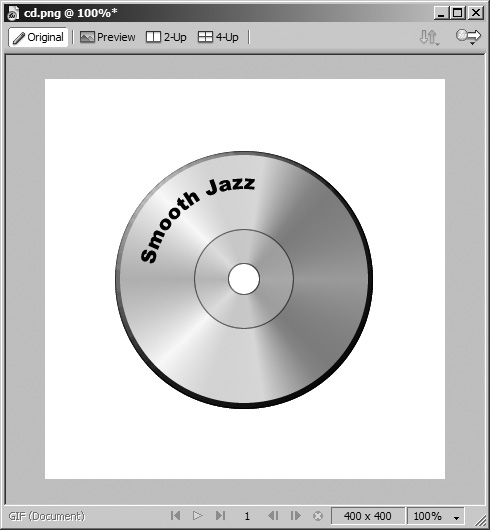
| 6. | Once you have the text to your liking, save and close the file.
You will import both the guitar and the CD to a Web page in another lesson.
 |
|




 You might also want to experiment with the orientation of the text to the path. Choose Text > Orientation and choose Rotate Around Path, Vertical, Skew Vertical, or Skew Horizontal.
You might also want to experiment with the orientation of the text to the path. Choose Text > Orientation and choose Rotate Around Path, Vertical, Skew Vertical, or Skew Horizontal.