How Backgrounds Work
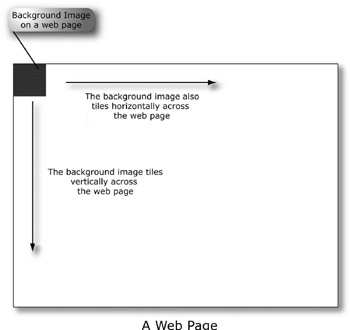
Web page backgrounds are small images, as shown in Figure 8-2. These images blend (known as tiling) to create one large background image. You set background images up within a web editor program (which you’ll explore in Chapter 11).

Figure 8-2: Small images that make up a web page background
Sizes for Background Images
So why not just create a huge, single image for a background that’s tall and wide enough to cover the background of any screen size? This would eliminate the need to hide the tiling effect of backgrounds.
The answer is this:
Bigger graphics = larger file sizes = slower web pages
Large graphics will make your web pages take longer to open. A graphic that is 2 kilobytes in size takes roughly 1 second to down- load (on a 28.8 Kbps modem connection). Therefore, a graphic that’s 50 kilobytes might take around 30 seconds to download.
In web design, anything that takes more than 30 seconds to load is too large for your web page.
| Caution | You also don’t want background images that are too small. Theoretically, you could create a background image the size of a single pixel. Sure, the file size of a 1-pixel graphic is small. But the problem is when web browsers tile (repeat) small graphics across and down the background of a web page, the tiling requires processing power from your computer. A smaller background image means it takes more time for your computer to tile this image. |
EAN: 2147483647
Pages: 108