Recipe 3.18. Placing a Drop Shadow Behind an Image
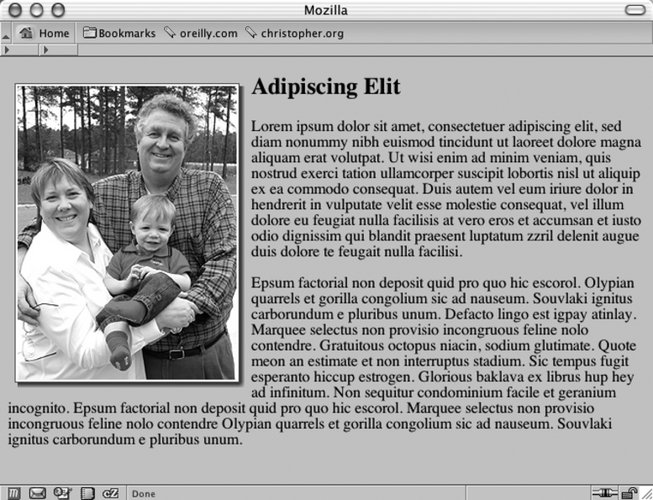
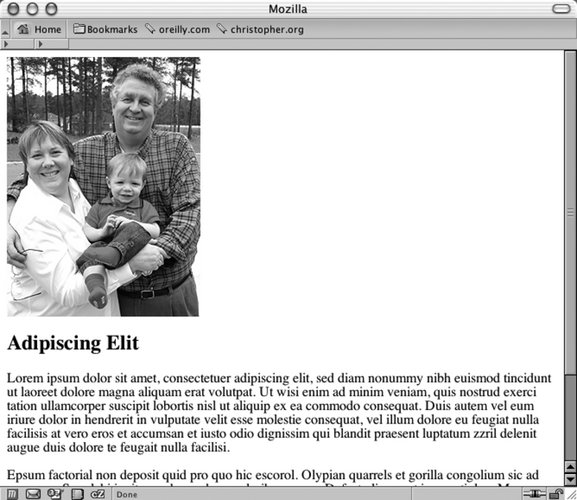
ProblemYou want to place a drop shadow behind an image like the one in Figure 3-44. Figure 3-44. A drop shadow is placed behind the image SolutionPlace the image element (see Figure 3-45) inside a div element with the class attribute set to imgholder: Figure 3-45. The image placed above the content <div > <img src="/books/3/27/1/html/2/dadsaranick2.jpg" alt="Photo of Dad, Sara, Nick" /> </div> To the div element, set the image alignment to the left so that text wraps around the image. Next set the background image of the drop shadow in two background properties. In the first background property use an image with an alpha transparency like PNG: div.imgholder { float:left; background: url(dropshadow.png) no-repeat bottom right !important; background: url(dropshadow.gif) no-repeat bottom right; margin: 10px 7px 0 10px !important; margin: 10px 0 0 5px; }As for the image itself, set the margin-right and margin-bottom properties to define how much of the drop shadow image shows through. Also set a border property as well as padding to create a more dramatic effect: div.imgholder img { display: block; position: relative; background-color: #fff; border: 1px solid #666; margin: -3px 5px 5px -3px; padding: 2px; }DiscussionThe first step is to create a drop shadow image in your image-editing program like Adobe Photoshop. It's best to create a background image sized 600x600 pixels or larger (see Figure 3-46). With the image that large, this technique can accommodate almost any image used in a web page. Figure 3-46. The drop shadow can be seen on the right and bottom sides The first image background property uses the !important rule to display the PNG file as a drop shadow. By using the PNG, the background color or image of the web document can be changed without affecting the drop shadow. For the other browsers that don't support this rule, like Internet Explorer for Windows, go to the next background property and use the GIF image as the drop shadow instead. The margin-left and margin-bottom properties in the image element control the distance the drop shadow image appears out from the image. If your drop shadow distance on the right or left side is larger than five pixels (like the one used in this solution), change the value accordingly. See AlsoA List Apart article on creating CSS Drop Shadows, http://www.alistapart.com/articles/cssdropshadows/; Recipe 3.19 for creating smooth drop shadows behind an image. |
EAN: 2147483647
Pages: 235
- ERP Systems Impact on Organizations
- The Second Wave ERP Market: An Australian Viewpoint
- The Effects of an Enterprise Resource Planning System (ERP) Implementation on Job Characteristics – A Study using the Hackman and Oldham Job Characteristics Model
- Context Management of ERP Processes in Virtual Communities
- Distributed Data Warehouse for Geo-spatial Services