Recipe 11.2. Delivering Specific Styles to Internet Explorer 5.x for Windows
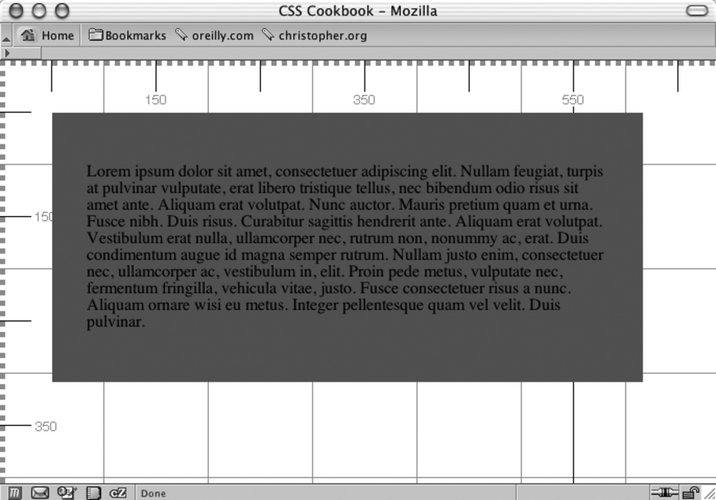
ProblemYou want to apply different CSS property values to the Internet Explorer 5.x for Windows browser, such as the value of the width property in order to work around implementation of the Microsoft box model. SolutionPut in the declaration you want Internet Explorer 5.x for Windows to handle, and then use what's called the "star HTML" hack to put in the corrected values you want the other browsers to interpret: div#content { /* value for all browsers */ width: 500px; } * html div#content { /* value only for IE browsers */ width: 566px; /* value only for MacIE browsers */ w\idth: 500px; }DiscussionCSS specifies that the width property defines the width of the content area of a box, and that any margin, border, or padding space should draw outside of that space. For example, in the following bit of code, the width of the element (as it is stated) is 500px: div#content { width: 500px; padding: 33px; margin: 50px; background-color: #666; }In Figure 11-2, the box appears to be 566 pixels wide. The 66 "extra" pixels are from the padding being added outside the 500 pixels. Figure 11-2. The box model correctly implemented in Mozilla In Internet Explorer 5.x for Windows, the width isn't the stated value in the CSS. Instead, Microsoft's box model draws the box with the border and padding inside the specified width. To calculate the width of the content area for Internet Explorer 5.x for Windows, subtract the padding and borders from the stated width:
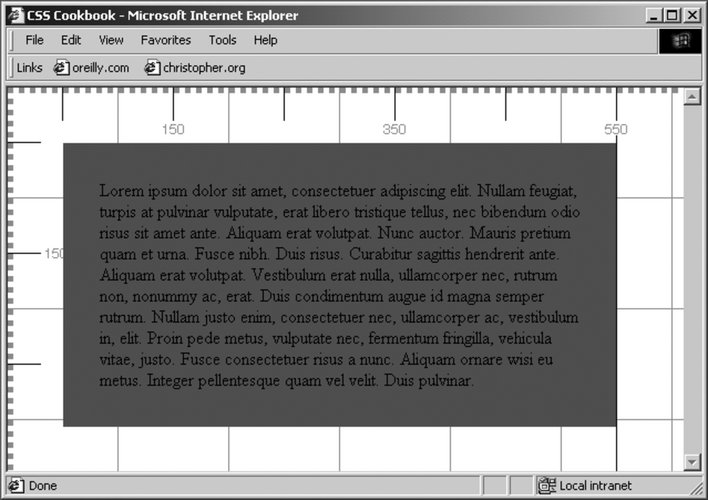
In the previous CSS example, the width determined by Internet Explorer 5.x for Windows is 434 pixels (see Figure 11-3):
Figure 11-3. Internet Explorer 5.x for Windows' implementation of the box model That's a difference of 66 pixels from the originally stated content area's width of 500 pixels for the block element. This different block level, called "Microsoft's box model," is triggered in Internet Explorer for Windows 5.x (and Internet Explorer for Windows 6 in quirks mode) when a block level element has both a declared width and a padding or borders. Star HTML hackIn the "star HTML" hack, the first rule delivers the correct value to all browsers. div#content { /* value for all browsers */ width: 500px; }The second rule delivers the alternative value for Internet Explorer. The selector states any div element with an id attribute that equals content that is a descendant of an html element is a descendant of any element. div#content { /* value for all browsers */ width: 500px; } * html div#content { /* value only for IE browsers */ width: 566px; }Because html is the root element, it cannot be a descendent of another element. So, browsers that realize the false premise ignore this entire CSS rule. However, the Internet Explorer browser doesn't and accepts the rule. Because there are two rules, the cascade effect comes into action and Internet Explorer rewrites the element's width value from 500px to 566px. The last step is to make a correction for Internet Explorer for Macintosh. Even though the browser shares the name with Internet Explorer for Windows, the Macintosh version correctly renders the box model making our solution a problem for that browser. The solution then is to deliver a declaration specifically for Internet Explorer for Macintosh: div#content { /* value for all browsers */ width: 500px; } * html div#content { /* value only for IE browsers */ width: 566px; /* value only for MacIE browsers */ w\idth: 500px; }The backward slash escapes the letter "i". This hack is keeps the second and proper value from Internet Explorer for Windows, but Internet Explorer for Macintosh interprets as a valid declaration. Another approach: Tantek's box model hackTantek Çelik, Microsoft's former diplomat to the World Wide Web Consortium (W3C) CSS and HTML working groups, originally demonstrated how his box model hack could be used to fix Internet Explorer 5.x for Windows' approach to the box model: div#content { /* WinIE value first, then the desired value the next 2 times */ background-color: red; voice-family: "\"}\""; voice-family: inherit; background-color: green; } html>div#content background-color: green; }Because the box model is a fundamental aspect of design, it becomes paramount to fix any inconsistencies that can arise from this problem. The box model hack uses a parsing bug to close the rule set prematurely, so anything after the two voice-family properties is ignored by Internet Explorer 5.x for Windows. However, because other browsers, such as Opera 5, can be vulnerable to this workaround, add this CSS rule: html>div#content background-color: green; } This rule, affectionately referred to as the "Be Kind to Opera" rule, uses the child selector to reinforce the property for browsers like Opera that may get confused with the box model hack, but correctly implement child selectors. See Alsohttp://www.w3.org/TR/CSS21/visudet.html#the-width-property for information on the width property as a part of the box model; http://www.tantek.com/CSS/Examples/boxmodelhack.html for Tantek Çelik's explanation of the box model hack; http://www.w3.org/TR/CSS21/aural.html#voice-char-props for information about the voice-family property; updated box model hacks and more background information at http://css-discuss.incutio.com/?page=BoxModelHack. |
EAN: 2147483647
Pages: 235