Recipe 8.2. Setting the Borders and Cell Padding
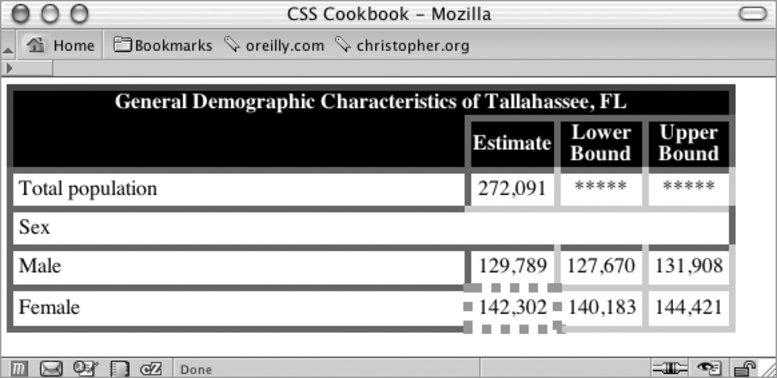
ProblemYou want to set the borders and the amount of space within table cells to create a stronger visual display than the default rendering of a table, as in Figure 8-1, for example. SolutionUse the padding property to address the amount of space between the content in the cell and the edges of the cell. Use the border property to set the borders on both the table and its cells: table { border-collapse: collapse; border: 5px solid #444; } td { padding: 4px; } th { color: white; background-color: black; } td, th+th { border: 5px solid #666; } td+td { border: 5px solid #ccc; text-align: center; } td#winner { border: 7px dotted #999; } Figure 8-1. Borders and padding applied to the table and table cells DiscussionThere are two border models for HTML tables: collapse and separate. With the collapse model, table cells share borders. In the separate model, the table cells have their own borders. At the time of writing, the collapse model is more widely implemented by browsers and thus used more by designers. All browsers today default to the collapse model, except for Firefox, which defaults to separate. Because the CSS standard doesn't specify that behavior, you should explicitly set the collapse model in your style sheets lest a future browser not have the same defaults. Set the border model by using the border-collapse property set to collapse: table { border-collapse: collapse; }The table element's border attribute determines borders for the table and its enclosing cells. You can set CSS's border property through a separate border thickness value for the table and individual cells. When you apply a border to a cell that runs counter to a previous CSS rule, the following four CSS specification rules are followed for conflict resolution:
The other border model is separate, in which every cell contains its own borders and can be styled independently of other cell borders. Within the separate model, the border-spacing property is used to set the horizontal and vertical space respectively between cells: table#runoffdata { border-collapse: separate; border-spacing: 4px 4px; }If the border-collapse property is set to separate, then any styles set for rows, columns, or groups of table cells aren't applied. Also, styles for table cells that don't contain content can be displayed or hidden, using the empty-cells property with the value of show or hide, respectively. While the separate border model gives more control to web developers, as of this writing separate is supported only in Firefox, Mozilla and Netscape 6+, not in Internet Explorer for Windows. Therefore most web designers stick to the collapse model. See AlsoThe CSS 2.1 specification about border models at http://www.w3.org/TR/CSS21/tables.html#propdef-border-collapse; for more discussion on tables, see Chapter 11 in Cascading Style Sheets: The Definitive Guide, Second Edition by Eric A. Meyer (O'Reilly Media). |
EAN: 2147483647
Pages: 235