What Is ASP.NET?
| for RuBoard |
We begin our exploration of ASP.NET by looking at a very simple Web application. Along the way we will establish a test bed for ASP.NET programming, and we will review some of the fundamentals of Web processing. Our little example will reveal some of the challenges in developing Web applications, and we can then appreciate the features and benefits of ASP.NET, which we will elaborate in the rest of the chapter.
Web Application Fundamentals
A Web application consists of document and code pages in various formats. The simplest kind of document is a static HTML page, which contains information that will be formatted and displayed by a Web browser. An HTML page may also contain hyperlinks to other HTML pages. A hyperlink (or just "link") contains an address, or a Uniform Resource Locator (URL), specifying where the target document is located. The resulting combination of content and links is sometimes called "hypertext" and provides easy navigation to a vast amount of information on the World Wide Web.
Setting up the Web Examples
As usual, all the example programs for this chapter are in the chapter folder. To run the examples, you will need to have Internet Information Services (IIS) installed on your system. IIS is installed by default with Windows 2000 Server. You will have to explicitly install it with Windows 2000 Workstation. Once installed, you can access the documentation on IIS through Internet Explorer via the URL http://localhost , which will redirect you to the starting IIS documentation page, as illustrated in Figure 10-1.
Figure 10-1. Internet Information Services documentation.

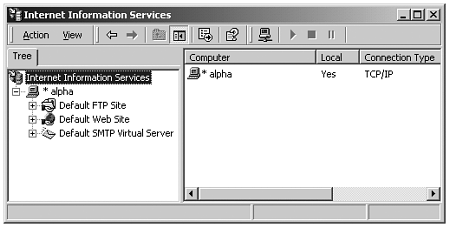
The management tool for IIS is a Microsoft Management Console (MMC) "snap-in," the Internet Services Manager, which you can find under Administrative Tools in the Control Panel. Figure 10-2 shows the main window of the Internet Services Manager. You can Start and Stop the Web server and perform other tasks by right-clicking on Default Web Site. Choosing Properties from the context menu will let you perform a number of configurations on the Web server.
Figure 10-2. Internet Services Manager.

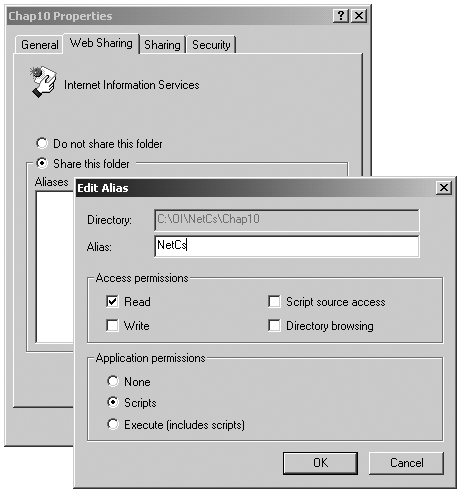
The default home directory for publishing Web files is \Inetpub\ wwwroot on the drive where Windows is installed. You can change this home directory using Internet Services Manager. You can access Web pages stored at any location on your hard drive by creating a "virtual directory." The easiest way to create one is from Windows Explorer. Right-click over the desired directory, choose Sharing..., select the Web Sharing tab, click on the Add button, and enter the desired alias, which will be the name of the virtual directory. Figure 10-3 illustrates creating an alias NetCs , or virtual directory, for the folder \OI\NetCs\Chap10 . You should perform this operation now on your own system in order that you may follow along as the chapter's examples are discussed.
Figure 10-3. Creating a virtual directory.

Once a virtual directory has been created, you can access files in it by including the virtual directory in the path of the URL. In particular, you can access the file default.htm using the URL http://localhost/NetCs/ . The file default.htm contains a home page for all the ASP.NET example programs for this chapter. See Figure 10-4.
Figure 10-4. Home page for ASP.NET example programs.

An Echo Program
The first example program for this chapter is Hello.aspx , shown as a link on the home page. The example is complete in one file and contains embedded server code. Here is the source code, which consists of HTML along with some C# script code. There are also some special tags for "server controls," recognized by ASP.NET.
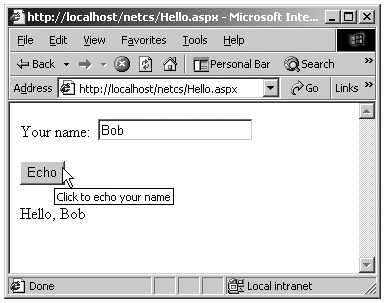
<!-- Hello.aspx --> <%@ Page Language="C#" %> <HTML> <HEAD> <SCRIPT RUNAT="SERVER"> protected void cmdEcho_Click(object Source, EventArgs e) { lblGreeting.Text="Hello, " + txtName.Text; } </SCRIPT> </HEAD> <BODY> <FORM RUNAT="SERVER">Your name: <asp:textbox id=txtName Runat="server"></asp:textbox> <p><asp:button id=cmdEcho onclick=cmdEcho_Click Text="Echo" runat="server" tooltip="Click to echo your name"> </asp:button></p> <asp:label id=lblGreeting runat="server"></asp:label> <P></P> </FORM> </BODY> </HTML> You can run the program using the URL http://localhost/ NetCs/Hello.aspx or by clicking on the link Hello.aspx in the home page of the examples programs. The page shows a text box where you can type in your name, and there is an "Echo" button. Clicking the button will echo your name back, with a "Hello" greeting. The simple form is again displayed, so you could try out other names . If you slide the browser's mouse cursor over the button, you will see the tool tip "Click to echo your name" displayed in a yellow box. Figure 10-5 illustrates a run of this example.
Figure 10-5. Running the Hello.aspx echo program.

This little program would not be completely trivial to implement with other Web application tools, including ASP. The key user -interface feature of such an application is its thoroughly forms-based nature. The user is presented with a form and interacts with the form. The server does some processing, and the user continues to see the same form. This UI model is second nature in desktop applications but is not so common in Web applications. Typically the Web server will send back a different page.
This kind of application could certainly be implemented using a technology like ASP, but the code would be a little ugly. The server would need to synthesize a new page that looked like the old page, creating the HTML tags for the original page, plus extra information sent back (such as the greeting shown at the bottom in our echo example). A mechanism is needed to remember the current data that is displayed in the controls in the form.
Another feature of this Web application is that it does some client-side processing too ”the "tooltip" displayed in the yellow box is performed by the browser. Such rich client-side processing can be performed by some browsers, such as Internet Explorer, but not others.
As can be seen by the example code, with ASP.NET it is very easy to implement this kind of Web application. We will study the code in detail later. For now, just observe how easy it is!
ASP.NET Features
ASP.NET provides a programming model and infrastructure that facilitates developing new classes of Web applications. Part of this infrastructure is the .NET runtime and framework. Server-side code is written in .NET compiled languages. Two main programming models are supported by ASP.NET.
-
Web Forms helps you build form-based Web pages. A WYSIWYG development environment enables you to drag controls onto Web pages. Special "server-side" controls present the programmer with an event model similar to what is provided by controls in ordinary Windows programming. This chapter discusses Web Forms in detail.
-
Web Services make it possible for a Web site to expose functionality via an API that can be called remotely by other applications. Data is exchanged using standard Web protocols and formats such as HTTP and XML, which will cross firewalls. We will discuss Web Services in the next chapter.
Both Web Forms and Web Services can take advantage of the facilities provided by .NET, such as the compiled code and .NET runtime. In addition, ASP.NET itself provides a number of infrastructure services, including state management, security, configuration, caching, and tracing.
Compiled Code
Web Forms (and Web Services) can be written in any .NET language that runs on top of the CLR, including C#, VB.NET, and C++ with Managed Extensions. This code is compiled, and thus offers better performance than ASP pages with code written in an interpreted scripting language such as VBScript. All of the benefits, such as a managed execution environment, are available to this code, and of course the entire .NET Framework Class Library is available. Legacy unmanaged code can be called through the .NET interoperability services, which are discussed in Chapter 14.
Server Controls
ASP.NET provides a significant innovation known as "server controls." These controls have special tags such as <asp:textbox>. Server-side code interacts with these controls, and the ASP.NET runtime generates straight HTML that is sent to the Web browser. The result is a programming model that is easy to use and yet produces standard HTML that can run in any browser.
Browser Independence
Although the World Wide Web is built on standards, the unfortunate fact of life is that browsers are not compatible and have special features. A Web page designer then has the unattractive options of either writing to a lowest common denominator of browser, or else writing special code for different browsers. Server controls help remove some of this pain. ASP.NET takes care of browser compatibility issues when it generates code for a server control. If the requesting browser is upscale, the generated HTML can take advantage of these features, otherwise the generated code will be vanilla HTML. ASP.NET takes care of detecting the type of browser.
Separation of Code and Content
Typical ASP pages have a mixture of scripting code interspersed with HTML elements. In ASP.NET there is a clean separation between code and presentation content. The server code can be isolated within a single <SCRIPT RUNAT="SERVER"> ... /SCRIPT> block or, even better, placed within a "code behind" page. We will discuss "code behind" pages later in this chapter. If you would like to see an example right away, you can examine the second example program HelloCodebehind.aspx , with code in the file HelloCodebehind. aspx.cs . (These files are in the top-level chapter directory.)
State Management
HTTP is a stateless protocol. Thus, if a user enters information in various controls on a form, and sends this filled-out form to the server, the information will be lost if the form is displayed again, unless the Web application provides special code to preserve this state. ASP.NET makes this kind of state preservation totally transparent. There are also convenient facilities for managing other types of session and application state.
| for RuBoard |
EAN: 2147483647
Pages: 158