| Paragraph properties always apply to a whole paragraph; for example, you cannot make part of a paragraph a heading and another part normal text. However, you can apply character properties to a single character in a paragraph, a few words, a whole paragraph, or a whole document. Character properties are optional settings you apply to text to change its appearance, such as a particular font (typeface) or bold formatting.  Paragraph properties (such as alignment and indenting) and character properties (such as font or boldfacing) generally work together to define the look of a paragraph and the text within it. Keep in mind, however, that browsers apply some character formatting to text based on paragraph style alone. For example, they automatically show headings in large, bold type. When you apply character formatting, you override any default formatting that the browser applies. | The most common use of character properties is to emphasize words by making them bold, italic, or underlined , just as you would when formatting a document in a word processor. But you can also change the color of characters , change the font (typeface) or size, and so on.  Some character properties are based on extensions to HTML. As you might expect, anything you can do to text in Composer is fully supported by your popular friends Internet Explorer and Netscape Navigator. Among other browsers, however, you find a slippery slope of support levels. Nearly all graphical browsers support relative font sizes. Most support character styles such as bold, italic, and underline; however, some browsers interpret these styles as merely "emphasis" and decide on their own how to show that emphasis. For example, text you make italic might show up underlined (and not italic) in a browser that makes its own rules for emphasizing text. Unusual styles, such as superscript and blinking text, are not often supported outside the Netscape and Microsoft camps. Text color is an offshoot of custom colors and is supported in any browser that supports custom colors (as long as the visitor has not disabled that support). | Choosing Fonts When you open Composer's font list, you'll see every Windows font installed on your PC, plus a few new choices. You can use any font in the list, but there are good reasons for self-limiting your font choices to a much narrower range than what Composer makes available. Choosing a font instructs the browser to use the selected font (or, in a few cases, a font from the same family). The trick is that the font you choose, if it's not one of the very few built into Composer, must be installed on the visitor's computer (either PC or Macintosh), or the visitor's browser must have a special built-in font viewer. For example, if you set text in Century Gothic, your visitors will see that font only if they happen to have Century Gothic installed on their computers. Otherwise, the text reverts to a font selected by the browser. You'll have best luck with fonts if you keep the following guidelines in mind: -
The Variable Width and Fixed Width options each allow the visitor's browser to apply whatever variable or fixed-width font it happens to use by default. -
Helvetica/Arial are two proportionally spaced sans serif fonts. ( Sans serif means that the font lacks the decorative lips or bars that appear at the points of characters in serif fonts.) A browser on a computer lacking Helvetica or Arial can substitute another sans serif proportional font. -
Times is a serif proportional font for which a similar font, such as Century Schoolbook, can be substituted. -
Courier is a monospaced font (like that used to display text in the fixed-width character property or Preformatted paragraph property). Another monospaced font, such as Letter Gothic, can be substituted by the browser. Here's how to choose a font for text: -
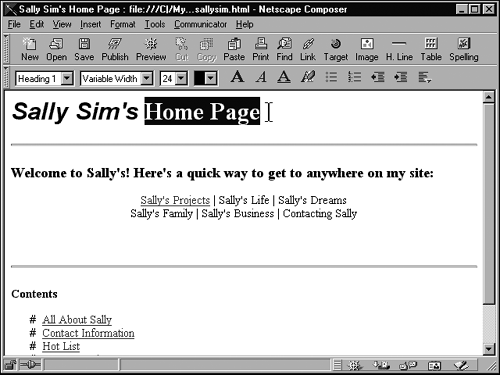
Select the exact characters to which you want to apply a new font (see Figure 21.10). Figure 21.10. Step 1: Select the characters.  -
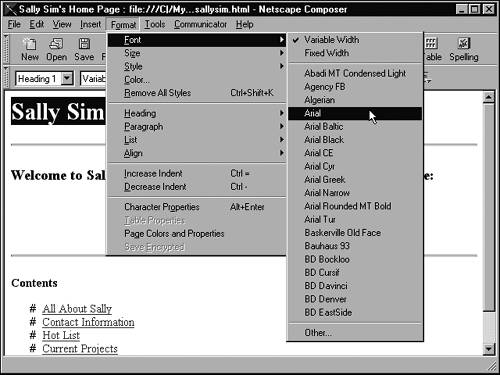
Choose Format, Font.  Fonts are a form of character formatting, not paragraph formatting, so they affect only the exact characters you select. To apply a font to a whole paragraph, you must select the whole paragraph. | -
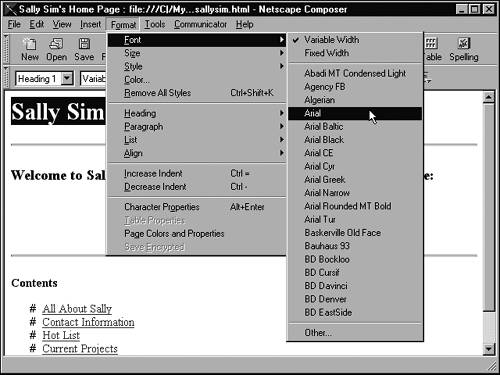
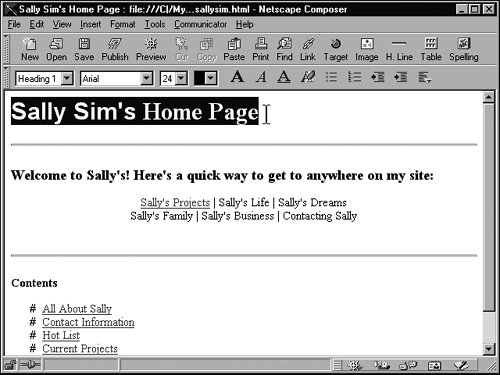
Choose from the list of choices the font you want to apply (see Figure 21.11). Figure 21.11. Step 3: Choose a font.  Choosing a Size for Text The paragraph style determines size. For example, if text set in the Heading 3 style looks too small to you, the best solution is to change it to a bigger style, such as Heading 2 or Heading 1. Still, you can fine-tune the size of selected text easily, when the size chosen by the style isn't exactly what you want.  If you click Larger Text Size and the selected text does not get any bigger, the text is already set at the largest size allowed. Similarly, if the Smaller Text Size option does nothing, the text is already set at the minimum size allowed. | Here's how to choose the size of text: -
Select the exact characters you want to make bigger or smaller (see Figure 21.12). Figure 21.12. Step 1: Select the characters.  -
Locate the font size drop-down list on the Formatting toolbar. -
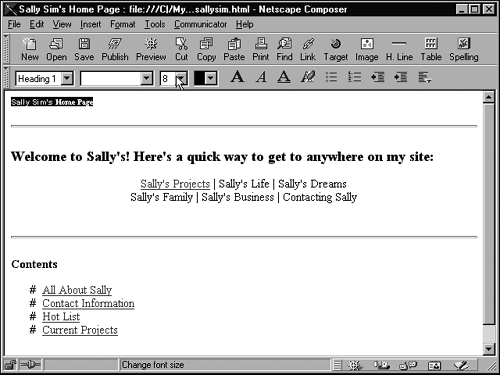
To adjust the size of the selected text, select the font size (see Figure 21.13). Figure 21.13. Step 3: Select a smaller or larger font size.  Making Text Bold, Italic, or Underlined Just as in any letter or report you might create, bold, italic, and underlining are valuable tools in a Web page for making text stand out or for making it match editorial standards (such as setting book titles in italics). These styles are easy to use, but use them sparingly; too much of this stuff makes text busy and hard to read.  You can combine these kinds of formatting; for example, you can make the selected text both bold and italic by clicking the Bold button and then the Italic button. | Here's how to apply bold, italic, or underline text formatting: -
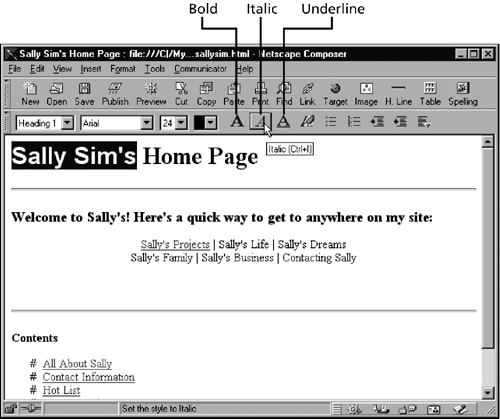
Select the exact characters you want to format (see Figure 21.14). Figure 21.14. Step 1: Select the characters.  -
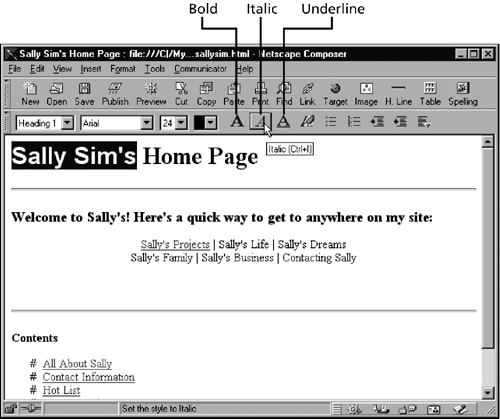
Click a button to format the selected characters: the Bold button, Italic button, or Underline button (see Figure 21.15). Figure 21.15. Step 2: Click Bold, Italic, or Underline (see Figure 21.16).   Rather than use the buttons , you can apply text styles by choosing Format, Style from the menu. The menu offers not only the familiar bold, italic, and underline choices, but also more esoteric character styles, such as strikethrough and subscript. Use the esoteric stuff sparingly, though, because it is not supported in all browsers. |  To remove bold, italic, or underlining, select the text and click the button again. For example, to make some bold text not bold, select it and click the Bold button. | Figure 21.16. Italics applied.  Choosing the Color of Text In Chapter 19, "Choosing a Title, Text Colors, and Other Page Basics," you learned how to choose a coordinated color scheme for your Web pagea scheme for making sure that all the colors used for text, the background, and other objects all work together. If you do that, you probably won't be choosing colors selectively for blocks of text. Still, you might want to give a heading or other selected text its own, unique color. The following example shows how. -
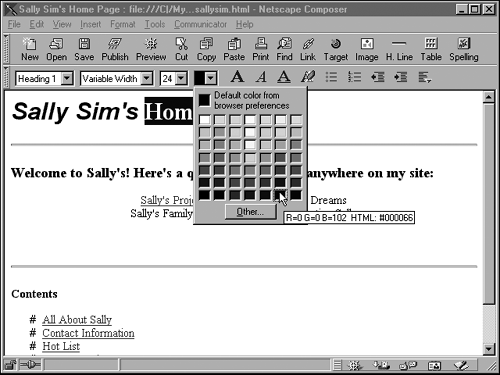
Select the exact characters for which you want to choose a color (see Figure 21.17). Figure 21.17. Step 1: Select the characters.  -
Choose Format, Color. -
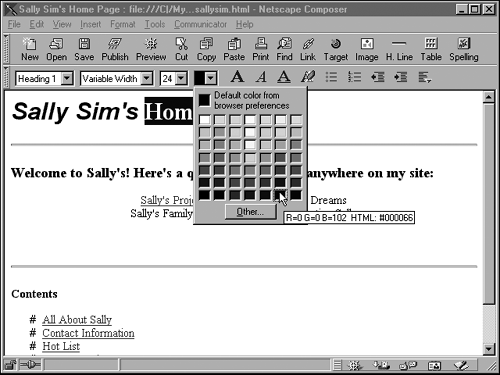
Click the colored square containing the color you want to apply, and then click OK (see Figure 21.18). Figure 21.18. Step 3: Click the color you want.   |