| In general, the visitor's browserincluding Netscape and Internet Explorerchooses the colors for the text and background of a page. Folks are then free to choose color schemes they find pleasing to their own eyes, and to have all Web pages show those colors, unless Unless the Web author (that's you) has applied custom colors. Custom colors are selected colors for the background and text that override the browser's color settings so that the Web authornot the browsercontrols the color of text and the background.  Note that custom colors affect only text and background colors. They have no effect on the colors in pictures or picture backgrounds [see Chapter 25, "Adding Pictures (and Picture Backgrounds)"]. Pictures are always displayed with whatever colors they were created with, regardless of any settings in the page properties or the browser. | You can assign custom colors separately for each of the following page elements: -
Normal text All text in the page that is not a link. -
Link text All links in the page except those that are active or visited (described next ). -
Active Link text Immediately after a link has been clicked by the visitor, it may remain visible for a few moments while the browser retrieves the file to which the link points. While the link remains visible, it changes color to indicate that it has been activated. -
Followed link text Links that the visitor has previously used through his or her browser. In your own travels online, you may have noticed that when you return to pages you've visited before, links you've used appear in a different color from those you've never clicked. -
Background The entire background area of the page can be a solid custom color. The background color always sits behind text or images in the page, never covering them, obscuring them, or affecting their color.  The text colors you select in the Page Properties box automatically affect the page elements they're supposed to, freeing you to forget about text color when composing your page. But note that, as you work on your page, you can selectively choose the color of any block of text, to give it special emphasis. The color you choose need not be one of the colors you selected in the Page Properties box; it can be any color you want. To learn how to choose the color of a selected block of text, see Chapter 21, "Formatting Text." | -
Open the page whose colors you want to choose. -
Choose Format, Page Colors and Properties. -
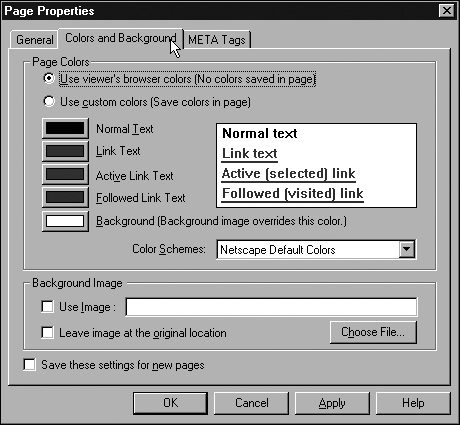
In the Page Properties dialog box, select the Colors and Background tab (see Figure 19.3). Figure 19.3. Step 3: Select the Colors and Background tab.   Be careful that the text and link colors you choose stand out against the background color. For example, if you select a dark background color, all the text colors must be light so that the text will be legible atop the background. | -
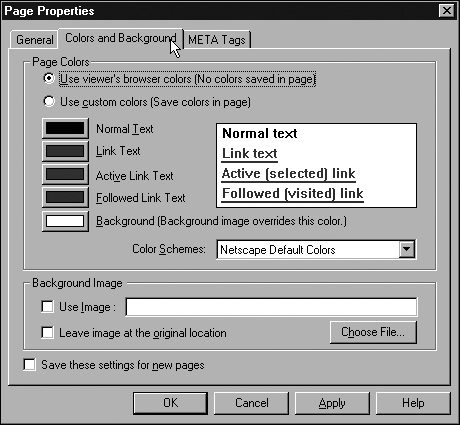
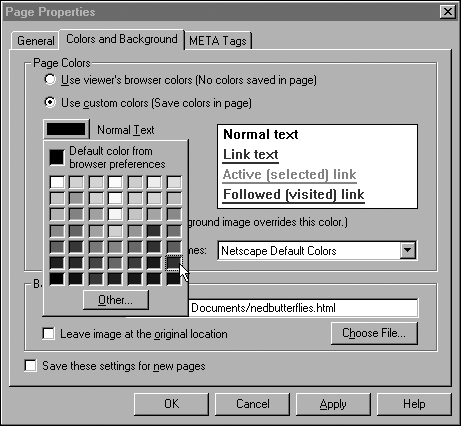
The default choice, Use Viewer's Browser Colors, lets your visitor's browser determine the color scheme. Override this setting by selecting Use Custom Colors (see Figure 19.4). Figure 19.4. Step 4: Click a button next to any page element to display a list of colors to choose from.  -
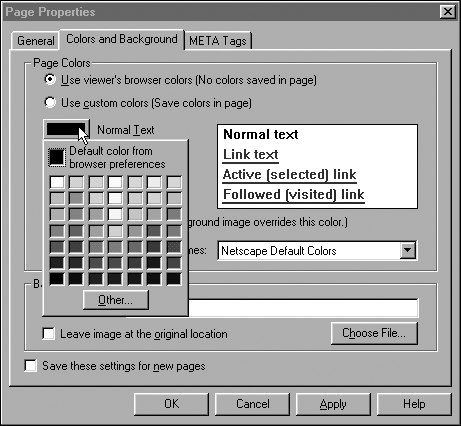
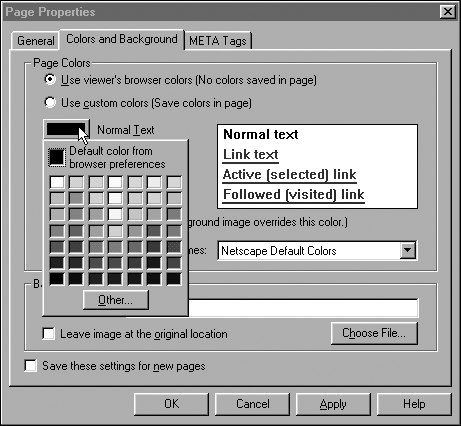
Click the button to the left of Normal Text (see Figure 19.5). A chart of colors appears. Figure 19.5. Step 5: Click a color.  -
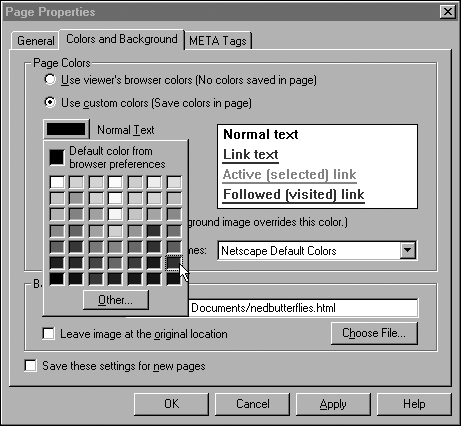
Click the box showing the color you want to use, and then click OK. -
Repeat Steps 4 and 5 for the other text types and background.  Do what you want, but bear in mind that it's sort of a waste of time to get too esoteric when choosing colors. Visitors will be running monitors with varying color capabilities and browsers with varying levels of support for colors, so it's unlikely that the colors will appear to others in the precise hue you choose. In other words, it's meaningful to fuss over whether to make text red or blue, but to click Custom so that you can choose that exact shade of Mediterranean sea blue (the one the bridesmaids wore at your wedding ) because it's a half-shade brighter than the blue that's in the color listwell, that's probably splitting hairs. If a very specific color is essential to your design, it's better to use that color in a picture (or picture background) you create. | |