| GoLive can import any type of multimedia file commonly used on web pages and some not-so-commonly used ones. Creating content for mobile devices is gaining popularity, and GoLive offers a number of ways to include multimedia objects for mobile pages. The scope of this book does not enable us to delve too deeply into the finer points of creating multimedia files, but you will take a look at how to import them onto your pages. GoLive's tutorials on working with the Quicktime tools, and setting up multimedia files is helpful in gaining a better understanding of what is required if you are not already familiar with it. Go to Adobe's website, www.adobe.com/golive, and download the GoLive CS2 Multimedia Authoring Guide for detailed information on incorporating multimedia elements on your web pages.
GoLive offers objects in the Basic Objects palette to import SWF, QuickTime, RealOne, SVG, Windows Media, and a generic Plug-in to cover other types of media. Inserting Multimedia Objects If you are inserting SWF, QuickTime, RealOne, SVG, or Windows media files, most of the settings in the Inspector palette are already set up for you. If you are inserting a media format that does not have a specific object with the generic Plug-in object, you have to know the specific MIME type for the object along with any other Class information required: 1. | Drag a plug-in object such as SWF or QuickTime onto the Layout Editor, as shown in Figure 36.38.
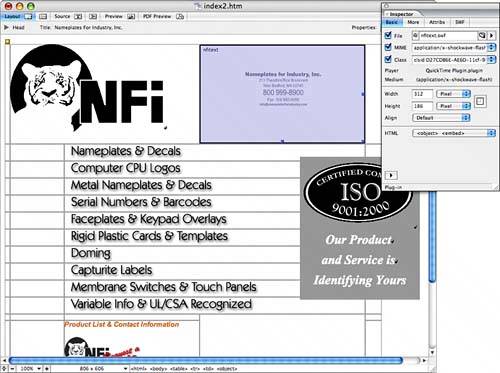
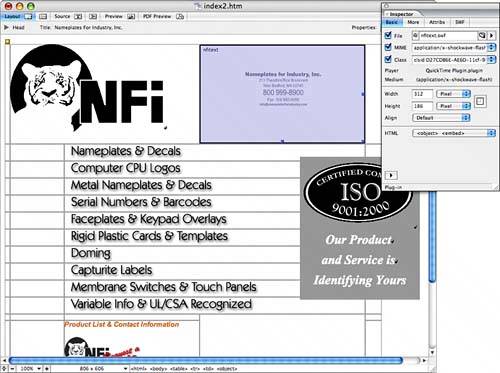
Figure 36.38. Use the Plug-in Inspector's Basic tab to set the basic settings for multimedia objects. 
| 2. | In the Basic tab of the Plug-In Inspector select a MIME type from the pop-up menu if you're inserting a generic Plug-in object. Otherwise, leave the MIME information as it is set by the Plug-in object.
| 3. | Enter width and height values to indicate the size you want a media clip to occupy and play back in.
| 4. | Set the align options the same way you do for images and Smart Objects.
| 5. | From the HTML menu, choose which HTML code to use. Both object and embed work for most media types, though you must specify a plug-in class in the Class text box if you are embedding a generic plug-in file.
| 6. | In the More tab of the Plug-In Inspector shown in Figure 36.39, type a unique name for the plug-in element in the Name field.
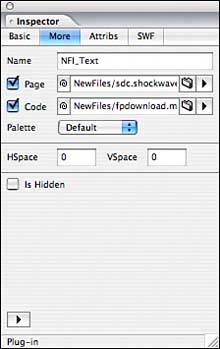
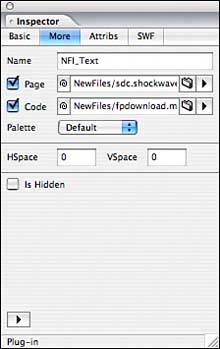
Figure 36.39. The More tab of the Plug-In Inspector. 
| 7. | Check the Page check box and insert a link to an instruction page for the media file. If you insert any of the media types that have objects in the Objects palette, the link is inserted for you.
| 8. | For RealOne and SVG plug-ins, check the Code check box and indicate a link for the code base. The SWF code base, for example, indicates the location of the Macromedia Flash player installer. The code base is provided for you when you insert SWF or QuickTime media files.
| 9. | Select Default from the Palette pop-up menu to place the plug-in in the background.
| 10. | Set the HSpace and VSpace values the same way you do for images and Smart Objects. Enter a pixel value to offset the surrounding text from the media element.
| 11. | Check the Is Hidden check box if you don't want any of the controllers for the media file to appear on the page.
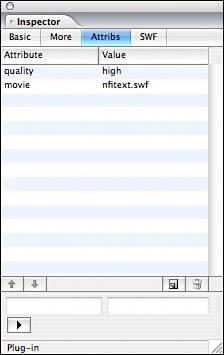
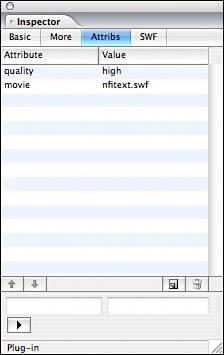
| 12. | The Attribs tab of the Plug-in Inspector shown in Figure 36.40, lists the current attributes set for the media file. Add additional attributes if necessary.
Figure 36.40. The Attribs tab of the Plug-in Inspector. 
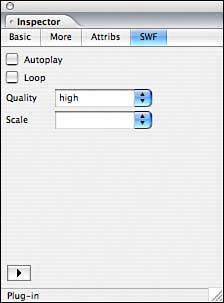
| 13. | Some of the plug-ins, such as the SWF plug-in shown in Figure 36.41, have an additional tab in the Inspector palette that contains specific controls and attributes for the plug-in. Check here first for attributes instead of typing them into the Attrib tab.
Figure 36.41. The SWF tab of the Inspector palette. 
| 14. | After you finish inputting the settings for the media file, you can click the Play button in the bottom of the Inspector palette to play the media file inside GoLive.
|
GoLive has always done a great job of incorporating multimedia elements, and this latest version of GoLive supports even more live previewing, making the development process easier than ever. Incorporating multimedia objects on your websites can be quite an involved process, especially considering the time required to produce movies and animation before you can incorporate them on your site. As always, investigate the specific requirements for the media types you want to incorporate on your site to be sure they are well supported by the browsers before investing the time in developing multimedia content. |