Working with Web Page Text and Tables
3 4
When you create Web pages, you enter information in the same way you enter information in other Word documents. The main concerns you need to address when creating Web text are to keep formatting simple, ensure that text is concise, and provide guidance for aligning components.
Adding Text and Headings
When you add text and headings to your Web pages, you should try to use Word's default styles, available in the Normal template. That way, if you later apply a theme to your Web page, the formatting will be directly applied to your document, without extra formatting efforts on your part. Keep in mind that Web text is different from hard copy text. Generally, people read online text 25 percent more slowly than they read printed text. You can improve your Web pages' readability by keeping information concise and easily scannable. The following general rules of thumb might prove helpful when you create a Web page:
- Introduce a single idea per paragraph.
- Use simple sentence structure, and keep sentences short without dumbing down your content.
- Limit paragraphs to 75 words or fewer.
- Use bulleted lists whenever possible.
- Use numbered lists when you're presenting a series of steps.
- Insert headings and subheadings to break up text and highlight key points.
- Keep headings simple and direct. (When in doubt, choose meaningful headings over clever ones.)
- Make sure that your information is presented in a logical hierarchy.
- Separate paragraphs with empty space (commonly referred to as white space).
- Avoid adding too many hyperlinks to your page's body text.
- Carefully check your spelling and grammar.
- Avoid tiny print, busy backgrounds, hard-to-see colors, and the like.
You want to make your main ideas jump out at readers. If your main ideas strike a chord with a reader, the reader will then move on to read the more detailed information. In addition to these text rules, remember that although theoretically Web pages are infinitely wide and infinitely long, you don't have to create ultra-long and ultra-wide documents. In most cases, a long Web page is usually easier to digest if it's divided into a number of shorter pages that are linked by means of hyperlinks on a menu bar.
Tip - Avoid underlining nonlinked text
When you create Web text, avoid using underlining. Many people have become accustomed to associating underlined text in online documents with hyperlinks. If you underline nonhyperlinked text, viewers might become annoyed by clicking nonlinked text.
Inside Out
Using an Animated GIF to Create Animated Text for the Web
When you create Web text in Word, be aware that the Animate Text formatting feature found on the Text Effects tab in the Font dialog box doesn't work on line (even though it seems like a natural fit). If you want to include animated text, consider creating an animated GIF. A number of free animated GIF builders and prebuilt animated GIFs are available for download on the Internet.
Using Tables to Align Web Page Elements
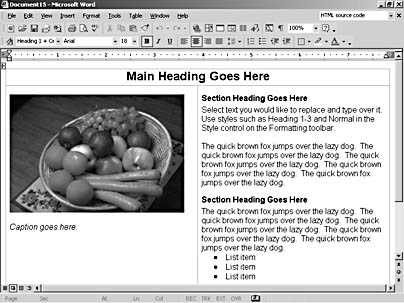
Many browsers (old and new) support tables without a hitch. Therefore, hordes of Web designers have gravitated toward using tables to help align information on Web pages. A number of the Web page templates provided with Word use tables to align information. For example, Figure 31-11 shows the Left-Aligned Column template; notice the light gray lines used to denote the table cells. (The table borders are hidden when the page is displayed in a browser.)
For more information about creating and using tables, see Chapter 18, "Organizing Concepts in Tables."
When you design Web pages, you'll frequently find that using a table simplifies your task. Fortunately, creating tables in Web pages is the same as creating tables in standard Word documents. You can format cells, borders, backgrounds, and so forth in the same manner. The main "trick" to using tables effectively in Web pages is to ensure that at least one cell is formatted to be a relative size (meaning that after the other table cells are displayed in a user's browser according to the table size settings, the relative table cell resizes to fit the remainder of the user's browser window). When you use tables in this manner, your Web page will resize to fit a browser's window.

Figure 31-11. A number of Web page templates in Word use tables to align the Web page's content.
Troubleshooting
I Want a Web Page Based on the Columns With Contents Template to Resize Automatically
Word includes one default Web page template that's formatted as a table but isn't formatted to resize automatically—the Columns With Contents template. To fix this template's little oversight, you need to remove the width setting for the cell that contains the Web page's main content, as follows:
- After you create a new document based on the Column With Contents template, click in the main content cell (the cell that contains the placeholder text Section 1 Heading Goes Here).
- Choose Table, Table Properties.
- Click the Cell tab, clear the Preferred Width check box so that the cell isn't formatted to be a specific width, and then click OK.
The page's content area will stretch to fill your window area regardless of how you resize your window, as shown in Figure 31-12. When you use tables to create other Web pages, determine which area should automatically resize to fill a user's browser, and then format the table cells accordingly. If you aren't sure at first which cell to format, experiment one at a time with a few cells, preview the Web page in a browser each time you make a change, and then resize the window to see whether the table specifications are effective.


Figure 31-12. Here a document based on the Column With Contents template has been modified so that the page automatically fills the browser window.
EAN: 2147483647
Pages: 337