Syndicating Your Blog
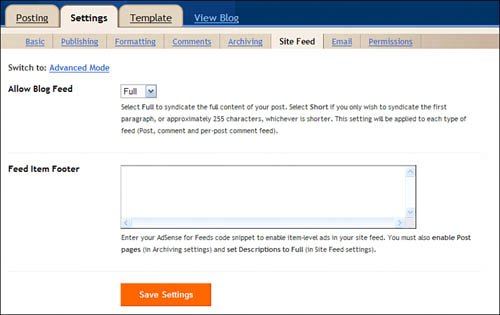
| Asite feed is an automatically updated stream of a blog's contents, enabled by a special XML file format named RSS (Really Simple Syndication). When a blog has an RSS feed enabled, any updated content publishes automatically as a special XML file that contains the RSS feed. The syndicated feed is then normally picked up by RSS feed reader programs and RSS aggregators for websites. Activating Basic Atom SyndicationBlogger uses Atom for its blog syndication. When you activate Atom syndication for your blog, Blogger automatically generates a machine-readable version of your blog that most feed readers and aggregators can read. Tip If you'd rather use RSS syndication instead of Atom, use the FeedBurner service (www.feedburner.com). To activate Atom syndication for your blog, follow these steps:
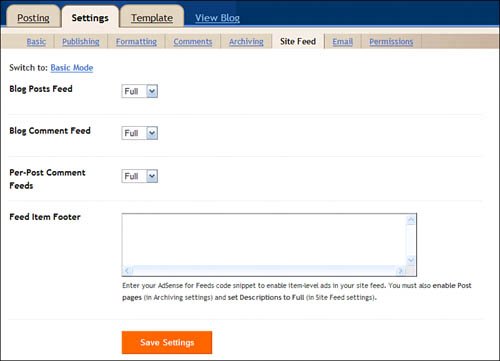
Tip Take notice of the URL for your site feed. It's typically your blog URL with /atom.xml attached, like this: myblog. blogspot.com/atom.xml. Activating Feeds for All Blog CommentsThe new version of Blogger not only lets you syndicate new posts that you make to your blog, it also lets you syndicate all the comments that visitors make to your posts. Start by going to the Site Feed page on the Settings tab, and clicking the Advanced Mode link. This expands the page, as shown in Figure 38. Figure 38. Configuring advanced feed options. Now you have three types of feeds to configure:
Each feed option has the same Full, Short, and None settings as found on the Basic Mode page. |
EAN: N/A
Pages: 17