Section 6.5. Text Decoration
6.5. Text DecorationNext we come to text-decoration, which is a fascinating property that offers a whole truckload of interesting behaviors.
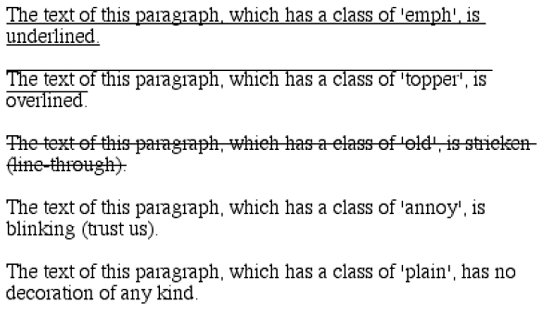
As you might expect, underline causes an element to be underlined, just like the U element in HTML. overline causes the opposite effectdrawing a line across the top of the text. The value line-through draws a line straight through the middle of the text, which is also known as strikethrough text and is equivalent to the S and strike elements in HTML. blink causes the text to blink on and off, just like the much-maligned blink tag supported by Netscape. Figure 6-26 shows examples of each of these values: p.emph {text-decoration: underline;} p.topper {text-decoration: overline;} p.old {text-decoration: line-through;} p.annoy {text-decoration: blink;} p.plain {text-decoration: none;} Figure 6-26. Various kinds of text decoration
The value none turns off any decoration that might otherwise have been applied to an element. Usually, undecorated text is the default appearance, but not always. For example, links are usually underlined by default. If you want to suppress the underlining of hyperlinks, you can use the following CSS rule to do so: a {text-decoration: none;} If you explicitly turn off link underlining with this sort of rule, the only visual difference between the anchors and normal text will be their color (at least by default, though there's no ironclad guarantee that there will be a difference in their colors).
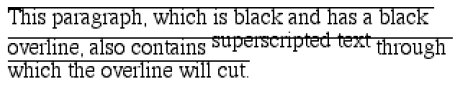
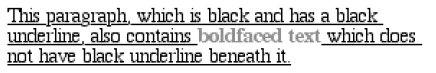
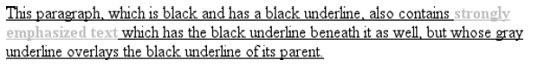
You can also combine decorations in a single rule. If you want all hyperlinks to be both underlined and overlined, the rule is: a:link, a:visited {text-decoration: underline overline;} Be careful, though: if you have two different decorations matched to the same element, the value of the rule that wins out will completely replace the value of the loser. Consider: h2.stricken {text-decoration: line-through;} h2 {text-decoration: underline overline;} Given these rules, any h2 element with a class of stricken will have only a line-through decoration. The underline and overline decorations are lost, since shorthand values replace one another instead of accumulating. 6.5.1. Weird DecorationsNow, let's look into the unusual side of text-decoration. The first oddity is that text-decoration is not inherited. No inheritance implies that any decoration lines drawn with the textunder, over, or through itwill be the same color as the parent element. This is true even if the descendant elements are a different color, as depicted in Figure 6-27: p {text-decoration: underline; color: black;} strong {color: gray;} <p>This paragraph, which is black and has a black underline, also contains <strong>strongly emphasized text</strong> which has the black underline beneath it as well.</p> Figure 6-27. Color consistency in underlinesWhy is this so? Because the value of text-decoration is not inherited, the strong element assumes a default value of none. Therefore, the strong element has no underline. Now, there is very clearly a line under the strong element, so it seems silly to say that it has none. Nevertheless, it doesn't. What you see under the strong element is the paragraph's underline, which is effectively "spanning" the strong element. You can see it more clearly if you alter the styles for the boldface element, like this: p {text-decoration: underline; color: black;} strong {color: gray; text-decoration: none;} <p>This paragraph, which is black and has a black underline, also contains <strong>strongly emphasized text</strong> which has the black underline beneath it as well.</p> The result is identical to the one shown in Figure 6-27, since all you've done is to explicitly declare what was already the case. In other words, there is no way to turn off underlining (or overlining or a line-through) generated by a parent element. When text-decoration is combined with vertical-align, even stranger things can happen. Figure 6-28 shows one of these oddities. Since the sup element has no decoration of its own, but it is elevated within an overlined element, the overline cuts through the middle of the sup element: p {text-decoration: overline; font-size: 12pt;} sup {vertical-align: 50%; font-size: 12pt;} Figure 6-28. Correct, although strange, decorative behavior By now you may be vowing never to use text decorations because of all the problems they could create. In fact, I've given you the simplest possible outcomes since we've explored only the way things should work according to the specification. In reality, some web browsers do turn off underlining in child elements, even though they aren't supposed to. The reason browsers violate the specification is simple enough: author expectations. Consider this markup: p {text-decoration: underline; color: black;} strong {color: silver; text-decoration: none;} <p>This paragraph, which is black and has a black underline, also contains <strong>boldfaced text</strong> which does not have black underline beneath it.</p> Figure 6-29 shows the display in a web browser that has switched off the underlining for the strong element. Figure 6-29. How some browsers really behave The caveat here is that many browsers do follow the specification, and future versions of existing browsers (or any other user agents) might one day follow the specification precisely. If you depend on using none to suppress decorations, it's important to realize that it may come back to haunt you in the future, or even cause you problems in the present. Then again, future versions of CSS may include the means to turn off decorations without using none incorrectly, so maybe there's hope. There is a way to change the color of a decoration without violating the specification. As you'll recall, setting a text decoration on an element means that the entire element has the same color decoration, even if there are child elements of different colors. To match the decoration color with an element, you must explicitly declare its decoration, as follows: p {text-decoration: underline; color: black;} strong {color: silver; text-decoration: underline;} <p>This paragraph, which is black and has a black underline, also contains <strong>strongly emphasized text</strong> which has the black underline beneath it as well, but whose gray underline overlays the black underline of its parent.</p> In Figure 6-30, the strong element is set to be gray and to have an underline. The gray underline visually "overwrites" the parent's black underline, so the decoration's color matches the color of the strong element. Figure 6-30. Overcoming the default behavior of underlines |
EAN: 2147483647
Pages: 130
