Section 6.4. Text Transformation
6.4. Text TransformationNow let's look at ways to manipulate the capitalization of text using the property text-TRansform.
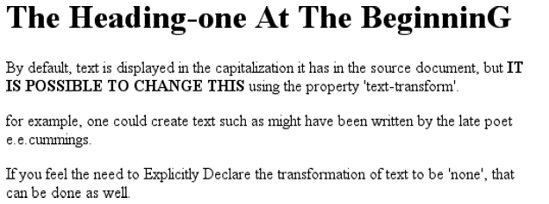
The default value none leaves the text alone and uses whatever capitalization exists in the source document. As their names imply, uppercase and lowercase convert text into all upper- or lowercase characters. Finally, capitalize capitalizes only the first letter of each word. Figure 6-24 illustrates each of these settings in a variety of ways: h1 {text-transform: capitalize;} strong {text-transform: uppercase;} p.cummings {text-transform: lowercase;} p.raw {text-transform: none;} <h1>The heading-one at the beginninG</h1> <p> By default, text is displayed in the capitalization it has in the source document, but <strong>it is possible to change this</strong> using the property 'text-transform'. </p> <p > For example, one could Create TEXT such as might have been Written by the late Poet e.e.cummings. </p> <p > If you feel the need to Explicitly Declare the transformation of text to be 'none', that can be done as well. </p> Figure 6-24. Various kinds of text transformation Different user agents may have different ways of deciding where words begin and, as a result, which letters are capitalized. For example, the text "heading-one" in the H1 element, shown in Figure 6-24, could be rendered in one of two ways: "Heading-one" or "Heading-One." CSS does not say which is correct, so either is possible. You probably also noticed that the last letter in the h1 element in Figure 6-24 is still uppercase. This is correct: when applying a text-transform of capitalize, CSS only requires user agents to make sure the first letter of each word is capitalized. They can ignore the rest of the word. As a property, text-TRansform may seem minor, but it's very useful if you suddenly decide to capitalize all your H1 elements. Instead of individually changing the content of all your h1 elements, you can just use text-transform to make the change for you: h1 {text-transform: uppercase;} <h1>This is an H1 element</h1> The advantages of using text-transform are twofold. First, you only need to write a single rule to make this change, rather than changing the h1 itself. Second, if you decide later to switch from all capitals back to initial capitals, the change is even easier, as Figure 6-25 shows: h1 {text-transform: capitalize;} <h1>This is an H1 element</h1> Figure 6-25. Transforming an H1 element |
EAN: 2147483647
Pages: 130