Shape Layers
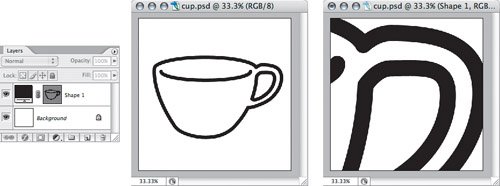
| Although Photoshop does its best to preserve the quality of bitmap layers when you scale, rotate, and apply other transformations, shape layers retain their quality perfectly when you transform them. If you plan to work with solid-color graphics that you expect to manipulate before they reach their final form, think about using shape layers. I talk about creating and using shape layer presets in "Layer Styles and Layer Style Presets" in Chapter 4; here I describe a little more about shape layers themselves. Unlike bitmap layers, a shape layer doesn't contain pixelsonly paths, lines that remain smooth at any resolution. You add a shape layer to your document using any of the shape tools or the pen tool (Figure 10.6). If the shape you want doesn't already exist, and you are proficient with the pen and shape tools, you can draw the shape, select it, and choose Edit > Define Custom Shape to create the shape. You can also add a shape layer by copying and pasting a vector object from Adobe Illustrator. Figure 10.6. A shape layer (left and center) scales without losing sharpness (right). A shape layer takes on the default foreground color, but you can change it by double-clicking the shape layer thumbnail in the Layers palette. Once you've added a shape layer to your layout, you can edit the shape itself as you would a path by using the path selection tool, the direct selection tool, and the pen tool. Proficiency with those tools is required if you want to use shape layers effectively.
|
EAN: 2147483647
Pages: 161
- Step 1.1 Install OpenSSH to Replace the Remote Access Protocols with Encrypted Versions
- Step 2.1 Use the OpenSSH Tool Suite to Replace Clear-Text Programs
- Step 3.4 Use PuTTYs Tools to Transfer Files from the Windows Command Line
- Step 6.2 Using Port Forwarding Within PuTTY to Read Your E-mail Securely
- Step 6.3 X11 Forwarding