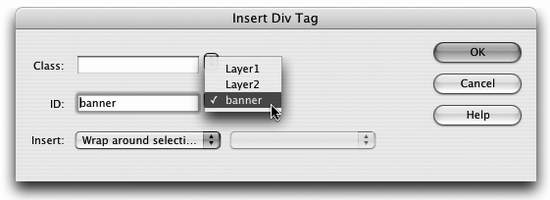
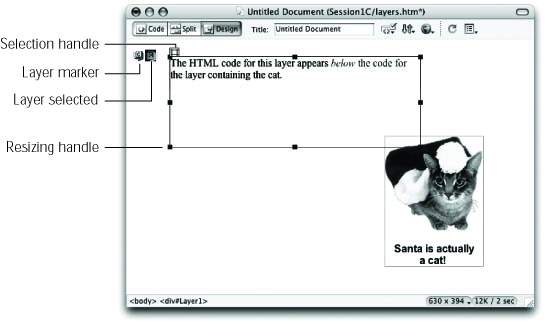
| In most cases, a layer will include a variety of HTML elementsimages, paragraphs, headlines, and so on. Unlike a normal style that you usually apply to a single tag or even a single word, all the elements inside a layer are wrapped inside a <div> tag. Dreamweaver MX 2004 adds a simple tool to make adding the <div> tag easy. Available from the Layout tab of the Insert bar, the Insert Div Tag tool is a one-click tool for wrapping content in a CSS style (Figure 8-5). To use it, select all of the content you want to include in the layer and then click the button on the Insert bar (alternatively, you can choose Insert  Layout Objects Layout Objects  Div Tag). Either way, the Insert Div Tag window opens (see Figure 8-6). Div Tag). Either way, the Insert Div Tag window opens (see Figure 8-6). Once you've applied an ID style to add a layer to the page, that ID's name will no longer appear in the ID menu on subsequent visits to this dialog box. That's because you can use an ID only once per page.  You can select the name of a class or ID style from either menu. In the case of a layer, you'll most likely select the name of the layer style you created from the ID menu; the Insert menu reads "Wrap around selection." Click OK to wrap the selected content in a <div> tag. The layer appears on the page with the ID style applied to it. NOTE The Insert menu includes a few other options as well. You can insert the <div> before or after a particular tag, and if you simply clicked in the document window, you can insert the <div> at the cursor position by selecting the At the Insertion Point option. Alternatively, you might start with a blank page, create your layer styles, insert the layers , and then add content to each layer. The process is the same as above, except instead of selecting your page content and then inserting a <div> tag, place the cursor on the page where you want the HTML code for the layer to appear. Then use the Insert Div Tag tool and, from the Insert Div Tag window, select the ID name and choose the "At the insertion point" option to insert the layer. Dreamweaver inserts the layer and adds a small amount of dummy text like this: "Content for id 'banner' Goes Here." Later, you can delete this text and then proceed to type or paste text, add graphics, and insert other HTML into the layer. Unless you add a background color or border to your layer, it's difficult to identify its boundaries. And if you insert a layer without wrapping it around any content, it'll be invisible. To make working with layers easier, Dreamweaver provides visual cues in Design view, as shown in Figure 8-7. Unlike other page elements, layers don't appear in the same place on the page as their HTML code. Here, the bottom layer (the cat) appears below the banner layer. But the HTML code for that layer (represented by the gold shield) is above the HTML for the banner. This system gives layers their versatility, but means your learning how to deal with layers and their onscreen visual aids separately.  -
Layer marker. The gold shield with the letter C represents the place in the HTML of the page where the code for the layer actually appears. While HTML objects generally appear in the document window in a top-to-bottom sequence that mirrors their order in the HTML source code, the position of layers doesn't depend on where the layer-creating code appears in the page's HTML. In other words, it's possible to have a layer appear near the bottom of the page, whose actual code may be the first line in the body of the page (see Figure 8-7 for more detail). NOTE If you don't see the gold shield icons indicating layers, open the Preferences panel (Ctrl+U [  -U]), click the Invisible Elements category, and make sure the "Anchor points for layers" option is turned on. -U]), click the Invisible Elements category, and make sure the "Anchor points for layers" option is turned on. Click the shield icon to select the layer. Note, however the difference from the selection handle (described next ): When you drag a Layer marker, you don't move the layer in the page layout. Instead, you reposition the layer's code in the HTML of the page. That distinction can cause confusion. For instance, be careful not to drag a Layer marker (which represents the HTML code) into a table. Putting a layer inside a table can cause major display problems in some browsers. In Netscape 4, the layer's contents may not appear at all. That said, a layer can overlap a table, or even appear to be inside a cell; just make sure the gold Layer marker itself is not inside a cell .  | The Layer marker (shield icon) takes up room on the screen and can push text, graphics, and other items out of the way. In fact, even the thin borders that Dreamweaver adds to tables and layers take up space in the document window, and the space they occupy may make it difficult to place layers precisely. The keyboard shortcut Shift+Ctrl+I (Shift-  -I) hides or shows invisible items like Layer markers. The Hide All Visual Aids option from the Document toolbar does the same thing (see Section 1.2.1). -I) hides or shows invisible items like Layer markers. The Hide All Visual Aids option from the Document toolbar does the same thing (see Section 1.2.1). | |
-
Selection handle. The selection handle provides a convenient handle to grab and move a layer around the page. The handle appears when you select the layer or when you click inside the layer to add material to it. The handle lets you move the position of the layer without changing the position of the code (see "Moving Layers" in Section 8.7.2). -
Layer outline. A thin, gray, 3-D border outlines each layer. Like the Layer marker and selection handle, it's only there to help you see the boundaries of the layer and doesn't show up in Web browsers. You can turn it on and off by choosing View  Visual Aids Visual Aids  Layer Borders. (When you hide the borders, Layer markers remain , but at least hiding borders gives you a quick preview without opening your Web browser.) Layer Borders. (When you hide the borders, Layer markers remain , but at least hiding borders gives you a quick preview without opening your Web browser.) |