| As one of the most commonly used classes, the String class uses methods that can be helpful for modifying and building strings: quote-enclosed values that contain information (like the name "Jobe") that can be easily understood by humans. var message:String = "No shoes, no service!";
The script creates a variable named message whose value is a string. In such cases, you can think of the variable itself as an instance of the String classwhich means you can use String class methods to manipulate its value. Let's look at a few examples. The toUpperCase() method of the String class forces a string to become all uppercase letters: message = message.toUpperCase();
The script modifies the variable message to contain "NO SHOES, NO SERVICE!" For the opposite effectthat is, to force the entire string to become all lowercase lettersyou would apply toLowerCase() in the same fashion. Note that the text value of a text field instance (the text within the field) is considered an instance of the String class. If message were the name of a text field instance, the previous script could be rewritten like this: message.text = message.text.toUpperCase();
Although it is most common to create a String class the easy way (var message:String = "Hello"), it is also possible to create a String class instance by using the constructor of the String class. var message:String = new String("Hello");
Is there any advantage of using one over the other? Not really: Every project is different, and you may find cases where one seems to be more appropriate than the other. To review, you can create an instance of the String class by doing the following: Using a constructor (for example, var myNewStringObject:String = new String("Hello");). The String class is identified as myNewStringObject. Assigning a string value to a variable (for example, var myString:String = "Hello";). The String class is identified as the name of the variable. Creating a text field using the text tool. The String class is identified as the text property of the field, as in nameOfTextField.text.
Another useful method of the String classindexOf()lets you find the first occurrence of a character or group of characters in a string. The result returned is a number corresponding to the letter index where the string starts. A letter index is the number of a character in relation to the whole string. The first character in a string has an index of 0, the second has an index of 1, and so on. If the indexOf() method finds no occurrences of the character or group of characters, it returns a value of -1. Here's an example of one use of the indexOf() method: message_txt.text = "No shoes, no service!"; var firstS:Number = message_txt.text.indexOf("s");
The variable firstS will be assigned a value of 3 because that's the character number of the first s encountered (the first s in shoes).  It can sometimes be useful to determine the number of characters in a string, which is easy to do because all instances of the string class have a length property. You can often use string length to validate user-input information in a text field. Perhaps you want a user to enter a valid zip code: You know that it must be five characters in length. By checking the length property of the zip code, you could create a simple validation script: zipCode_txt.text = "27609"; var zipLength:Number = zipCode_txt.text.length if (zipLength == 5) { // Correct length of zip code } else { // Invalid zip code }
The first line sets the text value shown in the zipCode_txt text field. (We assume that this is what the user has entered.) The next line creates a variable named zipLength and assigns it a value based on the length property of zipCode_txt.text. In this case, it is 5 because that's the number of characters the zipCode_txt field contains. The last part of the script uses an if statement to take one set of actions if zipLength equals 5 and another if it doesn't. The Selection class allows you to control various aspects of the currently focused text field, including highlighting text, getting and setting the caret's (current insertion point) position, and more. A text field is considered focused if the user's cursor is placed there. Because only one text field can be focused at a time, there's no need to create an instance of the Selection class; you can use it directly (the Selection class is a top-level class). By clicking on a text field, the user dictates which one has focus. However, you can use the setFocus() method to override the user's current choice, which is important because you can only use other Selection class methods on the text field currently in focus. (As you'll see in the next exercise, you can't always rely on the user to selectand thus bring into focusthe proper text field.) One last method of the Selection class allows you to highlight portions of text dynamicallywithout the user's help. The method Selection.setSelection(param1, param2) includes two parameters: the character index of where the selection starts and the character index of where the selection should end. For example, you have a text field that contains the text "Derek is the craziest person I know". To highlight the word craziest (assuming its text field is in focus), you would use this: Selection.setSelection(13, 20);
 In this exercise, you'll create a simple word processor using many of the String and Selection class methods we've discussed. 1. | Open wordProcessor1.fla in the Lesson05/Start folder.
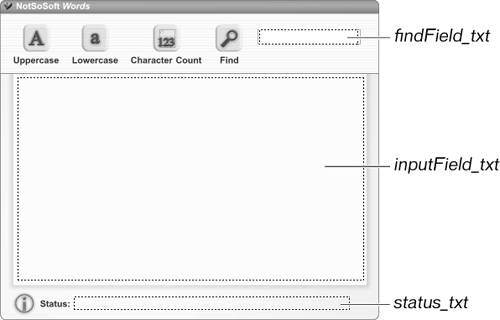
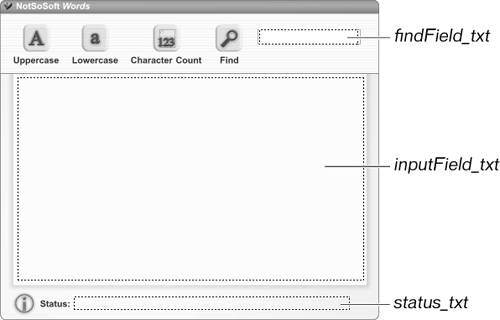
This file has three layers: Background, Buttons, and Actions. The Background layer contains the image of the word processor window as well as text fields. The Buttons layer contains the four buttons that appear at the top of the word processor window. Starting from the left, the buttons have these instance names: upper_btn, lower_btn, count_btn, and find_btn.
There are three text field instances on the stage. The largest one in the center represents the text document. It has an instance name of inputField_txt. The next text field, to the right of the Find button, is appropriately called findField_txt. When the movie is played, the user can enter a character or string of characters into this text field, which will be searched against the contents in the inputField_txt text field. The search results will be displayed in the third text field, at the bottom of the window, which is called status_txt. This text field is also used to display the results when counting the number of characters in the document.
 | 2. | With the Actions panel open, select Frame 1 in the Actions layer and add the following script:
upper_btn.onRelease = function() { inputField_txt.text = inputField_txt.text.toUpperCase(); };
Flash interprets this script as saying, "On release of the button called upper_btn, make all letters in the inputField_txt text field uppercase." When the button is clicked, the contents of the inputField_txt text field are reassigned with uppercase letters.
| 3. | Add this script to the same frame:
lower_btn.onRelease = function() { inputField_txt.text = inputField_txt.text.toLowerCase(); };
This script is similar to the one added in the preceding step. On release of the lower_btn button, the inputField_txt text field is reassigned with all lowercase characters.
| 4. | Add this script, which counts the number of characters in the inputField_txt text field:
count_btn.onRelease = function() { status_txt.text = "There are "+inputField_txt.text.length+" characters ¬ in the current document"; };
This script counts the number of characters in the inputField_txt text field and displays a message about the character count results in the status_txt text field. The length property of the inputField_txt text field is determined and inserted in the middle of the message. The message is built dynamically by adding, "There are" plus the value of the length property, plus the ending part of the message, "characters in the current document". If the document has 50 characters, the message will read, "There are 50 characters in the current document".
| 5. | Add this script to search and highlight text:
find_btn.onRelease = function() { var result:Number = inputField_txt.text.indexOf(findField_txt.text); if (findField_txt.text != "" && result>=0) { status_txt.text = "The first instance of these characters occurs at ¬ character "+result; Selection.setFocus("_root.inputField_txt"); Selection.setSelection(result, result+findField_txt.text.length); } else { status_txt.text = "That string could not be found"; } };
This script is the most complex one in this exercise. The first line sets the value of the result variable using the indexOf() method of the String class. Here, we're asking the script to look in the inputField_txt text field and find the index number of the first occurrence of the character or group of characters entered into the findField_txt text field. In the end, result will have a value of 1 (no occurrence was found) or 0 to the string length (depending on how many characters are in the document). For example, if the first occurrence is found at index 13 (the fourteenth character), result will have a value of 13. This value plays an important part in the rest of the script.
 The next part of the script uses an if statement to carry out one of two sets of actions, depending on whether a couple of conditions prove true. The first part of the statement looks at the text values of findField_txt and the numeric value of result. It says that if findField_txt is not empty (this makes sure that the findField_txt text field has not been left blank) and the value of result is equal to or greater than 0 (which it will be if an occurrence of the characters entered is found), perform the following actions. The else part of the statement deals with what happens if neither of these conditions is met. In this case, nothing will happen except that the status_txt text field will display the text, "That string could not be found."
Assuming that both conditions are true, let's look at what the three actions under the first part of the if statement do. The first action will display a dynamic text message in the status_txt text field. The message is built dynamically by adding "The first instance of these characters occurs at character" plus the value of result. If result has a value of 7, the message will read, "The first instance of these characters occurs at character 7". The next two actions use methods of the Selection class to highlight the character or characters in the inputField_txt text field that were searched for and found. You'll remember that a text field must have focus before any of the Selection class methods can be used on the field. Because we want to highlight text in the inputField_txt text field, we use this line to ensure that this field has focus before the next Selection method is used on it:
Selection.setFocus("_root.inputField_txt");
The next line of script uses another Selection method to highlight text in the currently focused text field. This line reads as follows:
Selection.setSelection(result, result + findField_txt.text.length);
We used a couple of dynamic values with this method to determine where the selection begins and ends. Because we want the selection to start at the point where the first occurrence was found, we use the value of result as the starting point of the selection. The ending point of the selection is determined by adding the value of result to the value of the length property of the findField_txt text field. How does this work? Assume that you typed I like my dog very much in the inputField_txt text field. Next, in the findField_txt text field, you search for dog. When the script is executed, result will have a value of 10 (the first occurrence of dog is at the eleventh character), and findField_txt.text.length will be 3 (because the word dog is currently in this field, and it is three characters long). Using these values, the script could be written like this:
Selection.setSelection(11, 11 + 3);
or
Selection.setSelection(11, 14);
This will highlight characters 11 through 14, which is where "dog" appears in the inputField_txt text field.
| 6. | Choose Control > Test Movie.
Type something into the inputField_txt text field and press the Uppercase and Lowercase buttons. Press the Count Characters button to determine how many characters the document contains. Finally, try out the search function by entering one or more characters into the findField_txt text field and pressing the button.
| 7. | Close the test movie and save your work as wordProcessor2.fla.
You can see how easy it is to use the methods associated with the String and Selection classesa good thing because you'll find yourself using the String class frequently to both validate and reformat data.
|
|