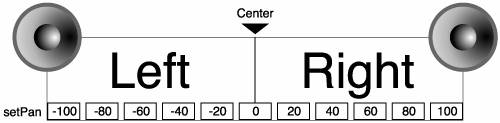
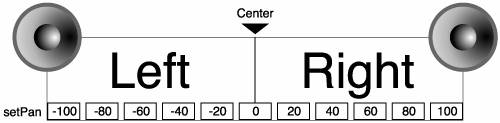
| Although the volume of a sound gives a sense of distance, panning helps determine its left/right position. Similar to setting the volume of a Sound instance, setting a Sound instance's panning is straightforward, as the following example demonstrates: bounce.setPan (100);
This code causes the bounce sound to play out of the right speaker only. You can set a Sound instance's panning anywhere between -100 (left speaker only) and 100 (right speaker only), with a setting of 0 causing the sound to play equally out of both speakers.  As with the setVolume() method, the setPan() method can use the value of a variable to set a Sound instance's panning more dynamically, as the following example demonstrates: bounce.setPan (myVariable);
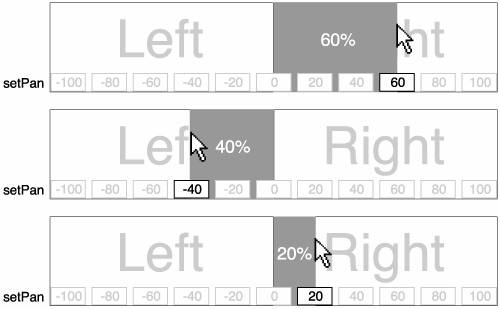
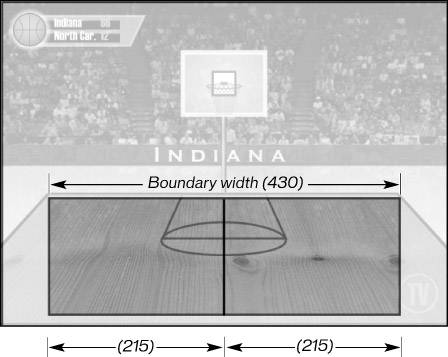
We'll use a variable to set the pan of the bounce Sound instance. As in the preceding exercise, this variable will contain a percentage value between -100 and 100 (encompassing the entire spectrum of panning values). We'll base the pan setting of the bounce Sound instance on the horizontal distance of the mouse pointer from the center point in either the left or right section. To make this technique work, we must do the following: 1. | Determine the horizontal size of the draggable boundary and then split it in two, essentially breaking the boundary into two "sections," left and right.
| 2. | Establish the position of the horizontal center.
| 3. | Determine the mouse pointer's current horizontal position (at the exact center or in the left or right section) each time it's moved.
|
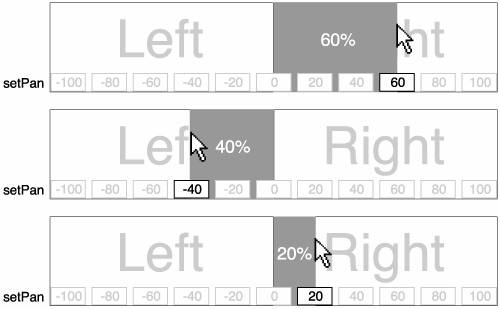
If the mouse pointer is at the exact center point, the pan is set to 0. If the mouse is left of the center point (in the left section), the pan is set to a value between -100 and 0. This value represents the horizontal distance (percentage-based) of the mouse pointer from the center point in relation to the overall size of the section. Likewise, if the mouse pointer is right of the center point (in the right section), the pan is set to a value between 0 and 100, which represents the horizontal distance (percentage-based) of the mouse pointer from the center point in relation to the overall size of the section.  Don't worry if you're confused. We've already discussed most of the principles for translating this logic into ActionScript; we just need to adapt them a bit. 1. | Open basketball4.fla.
Continue using the file you were working with at the end of the preceding exercise.
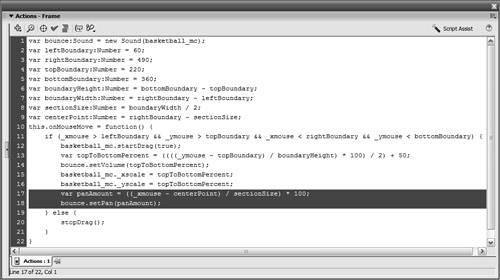
| 2. | With the Actions panel open, select Frame 1 of the Actions layer. After the line of script var boundaryHeight:Number = bottomBoundary - topBoundary, insert the following line of script:
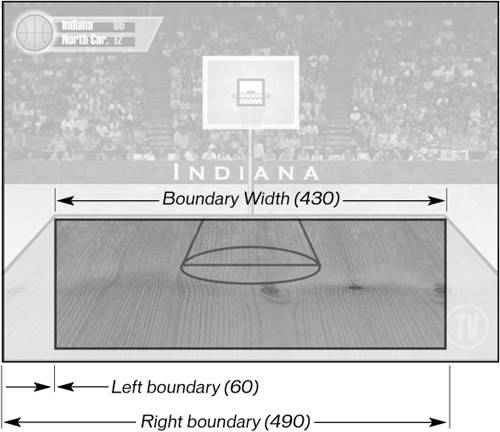
var boundaryWidth:Number = rightBoundary - leftBoundary;
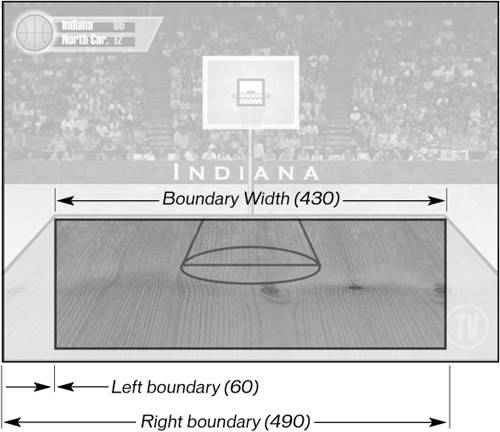
This line creates a variable named boundaryWidth and assigns it the value of rightBoundary - leftBoundary. The lines of script directly above this one indicate that rightBoundary = 490 and leftBoundary = 60. This is how the line of script looks when written out:
boundaryWidth = 490 60 or boundaryWidth = 430
This value represents the horizontal size of the boundary and will be used to determine the size of the left and right sections of the boundary.
 | 3. | Add the following line of script after the line added in Step 2:
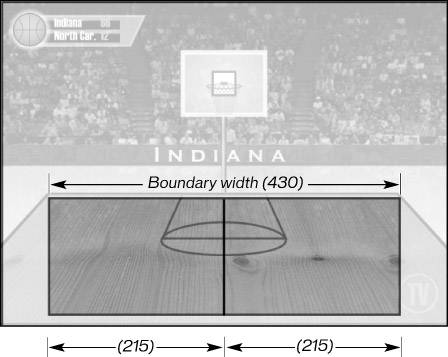
var sectionSize:Number = boundaryWidth / 2;
This step creates a variable named sectionSize and assigns it a value based on the value of boundaryWidth / 2. At this point, boundaryWidth has a value of 430. This line of script written out would look like this:
sectionSize = 430 / 2 or sectionSize = 215
You need to know the size of these sections to determine what percentage values to use for setting the pan of the bounce Sound instance.
 | 4. | Add the following line of script after the line added in Step 3:
var centerPoint:Number = rightBoundary - sectionSize;
This step creates a variable named centerPoint and assigns it the value of rightBoundary - sectionSize. At this point, rightBoundary has a value of 490 and sectionSize has a value of 215. Here's how this line of script would look when written out:
centerPoint = 490 215
or
centerPoint = 275
This value denotes the horizontal location of the center point of the boundarythe place where the left and right sections meet. This variable plays a critical role in the panning process because it allows us to determine which section the mouse pointer is inand thus whether the bounce Sound instance should be panned left or right. If the mouse pointer's horizontal position (_xmouse) is greater than centerPoint (275), we know that the mouse pointer is in the right section; if it's less than 275, we know the mouse pointer is in the left section.
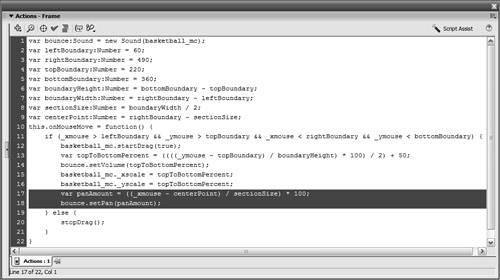
| 5. | After the line basketball_mc._yscale = topToBottomPercent; in the script (within the onMouseEvent handler), insert the following lines of script:
var panAmount = ((_xmouse - centerPoint) / sectionSize) * 100; bounce.setPan(panAmount);
 The variable panAmount is created in the first line. The expression that sets the value of panAmount is based on the percentage-generating equation we used to set the volume. After the value of panAmount has been established, this variable is used to set the pan for the bounce Sound instance. The expression is set up to generate a value between 100 and -100 for panAmount. The variable panAmount is created in the first line. The expression that sets the value of panAmount is based on the percentage-generating equation we used to set the volume. After the value of panAmount has been established, this variable is used to set the pan for the bounce Sound instance. The expression is set up to generate a value between 100 and -100 for panAmount.
To help you understand how this section of script works, we'll look at a couple of scenarios. Let's assume that the mouse pointer's horizontal position (_xmouse) is 374 when the expression that sets the value of panAmount is evaluated. By plugging in the values for centerPoint (275) and sectionSize (215), we can break down this expression in the following way:
panAmount = ((374 275) / 215) * 100
or
panAmount = (99 / 215) * 100
or
panAmount = .4604 * 100
or
panAmount = 46.04
After the value of panAmount has been determined, the next line of script sets the pan of the bounce Sound instance based on the value that the expression assigned to the panAmount variable. At this point, the value of panAmount is 46.04. Setting the pan to this amount will cause it to sound 46.04 percent louder in the right speaker than in the left, indicating that the ball is on the right side of the basketball court. Visually, the ball will appear on the right side of the court as well because the mouse pointer's horizontal position (374) is greater than that of centerPoint (275), indicating that the mouse pointer (and thus the basketball_mc movie clip instance) is 99 pixels (374 275) to the right of the center point.
Now let's look at another scenario. Assume that the mouse pointer's horizontal position is 158. Plugging all the necessary values into our expression, we can break it down as follows:
panAmount = ((158 275) / 215) * 100
or
panAmount = (117 / 215) * 100
or
panAmount = .5442 * 100
or
panAmount = 54.42
In this scenario, panAmount is set to a negative number (54.42). This is the result of subtracting 275 from 158 at the beginning of the expression. Because 158 275 = 117 (a negative number), the expression evaluates to a negative valueideal because we need a negative value to pan our sound to the left. After the value of panAmount has been determined, the next line of script sets the pan of the bounce Sound instance based on the value that the expression assigned to the panAmount variable (54.42). This causes the bounce to sound 54.42 percent louder in the left speaker than in the right, indicating that the ball is on the left side of the basketball court. Visually, the ball will appear on the left side of the court as well because the mouse pointer's horizontal position (158) is less than that of centerPoint (275), indicating that the mouse pointer (and thus the basketball_mc movie clip instance) is 117 pixels (158 275) to the left of the center point.
If the mouse pointer's horizontal position is equal to that of centerPoint (275), the expression sets the value of panAmount to 0, causing sound to come out equally from the left and right speakers. This in turn indicates that the ball is in the center of the court.
Because the two lines of script in this step are nested within the onMouseMove event handler as well as in the if statement that looks for movement within the boundary, the sound is panned each time the mouse pointer is moved within the boundary.
| 6. | Choose Control > Test Movie to see how the movie operates.
In the testing environment, move your mouse pointer around the court. As you drag the ball, not only does the bounce's volume change but so does the location of the sound moving from left to right and vice versa.
| 7. | Close the testing environment to return to the authoring environment. Save the current file as basketball5.fla.
|
|




 The variable panAmount is created in the first line. The expression that sets the value of panAmount is based on the percentage-generating equation we used to set the volume. After the value of panAmount has been established, this variable is used to set the pan for the bounce Sound instance. The expression is set up to generate a value between 100 and -100 for panAmount.
The variable panAmount is created in the first line. The expression that sets the value of panAmount is based on the percentage-generating equation we used to set the volume. After the value of panAmount has been established, this variable is used to set the pan for the bounce Sound instance. The expression is set up to generate a value between 100 and -100 for panAmount.