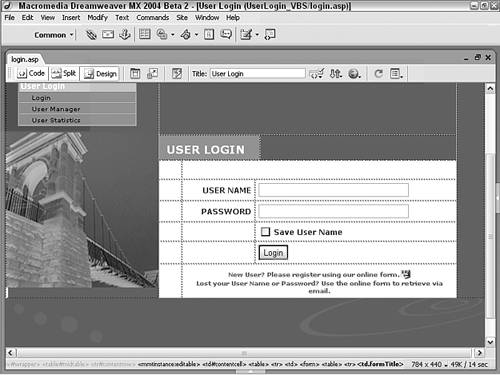
| In many intranet applications, the first page a user comes to is the login page. If the user is already registered, a username and password are entered. Selecting the Submit button checks the username and password against the data source and, if found, redirects the users to an application within the intranet. If the username is not found or the password is incorrect, a message appears on the page telling the user of the problem. The user can then try again, register, or ask that the password be emailed. Our application is somewhat different from Macromedia's standard user login. Rather than sending the user to a different page if the login fails where he would have to select a link to try again or, worse, to just bring him back to the login page with no additional information our login page provides a message on the same page to allow for an easier retry. Our recipe also adds a UserID session variable to the mix. This session variable is used in later application pages to track the logged-in user. In addition, we've added a cookie to sweeten the recipe. With the cookie in place, the application will optionally fill in the UserName text field to allow for a simplified login. Step 1: Implement User Login Design First let's build the basic page for the user login. You can build this yourself or have a designer construct the page for you, as it includes no server-side code at this point. Create a basic dynamic page, either by hand or from a template.  In the UserLogin folder, locate the folder for your server model and open the login page found there. In the UserLogin folder, locate the folder for your server model and open the login page found there.
Add a table to the content region of your page to contain the interface elements for the application.  From the Snippets panel, drag the Recipes > UserLogin > Wireframes > User Login Wireframe snippet into the Content editable region. From the Snippets panel, drag the Recipes > UserLogin > Wireframes > User Login Wireframe snippet into the Content editable region.
Within the table, insert the form and necessary form elements for the user login. At a minimum, you'll need a text field to hold the username and another for the password, as well as a checkbox for optionally remembering the entries and a submit button.  Place your cursor in the row below the words USER LOGIN in the second cell and insert the Recipes > UserLogin > Forms > User Login - Form snippet [r1-1]. Place your cursor in the row below the words USER LOGIN in the second cell and insert the Recipes > UserLogin > Forms > User Login - Form snippet [r1-1].
Figure r1-1. 
Save the page. If you created the page from scratch using the template, save the page as login with the extension that is appropriate for your platform. For instance, for ASP pages, save the page as login.asp.
Note Although Macromedia's standard login page can be stored as a basic HTML page, our login page includes dynamic elements that require server-side code.
Step 2: Apply Server Behavior for User Authentication Our first server-side code action is to set up the basic user authentication routines. Dreamweaver includes a standard server behavior that we will use and adapt in our technique. The Log In User server behavior handles the comparison between the user-entered values and entries in the data source. It also redirects the page in both successful (a matching username and password were found) and failed (either the username or its password were not found) scenarios. With the Log In User server behavior, you're offered two degrees of control. The basic option checks only for the username and password; in this situation, everyone registered in the data source can see every page. The second option offers a greater degree of control in which, in addition to the username and password, a group field is also checked. To use the more advanced option, everyone who registers must be assigned to a particular group such as Visitor, Employee, Manager, or Administrator. By incorporating group-level access, you can build one interface that integrates features for both the public and the administrators. The application you are about to build utilizes the group option. Note The following steps use field names from the Recipes database. If you are using your own data source, substitute the equivalent fields.
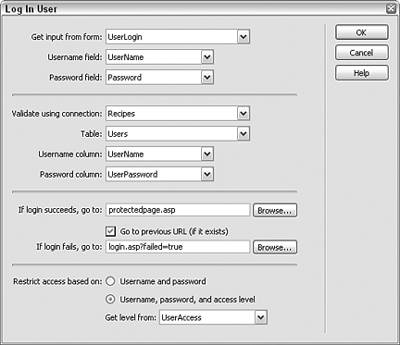
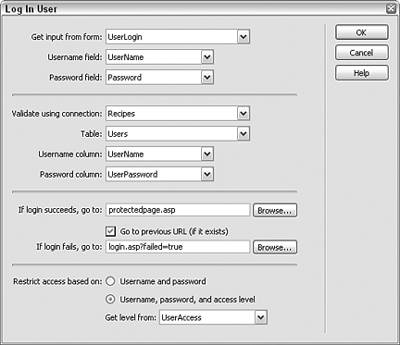
From the Server Behaviors panel, choose Add (+) and select User Authentication > Log In User [r1-2].
Figure r1-2. 
Choose the form to work with.  Set the Get Input From Form list to userLogin. Set the Get Input From Form list to userLogin.
Choose the form field that holds the username.  Select UserName from the Username Field list. Select UserName from the Username Field list.
Pick the form field that contains the user's password.  From the Password Field list, choose Password. From the Password Field list, choose Password.
Now let's make a data source connection. Select the connection that points to your data source with the user table.  From the Validate Using Connection list, choose Recipes. From the Validate Using Connection list, choose Recipes.
ColdFusion only: Enter the username and password for the data source, if necessary. Select the table from the data source that holds all the user data.  Set the Table list to Users (users for PHP). Set the Table list to Users (users for PHP).
Dreamweaver will populate the Username Column and Password Column lists after a table is chosen. Declare which column in the table is used to store the username.  From the Username Column list, choose UserName. From the Username Column list, choose UserName.
Select the column to hold the password.  From the Password Column list, select UserPassword. From the Password Column list, select UserPassword.
Now we determine how to react if a login is successful or not. Enter the name of the page you want displayed with a successful login.  For the If Login Succeeds, Go To field, select Browse and locate the protectedpage file for your server model. For the If Login Succeeds, Go To field, select Browse and locate the protectedpage file for your server model.
If you want the user to continue on to his previously entered URL after a successful login, check the Go to Previous URL (if any) option. Enter the page to display if the login is unsuccessful.  In the If Login Fails, Go To field, enter the following code: In the If Login Fails, Go To field, enter the following code:

| login.asp?failed=true | 
| login.asp?failed=true | 
| login.cfm?failed=true | 
| login.php?failed=true |
If the login fails, the page submits to itself with an argument identifying the problem. The argument will then be used to trigger a message on the page via additional code added later. Choose whether the access should take the access level into account or not.  Set the Restrict Access Based On option to UserName, Password, and Access Level. Set the Restrict Access Based On option to UserName, Password, and Access Level.
If you've opted to include the access level, choose the data table column that contains that data.  From the Get Level From list, choose UserAccess and click OK to close the dialog. From the Get Level From list, choose UserAccess and click OK to close the dialog.
Save your page.
You won't be able to test your page until the all steps are completed. Step 3: Insert Error Message Our next action is to create a custom error message that displays if the login fails. By keeping the error message on the same page, we simplify the user experience. Place the cursor where you'd like the error message to appear.  Put the cursor in the row above the User Name label. Put the cursor in the row above the User Name label.
Add the error message code:  From the Snippets panel, open the Recipes > UserLogin > Custom Code folder for your server model and insert the Login Failure - Display Text snippet. From the Snippets panel, open the Recipes > UserLogin > Custom Code folder for your server model and insert the Login Failure - Display Text snippet.

| [View full width] <%if (cStr(Request("failed"))<>"") then Response.Write("The  Login information you provided is not valid. Please try Login information you provided is not valid. Please try  again.")%> again.")%> | 
| [View full width] <%=(String(Request("Failed"))!="undefined")?"The Login  information you provided is not valid. Please try again.":""%> information you provided is not valid. Please try again.":""%> | 
| [View full width] <cfif IsDefined("URL.failed")><cfoutput>The Login  information you provided is not valid. Please try again < information you provided is not valid. Please try again <  /cfoutput></cfif> /cfoutput></cfif> | 
| [View full width] <?php echo (isset($_GET['failed']))?"The Login information  you provided is not valid. Please try again":""; ?> you provided is not valid. Please try again":""; ?> |
If you entered the code by hand in Code view, be sure to remove the nonbreaking space character, . (Dragging a snippet into a table in Design view automatically removes the nonbreaking space.)
The ASP-JavaScript and PHP code uses a conditional operator (also known as a trinary in PHP) instead of a standard If-Then statement. With a conditional or trinary, should the opening statement (the segment before the question mark) be true, the first clause immediately following the question mark is executed. Otherwise, the second clause (found after the colon) is executed. Step 4: Add Session Objects Macromedia's Log In User server behavior creates a session variable named MM_Username. In this step, we'll be adding another session variable, UserID, which will be used to filter the recordset on other pages in the application. Our database schema includes the UserID in another related table to keep a record of logins, which will be used later to display the login statistics. There are three parts to integrating the UserID session object into our code: adding it to the SQL, creating a session variable in the recordset code, and exposing the session variable to Dreamweaver. First we'll add UserID to the SQL statement inserted by the Log In User server behavior. Switch to Code view. Choose Edit > Find and Replace or use the keyboard shortcut Ctrl-F (Command-F) to open the Find and Replace dialog. In the current document, look for the source code SELECT UserName, UserPassword. When found, the entire line will be as follows: 
| MM_rsUser.Source = "SELECT UserName, UserPassword" | 
| MM_rsUser.Source = "SELECT UserName, UserPassword" | 
| SELECT UserName,UserPassword,UserGroup FROM Users WHERE UserName='#FORM.UserName#' | 
| [View full width] $LoginRS__query=sprintf("SELECT UserName, UserPassword,  UserAccess FROM users WHERE UserName='%s' AND UserPassword='%s'", UserAccess FROM users WHERE UserName='%s' AND UserPassword='%s'", |
Add a comma after UserPassword (UserGroup in ColdFusion) followed by UserID so that the line now reads: 
| MM_rsUser.Source = "SELECT UserName, UserPassword, UserID" | 
| MM_rsUser.Source = "SELECT UserName, UserPassword, UserID" | 
| SELECT UserName,UserPassword,UserGroup, UserID FROM Users WHERE UserName='#FORM.UserName#' | 
| [View full width] $LoginRS__query=sprintf("SELECT UserName, UserPassword,  UserAccess, UserID FROM users WHERE UserName='%s' AND UserPassword='%s'", UserAccess, UserID FROM users WHERE UserName='%s' AND UserPassword='%s'", |
Save your page.
Now that the UserID is part of the recordset, you can create a session object in the code. This new session object will make it easy to reference profile information based on the active user. Once the session variable is created at the login, the UserID can then be accessed from any page in the application. Warning Because we have made a necessary modification within the Dreamweaver Log In User server behavior, you cannot re-edit the server behavior through the dialog. If you open the Log In User dialog again, the modification just made will be lost and will have to be restored.
As done previously, use the Find and Replace feature to search for the code Session("MM_Username"). The entire line reads as follows: 
| Session("MM_Username") = MM_valUsername | 
| Session("MM_Username") = MM_valUsername | 
| <cfset Session.MM_Username=FORM.UserName> | 
| $GLOBALS['MM_Username'] = $loginUsername; |
Add a paragraph return after the line of code. Insert the following code:  From the Snippets panel, open the Recipes > UserLogin > Custom Code folder for your server model and insert the Session User ID snippet. From the Snippets panel, open the Recipes > UserLogin > Custom Code folder for your server model and insert the Session User ID snippet.

| Session("MM_UserID") = MM_UserID | 
| [View full width] Session("MM_UserID") = String(MM_rsUser.Fields.Item  ("UserID").Value); ("UserID").Value); | 
| <cfif IsDefined("Form.StoreProfile")> <cfset Session.MM_UserID=MM_rsUser.UserID> <cfelse> <cfset Session.MM_UserID=""> </cfif> | 
| $GLOBALS['MM_UserID'] = mysql_result($LoginRS,0,'UserID'); |
One additional step is needed for PHP. Just as Dreamweaver registers the Username session variable, we must make sure to register the UserID session variable. In fact, we'll put our session_register() function right after the one inserted by Dreamweaver. Using Find and Replace in Code view, search for the line session_register("MM_Username"); and place this code after it: session_register("MM_UserID");
The final element in our session object coding is, in all honesty, optional but is a good practice to follow. In this step, we'll create a site-level variable for the session object within Dreamweaver. While not necessary, it makes it possible to insert the UserID session object by just dragging and dropping. Note Why is the ColdFusion code so much more elaborate than the ASP code here? ColdFusion 5 has a restriction that prevents cookies from being set in a page that is being redirected. In this workaround, the username value is stored in a session variable that will be read in the Confirmation page and then stored in a cookie. This restriction has been removed in ColdFusion MX.
From the Bindings panel, select Add (+) and choose Session Variable. Enter UserID in the Name field of the Session Variable dialog and click OK. Expand the Session tree in the Bindings panel to see your new variable [r1-3].
Figure r1-3. 
Step 5: Add Cookie Logic for the User Login Form The checkbox on the login form enables the application to remember the username. This makes it far easier for the user to log in while keeping the feature optional for security reasons. The computer remembers each user by storing his information in a cookie on the client's computer. We now need to add the code to create and manage the cookies based on the user-entered values. There are several places to insert additional code: The first code, which creates the cookies, is placed above the recordset, while all the other code is placed within the form elements themselves. In Code view, place your cursor at the top of the source code. Because the cookie values are inserted into the form elements when the page loads, the code block needs to be at the top of the page above the recordset declaration. For ASP and PHP server models, your cursor should be placed below the tag that includes the connection information. Insert the following code:  From the Snippets panel, open the Recipes > UserLogin > Custom Code folder for your server model and insert the Cookie - Object Code snippet. From the Snippets panel, open the Recipes > UserLogin > Custom Code folder for your server model and insert the Cookie - Object Code snippet.

| <% if (cStr(Request.Form("Login"))<>"") then if (cStr(Request.Form("StoreProfile"))<>"") then Response.Cookies("UserName") = cStr(Request("UserName")) else Response.Cookies("UserName") = "" end if today = DateAdd("d",30, Date()) Response.Cookies("UserName").Expires = today end if %> | 
| [View full width] <% if (String(Request.Form("Login"))!="undefined") { if (String(Request.Form("StoreProfile"))!="undefined") { Response.Cookies("UserName") = String(Request("UserName")); } else { Response.Cookies("UserName") = ""; } var today = new Date(); today.setDate(today.getDate()+30); Response.Cookies  ("UserName").Expires = (today.getMonth()+1)+"/"+today.getDate ("UserName").Expires = (today.getMonth()+1)+"/"+today.getDate  ()+"/"+ today.getFullYear(); } %> ()+"/"+ today.getFullYear(); } %> | 
| [View full width] <cflock timeout="20" throwontimeout="No"  type="EXCLUSIVE"scope="SESSION"> <cfif IsDefined("Session.MM_UserID")> <cfif Session.MM_UserID NEQ ""> <cfcookie name="UserName" value="#Session type="EXCLUSIVE"scope="SESSION"> <cfif IsDefined("Session.MM_UserID")> <cfif Session.MM_UserID NEQ ""> <cfcookie name="UserName" value="#Session  .MM_UserName#"expires="30"> </cfif> </cfif> </cflock> .MM_UserName#"expires="30"> </cfif> </cfif> </cflock> | 
| [View full width] <?php if (isset($_POST['Login'])) { if (isset($_POST['StoreProfile'])) { setcookie ("UserName", $_POST['UserName'],time  ()+60*60*24*30); } else { setcookie ("UserName", "",time()-43200); } } ?> ()+60*60*24*30); } else { setcookie ("UserName", "",time()-43200); } } ?> |
For these code blocks, after verifying that the user form exists and that the StoreProfile checkbox is selected, the cookies are created and are set to expire in 30 days. The PHP code calculates the number of seconds in 30 days as required by the setcookie() function. When the login page loads, if the username has been previously stored in other words, if the cookie exists we want to show the StoreProfile checkbox selected. To do this, we'll have to add some additional code within the <input> tag that describes the checkbox. Note You might find it easiest to work in the split Design and Code view for this operation.
In Design view, select the StoreProfile checkbox. In Code view, place your cursor inside the <input> tag just before the closing angle bracket. Insert the following code:  From the Snippets panel, open the Recipes > UserLogin > Custom Code folder for your server model and insert the Cookie - StoreProfile Checkbox snippet. From the Snippets panel, open the Recipes > UserLogin > Custom Code folder for your server model and insert the Cookie - StoreProfile Checkbox snippet.

| <%if (cstr(Request.Cookies("UserName"))<>"") then Response.Write("checked")%> | 
| <%=(String(Request.Cookies("UserName"))!="")?"checked":""% | 
| [View full width] <cfif IsDefined("COOKIE.UserName") AND COOKIE.UserName NEQ  ""> <cfoutput>checked</cfoutput></cfif> ""> <cfoutput>checked</cfoutput></cfif> | 
| <?php echo ($_COOKIE['UserName']!="")?"checked":""; ?> |
Two more modifications, and the login page will be complete. Now we'll tie the UserName and Password text fields to their respective cookies. If a cookie value is defined, it will populate with that value; if the value is empty, the form elements will appear blank. In Design view, select the UserName text field. In Code view, move to the end of the input tag, press the spacebar, and then insert the following code:  From the Snippets panel, open the Recipes > UserLogin > Custom Code folder for your server model and insert the User Name Cookie - Display Text snippet. From the Snippets panel, open the Recipes > UserLogin > Custom Code folder for your server model and insert the User Name Cookie - Display Text snippet.

| value="<%=Request.Cookies("UserName")"%> | 
| value="<%= Request.Cookies("UserName")"%> | 
| [View full width] value="<cfif isDefined("Cookie.UserName")> <cfoutput>#Cookie  .UserName# </cfoutput></cfif>" .UserName# </cfoutput></cfif>" | 
| value="<?php echo $_COOKIE['UserName']; ?>" |
Save your page.
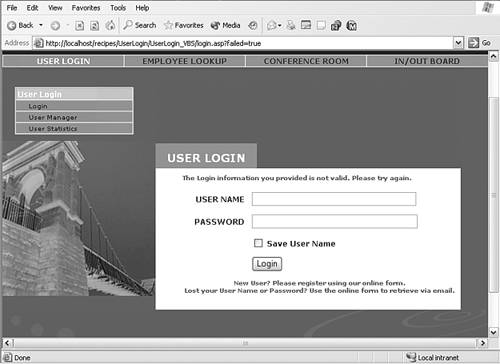
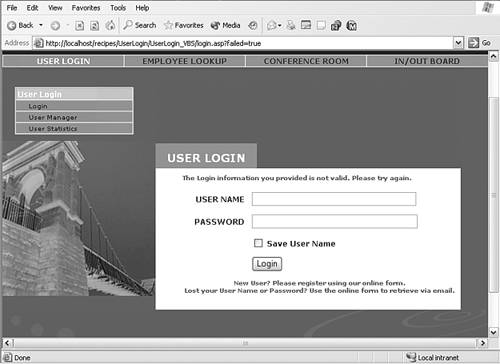
Test your page by entering usernames and passwords into the appropriate fields. If the application finds a match, you'll be redirected to the protectedpage file. (If you haven't created a placeholder for this page, you'll get a Page Not Found error.) If no match is found, the error message should be shown [r1-4]. Whenever you return to this page, the username should already be filled in after selecting the Save User Name option.
Figure r1-4. 
Note If the Code Hints pop-up displays when you press space, press Esc to dismiss it.
Step 6: Create Links to Other Application Pages It's important for the developer to cover every situation a user might encounter when interacting with an application page. So far, our page handles both a successful and an unsuccessful registration attempt; but what if the user is not registered at all or has forgotten his password? In this final step, we'll link to pages in the overall application to accommodate these situations. Select the text or image you want to use as a link to a new user registration page.  Select the word register in the text block at the bottom of the form. Select the word register in the text block at the bottom of the form.
Link to the appropriate application page.  Choose the folder icon next to the Link field of the Property inspector. From the Select File dialog, choose the register_user page for your server model. Choose the folder icon next to the Link field of the Property inspector. From the Select File dialog, choose the register_user page for your server model.
Select the text or image to use as a link to the email password page.  Select the phrase online form in the text block at the bottom of the form. Select the phrase online form in the text block at the bottom of the form.
Create a link to the desired application page.  Open the Select File dialog again and choose the send_password file for your server model. Open the Select File dialog again and choose the send_password file for your server model.
Save your page when you are done.
In the next recipe, we'll complete the first of our two links: the new user registration page. |